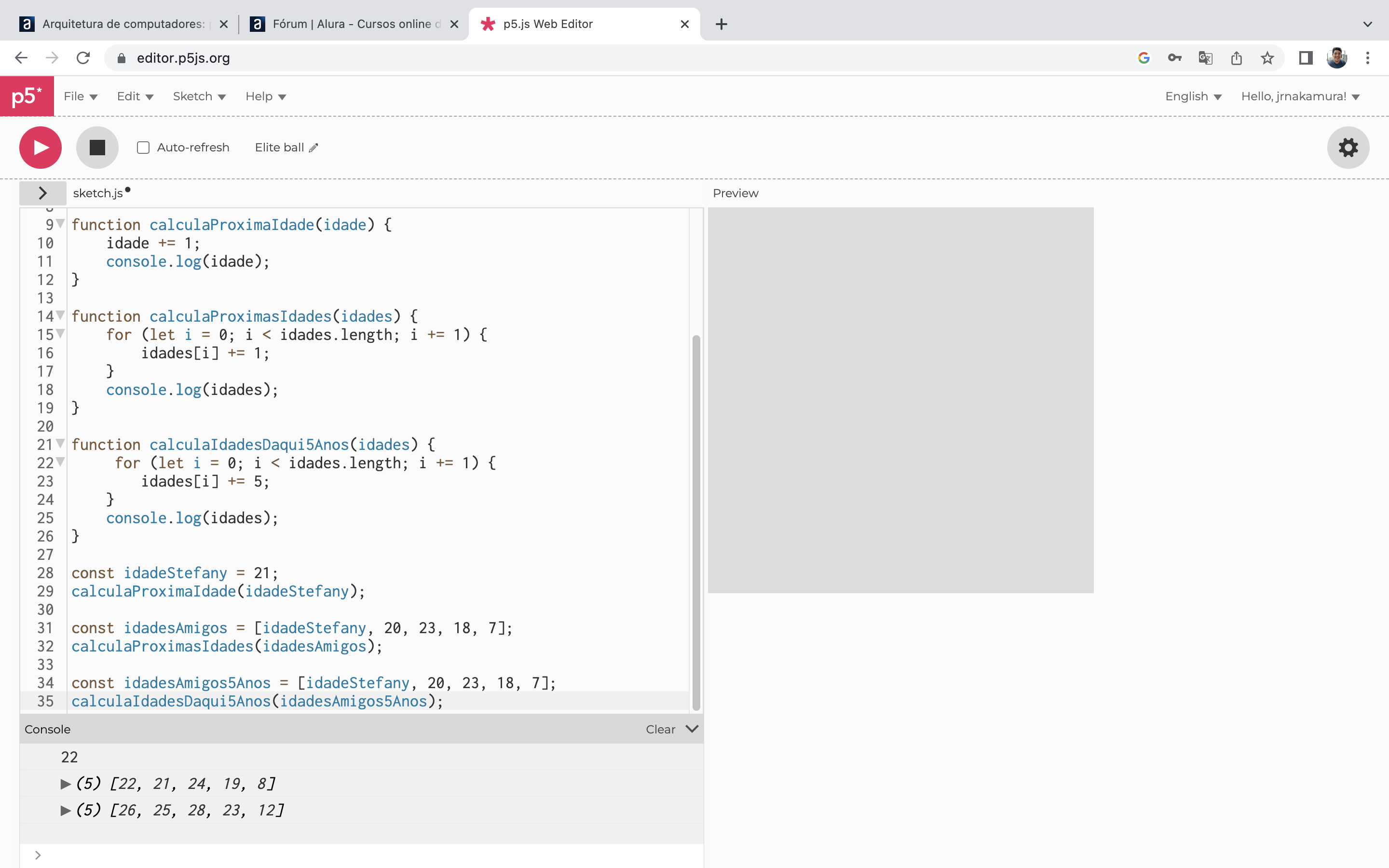
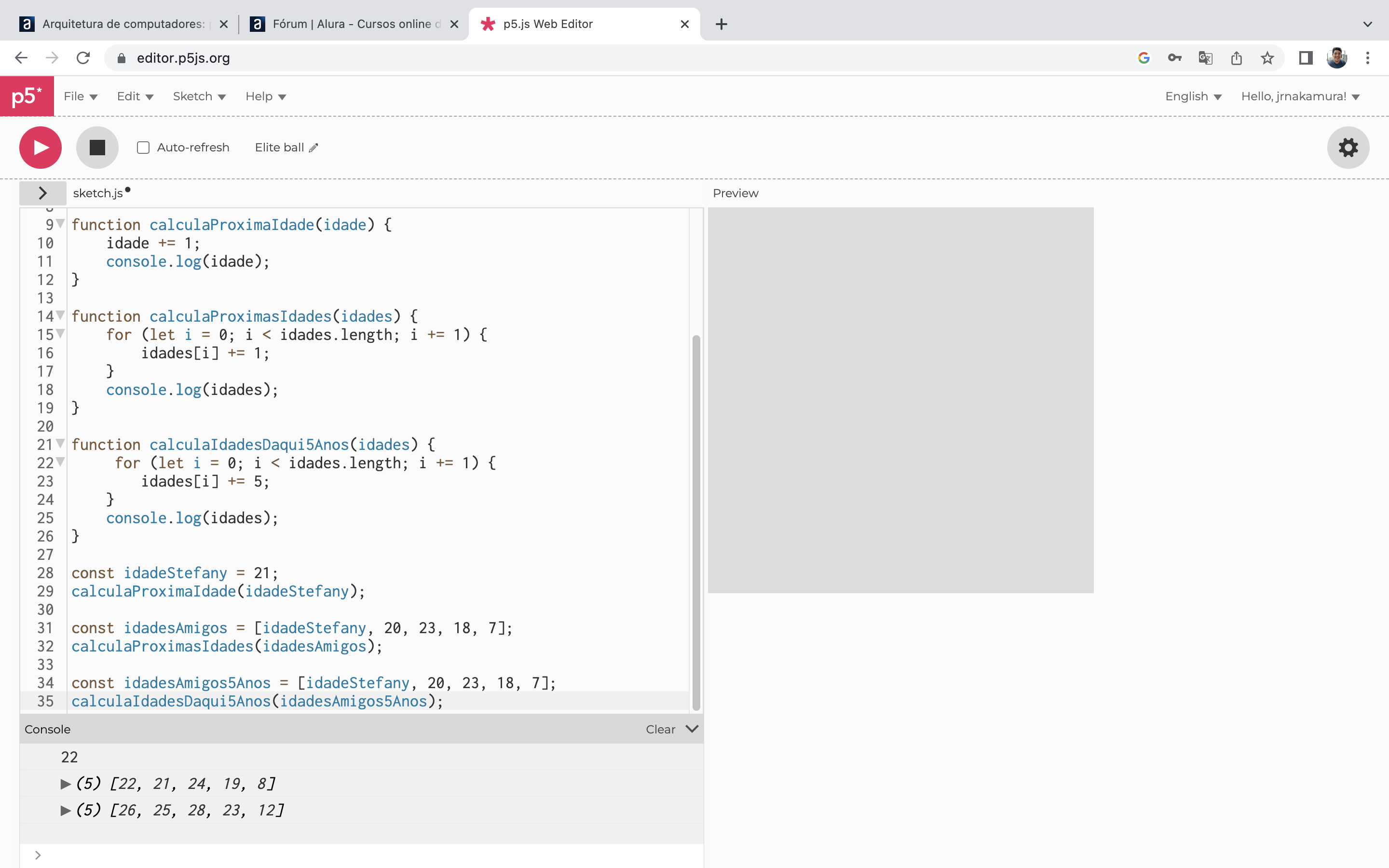
Bom dia. Alguém poderia corrigir? Adicionei mais uma "const" para calcular as idades daqui a 5 anos.
Obrigado!!

Bom dia. Alguém poderia corrigir? Adicionei mais uma "const" para calcular as idades daqui a 5 anos.
Obrigado!!

Oi, Mitsuyoshi, tudo bem?
Desculpe a demora em te responder!
Muito obrigado por compartilhar sua solução aqui na comunidade do fórum.
Há várias maneiras de solucionar o problema de alteração da lista original. Uma das formas é a que você propôs. Outra alternativa, seria usar a propriedade array.map() que irá criar uma cópia da lista no interior da função.
Podermos usar a propriedade array.map() no interior da função por meio do seguinte comando:
let idadesValue = idades.map(x => x);Podemos ler esse comando da seguinte maneira: a lista idades, composta pelas idades da Stefany e dos seus amigos, vai receber através do ponto uma propriedade de nome mapque tem como parâmetro o valor identidade (x => x). O valor "x" representa cada um dos elementos da lista e a seta, que pode ser aplicada no editor de código - fonte como o sinal de igual (=) seguido do sinal de maior (>) indica que cada valor da lista será espelhado nele mesmo, ou seja, a partir da lista será feita uma cópia da lista no interior da função.
Desse modo, conseguimos obter os valores esperados para cada uma das funções.
O código completo para conseguir realizar a solução do problema no código da Stefany está abaixo:
function calculaProximaIdade(idade) {
idade += 1;
console.log(idade);
}
function calculaProximasIdades(idades) {
let idadesValue = idades.map(x => x);
for (let i = 0; i < idadesValue.length; i += 1) {
idadesValue[i] += 1;
}
console.log(idadesValue);
}
function calculaIdadesDaqui5Anos(idades) {
let idadesValue = idades.map(x => x);
for (let i = 0; i < idadesValue.length; i += 1) {
idadesValue[i] += 5;
}
console.log(idadesValue);
}
const idadeStefany = 21;
const idadesAmigos = [idadeStefany, 20, 23, 18, 7];
calculaProximaIdade(idadeStefany);
calculaProximasIdades(idadesAmigos);
calculaIdadesDaqui5Anos(idadesAmigos);Caso queira se aprofundar mais no uso da propriedade .map deixo a documentação abaixo:
Se tiver dúvidas, estarei à disposição.
Abraço!