Olá Larissa, tudo bem?
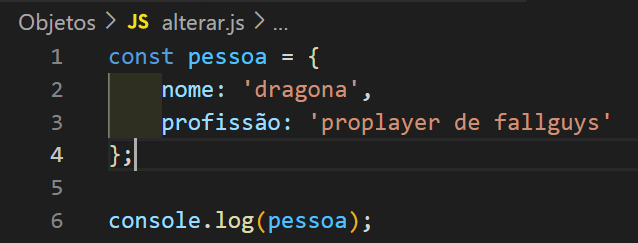
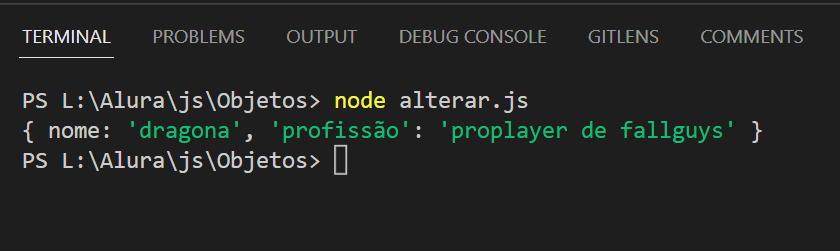
O acento gráfico em uma chave de objeto não força o JavaScript a convertê-la em uma string, mas sim a interpretá-la como tal. Quando utilizamos acentos ou caracteres especiais em uma chave de objeto, o JavaScript entende que estamos nos referindo a uma string e não a uma chave propriamente dita.
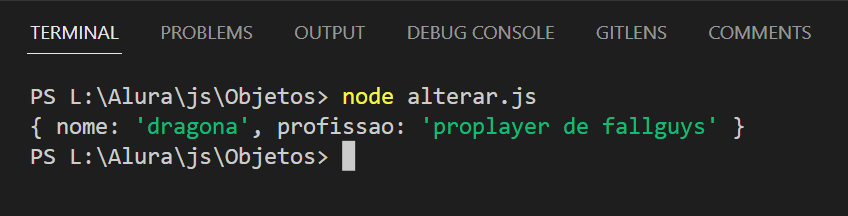
Por isso, quando você tenta acessar a chave com acento gráfico, o JavaScript entende que você está tentando acessar uma propriedade que não existe naquele objeto e retorna undefined. Já quando você remove o acento, o JavaScript interpreta a chave corretamente e retorna o valor associado a ela.
Espero ter ajudado. Caso tenha mais dúvidas com relação a este tópico, estarei a disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.