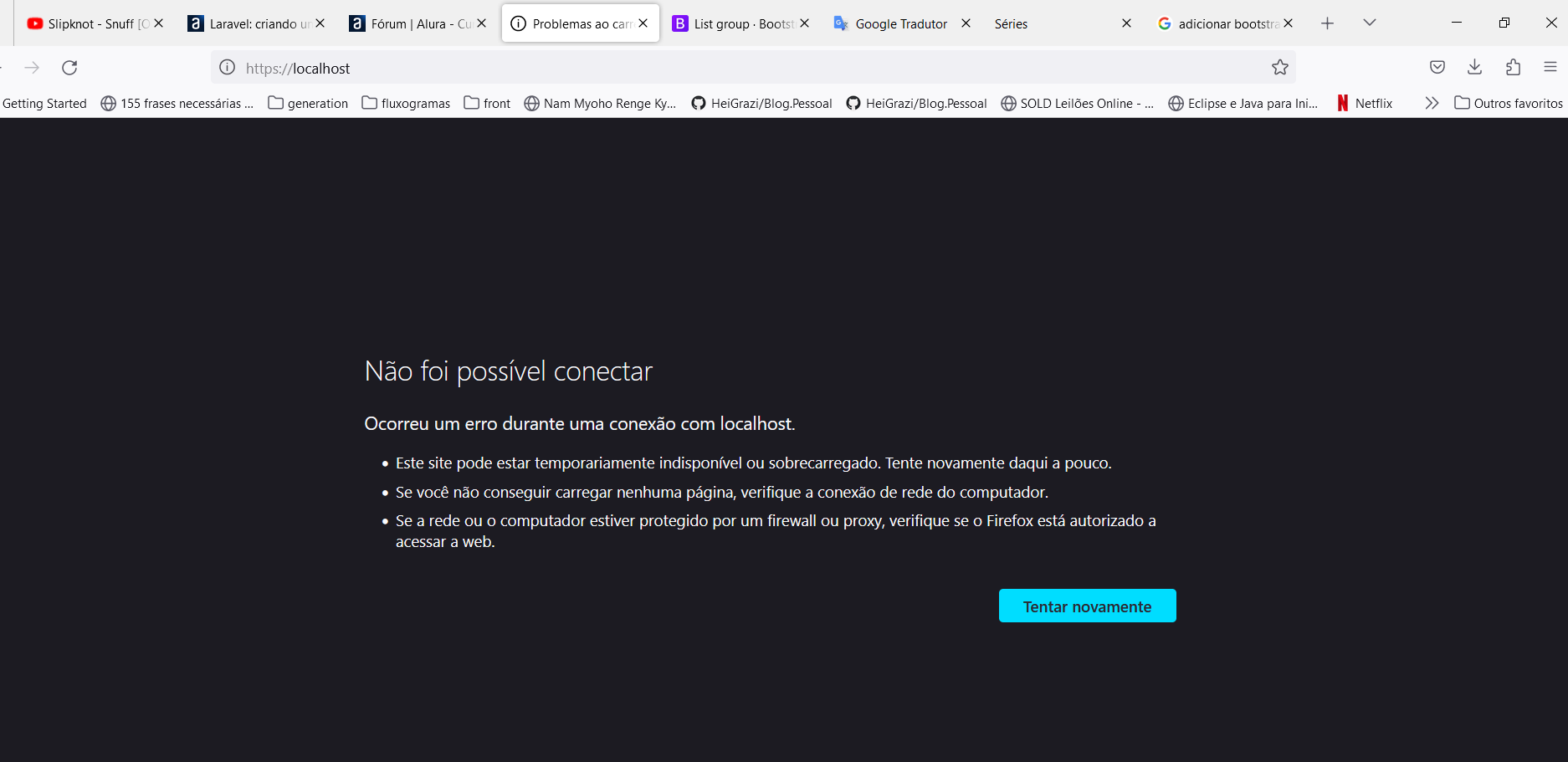
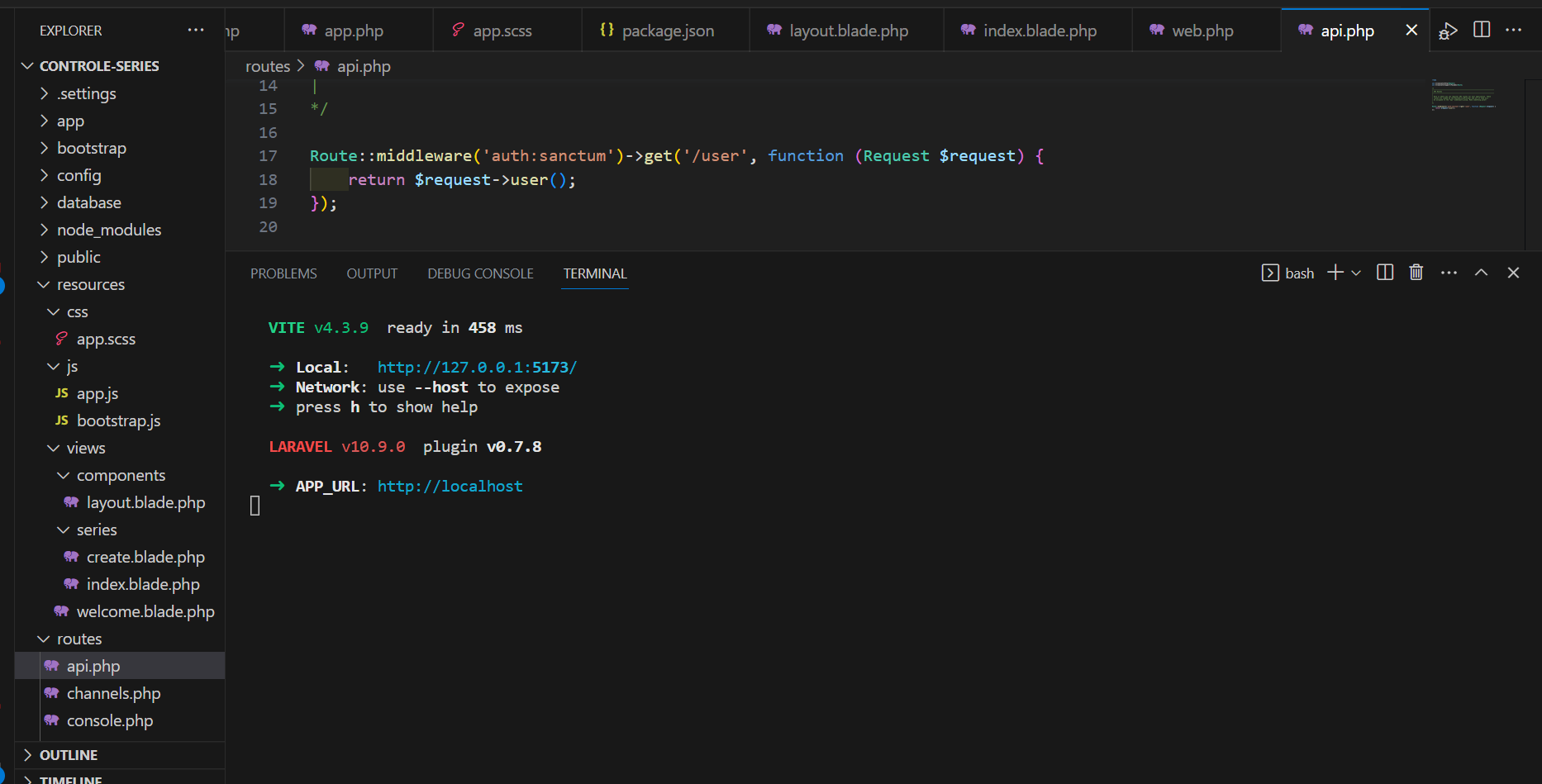
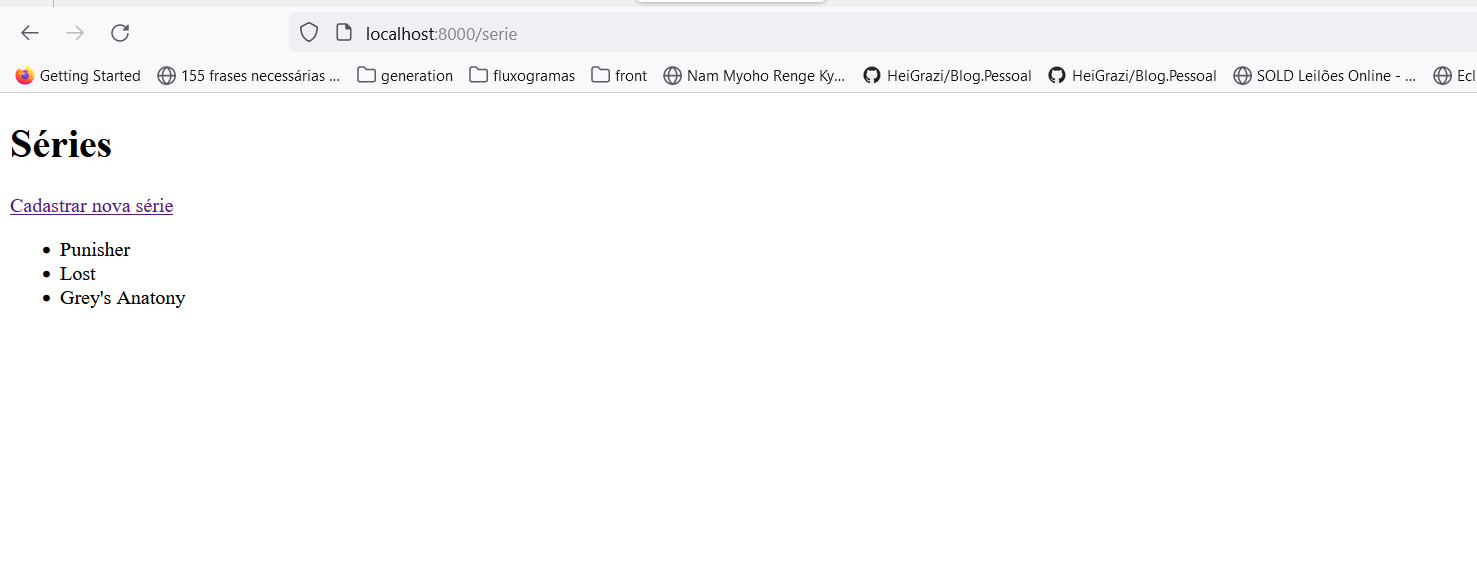
Olá tudo bem? Estou com dificuldades a partir do ponto onde deveriamos incluir o MIX e bootstrap no projeto, aparentemente não funcionou pois as estilizações do bootstrap não estão afetando meu projeto, no vídeo a orientação é executar o npm run dev, mas sempre que executo da erro ao exibir projeto no navegador... Ao executar com o comando php artisan serve ele não traz a estilização do bootstrap, detalhe: meu projeto esta executando com VITE. 

 link do meu projeto no github até o momento como esta: https://github.com/jacquelinesantana/laravel adicionei meu passo a passo até o momento tbm para entender o que posso ter feito de errado. Obrigada pelo apoio.
link do meu projeto no github até o momento como esta: https://github.com/jacquelinesantana/laravel adicionei meu passo a passo até o momento tbm para entender o que posso ter feito de errado. Obrigada pelo apoio.




