Olá.
Estou tentando colocar os valores do nome da categoria no carrossel do produto por categoria.
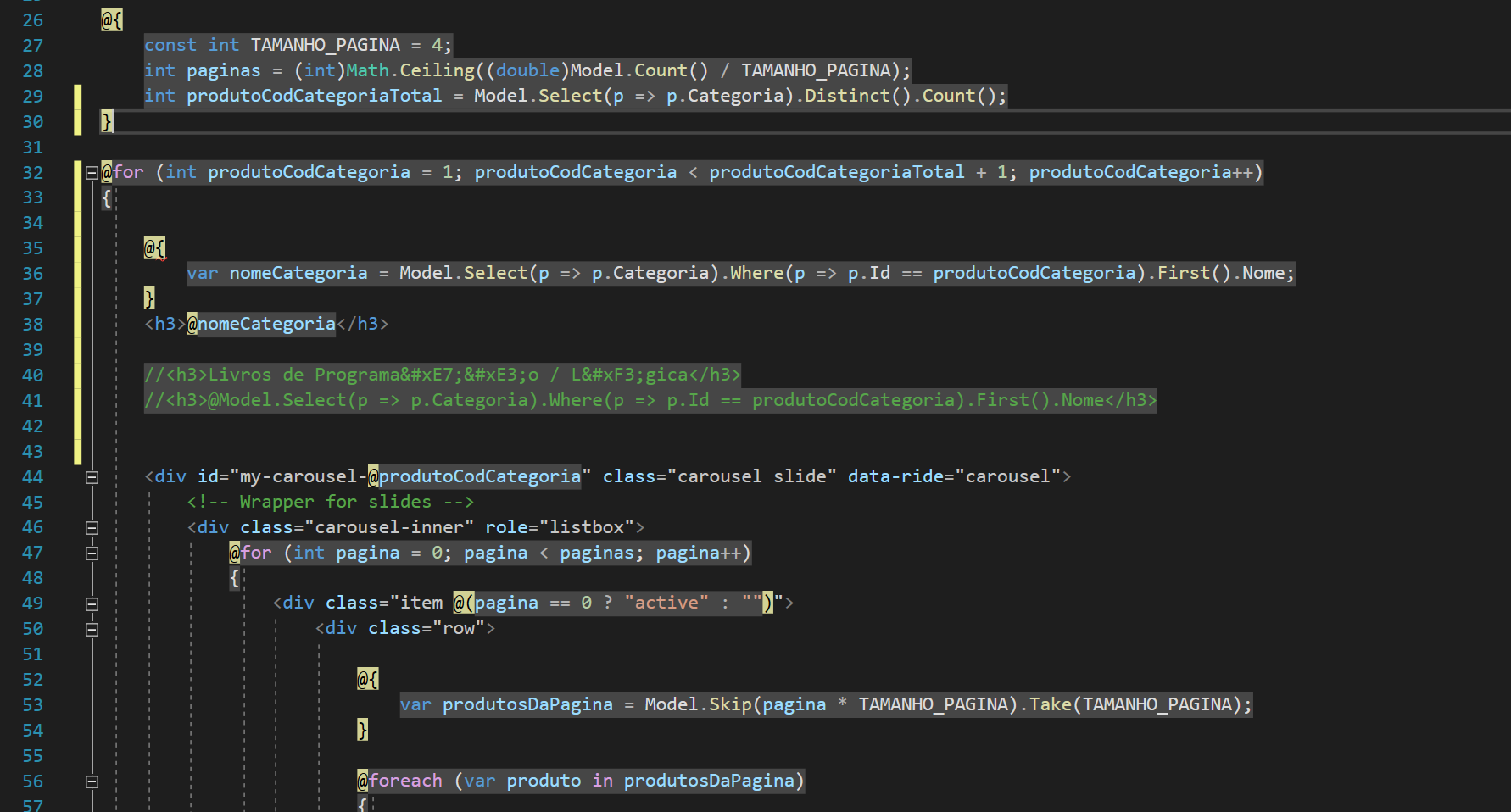
Quando tento definir uma variável de nome usando @{} (linha 35 a 37) recebo uma mensagem que não é possível fazer isso dentro do "body" ou de um bloco "if" mas logo abaixo isso foi feito para definir a variável "produtosDaPagina" (linhas 52 a 54) sem problemas.
Tentei não declarar a variável e usar direto no header mas tbm falhou (linha 41 comentada).
Eu sei que é possível pois fiz um teste fora do bloco "for" com essa mesma linha de código no bloco de variáveis e, usando o "debbug", vi que ele consegue atribuir o valor do nome da categoria em "string".
Alguém sabe o que está errado?