Teste de campo incompleto falhou:
Verificar se quando um campo obrigatorio nao for preenchido corret... | FAIL |
Test cannot be empty
*** Settings ***
Library SeleniumLibrary
Resource setup-teardown-1t.robot
Test Setup Dado que eu acesse o Organo
Test Teardown Fechar o navegador
*** Variables ***
${BOTAO_CARD} id:form-botao
*** Test Cases ***
... Verificar se quando um campo obrigatorio nao for preenchido corretamente o sistema exibe uma mensagem de campo obrigatorio
*** Keywords ***
Dado que eu clique no botão criar card
Click Element ${BOTAO_CARD}
Então sistema deve apresentar mensagem de campo obrigatório
Element Should Be Visible id:form-nome-erro
Element Should Be Visible id:form-cargo-erro
Element Should Be Visible id:form-times-erro
*** Settings ***
Library SeleniumLibrary
*** Keywords ***
Dado que eu acesse o Organo
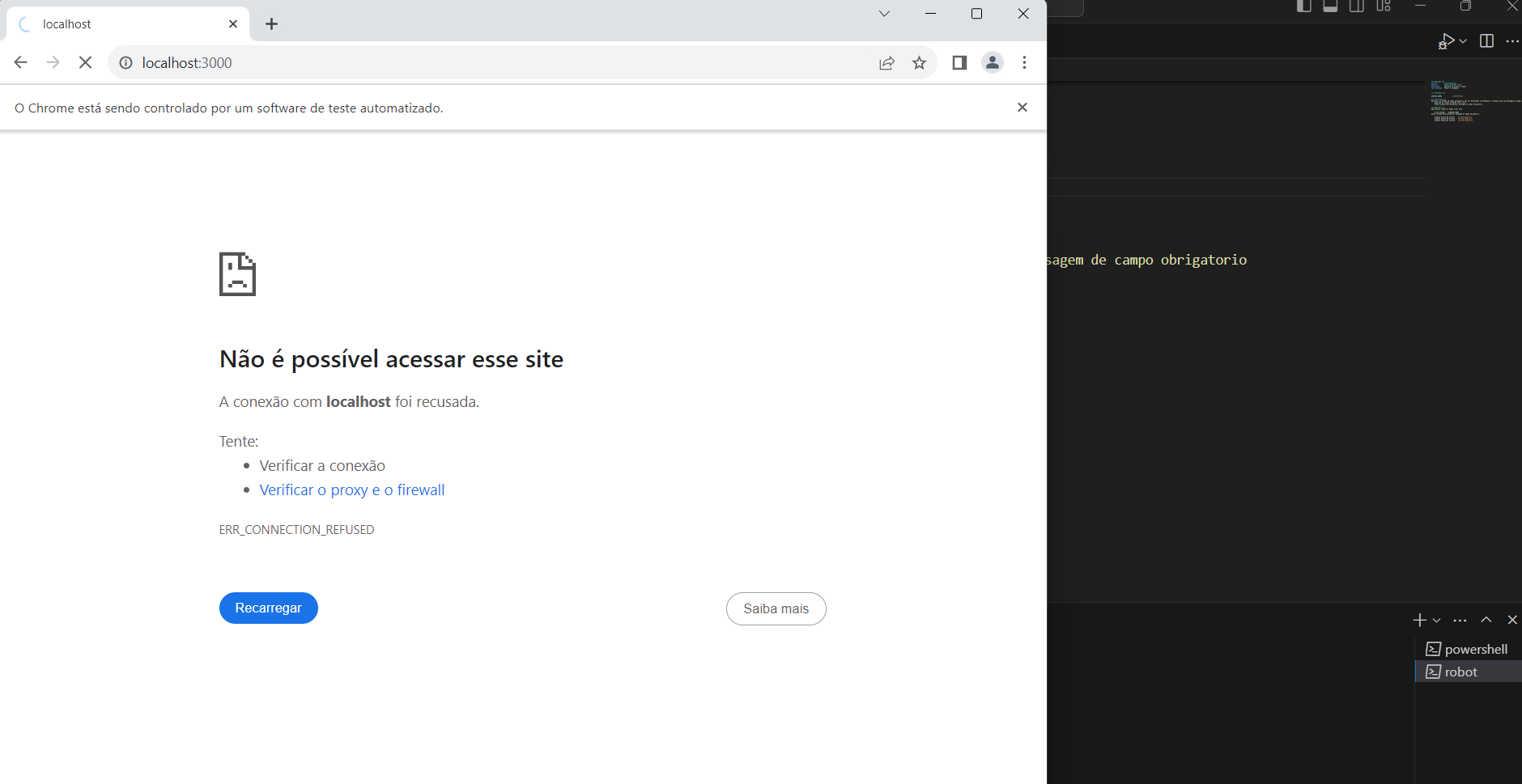
Open Browser url=http://localhost:3000/ browser=Chrome
Fechar o navegador
Close Browser
Primeiro teste deu certo da primeira vez e depois falhou também:
[ ERROR ] Suite 'Primeiro-Teste' contains no tests or tasks.
*** Settings ***
Library SeleniumLibrary
Resource setup-teardown-1t.robot
Test Setup Dado que eu acesse o Organo
Test Teardown Fechar o navegador
*** Variables ***
${URL} http://localhost:3000/
${CAMPO_NOME} id:form-nome
${CAMPO_CARGO} id:form-cargo
${CAMPO_IMAGEM} id:form-imagem
${CAMPO_TIME} class:lista-suspensa
${BOTAO_CARD} id:form-botao
${OPCAO_PROGRAMACAO} //option[contains(.,'Programação')]
${OPCAO_FRONT} //option[contains(.,'Front-End')]
${OPCAO_DADOS} //option[contains(.,'Data Science')]
${OPCAO_DEVOPS} //option[contains(.,'Devops')]
${OPCAO_UX} //option[contains(.,'UX e Design')]
${OPCAO_MOBILE} //option[contains(.,'Mobile')]
${OPCAO_INOVACAO} //option[contains(.,'Inovação e Gestão')]
*** Test Cases ***
... Verificar se ao preencher corretamente o formulário os dados são inseridos corretamente na lista e se um novo card é criado no time esperado
*** Keywords ***
Preencha os campos do formulário
Input Text ${CAMPO_NOME} Mari
Input Text ${CAMPO_CARGO} Desenvolvedora
Input Text ${CAMPO_IMAGEM} https://blog-static.petlove.com.br/wp-content/uploads/2022/02/cachorro-salsicha-petlove.jpg
Click Element ${CAMPO_TIME}
Click Element ${OPCAO_PROGRAMACAO}
Clique no botão criar card
Click Element ${BOTAO_CARD}
Identificar o card no time esperado
Element Should Be Visible class:colaborador






 A NPM está abrindo normalmente
A NPM está abrindo normalmente