Abaixo está o código que estou utilizando, todos os itens ficaram iguais da aula, menos o botão de play que não ficou azul.
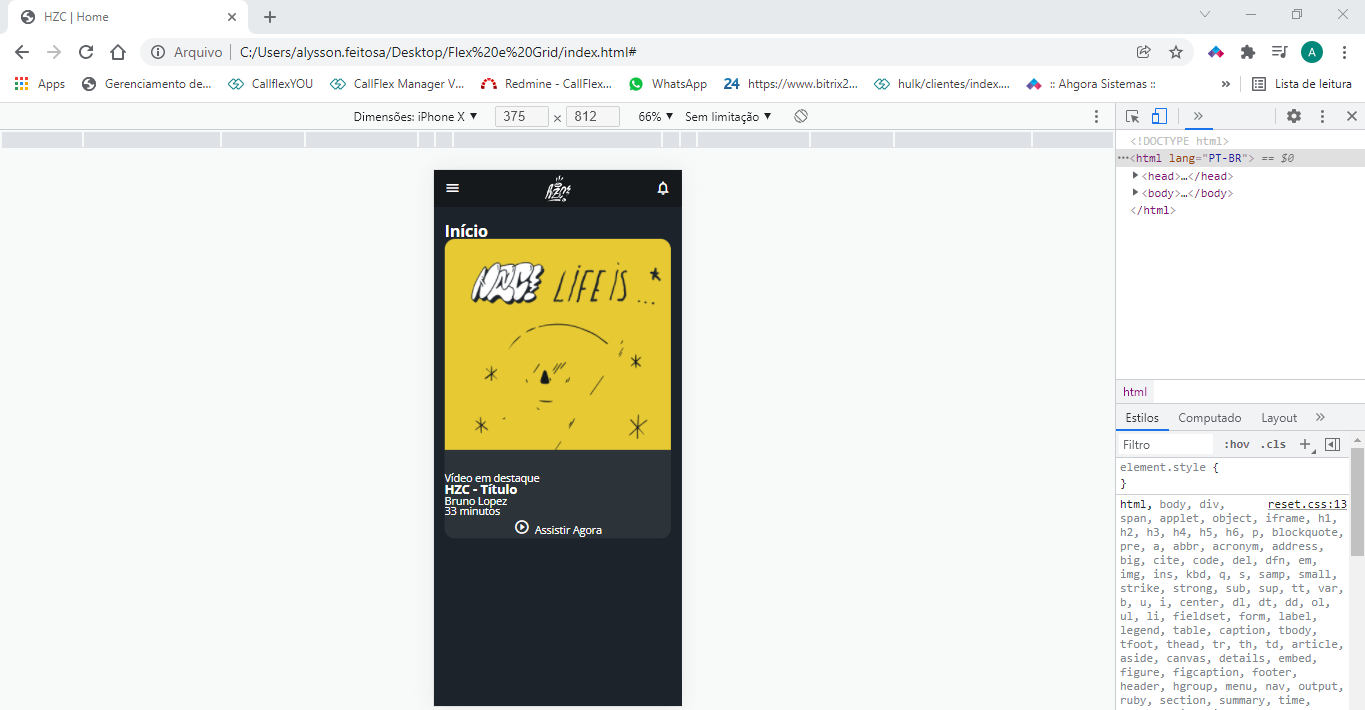
Conforme print

.cartao
{
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;}
.cartao__conteudo {
padding: 16px;}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;}
.cartao_perfil {
color: #95999C;
font-size: 0.9rem;}
.cartao_info {
display: flex;
align-items: center;
color: #95999C;}
.cartao_info--tempo {
content: "\e90c";
margin-right: 8px;}
.cartao_info--visualizacao {
content: "\e90f";
margin-right: 8px;}
.cartao_botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;}
.cartao__botao--destaque {
width: 100%;}
.cartao__botao--destaque::before {
margin-right: 8px;}



