PessoALL,
Por favor, preciso de uma ajuda aqui.
Estou terminando a última parte do curso " .Net e MongoDB parte 2: integre uma webapp com o banco NoSQL" / "07 Testando a aplicação de mapas", e o programa roda, abre o navegador, permite preencher os dados de busca, mas o botão NÃO funciona e NÃO apresenta nenhum erro.
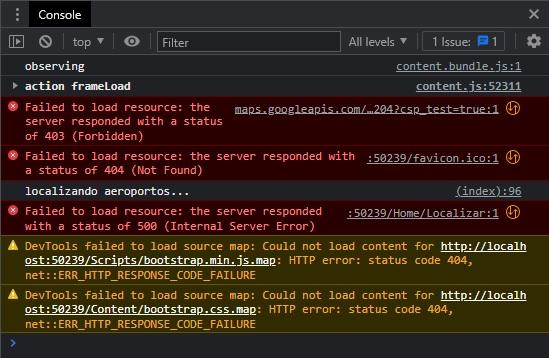
Olhando dentro do Browser no "F12" ou "Ctrl+Shift+I" (ferramentas de desenvolvedor) apareceu uma série de erros:

O primeiro erro já delata algum problema com a comunicação com o Google Maps:
==========================================================
content.bundle.js:1 observing
content.js:52311 action frameLoad
maps.googleapis.com/maps/api/mapsjs/gen_204?csp_test=true:1 Failed to load resource: the server responded with a status of 403 (Forbidden)
:50239/favicon.ico:1 Failed to load resource: the server responded with a status of 404 (Not Found)
(index):96 localizando aeroportos...
:50239/Home/Localizar:1 Failed to load resource: the server responded with a status of 500 (Internal Server Error)
DevTools failed to load source map: Could not load content for http://localhost:50239/Scripts/bootstrap.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
DevTools failed to load source map: Could not load content for http://localhost:50239/Content/bootstrap.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
==========================================================
Me parece que alguma regra de "API" mudou... Mas para mapas estáticos, teoricamente não seria somente uma URL? Me perdi aqui...
Encontrei alguma coisa neste site:
==========================================================
Crie apps incríveis com as informações do Google sobre o mundo real
https://developers.google.com/maps/
==========================================================
Outras páginas interessantes:
==========================================================
Mensagens de erro na API Maps Static
A chave de API incluída na solicitação é inválida. - 403 FORBIDDEN
https://developers.google.com/maps/documentation/maps-static/error-messages
==========================================================
Usar chaves de API com a API Maps Static
Para proteger os produtos da Plataforma Google Maps contra uso não autorizado, restrinja as chamadas de API às que fornecem credenciais de autenticação adequadas. Essas credenciais estão na forma de uma chave de API, uma string alfanumérica exclusiva que associa a conta de faturamento do Google ao seu projeto e à API ou ao SDK específico.
Este guia mostra como criar, restringir e usar sua chave de API para a Plataforma Google Maps.
Adicionar a chave de API à solicitação
Você precisa incluir uma chave de API em todas as solicitações da API Maps Static. No exemplo a seguir, substitua YOUR_API_KEY pela sua chave.
https://developers.google.com/maps/documentation/maps-static/get-api-key#get-an-api-key
==========================================================
Google Cloud
https://console.cloud.google.com/projectselector2/google/maps-apis/credentials?pli=1
==========================================================
[]'s,
Fabio I.



