

Estou com o mesmo problema... vc já conseguiu resolver?
Olá, Erick, tudo bem?
Agradeço por aguardar uma resposta =)
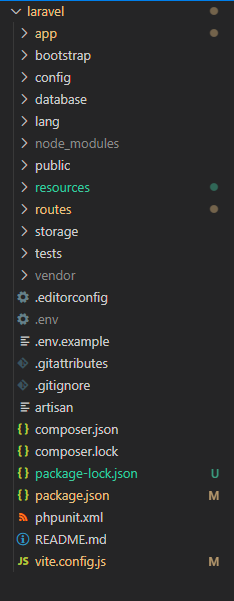
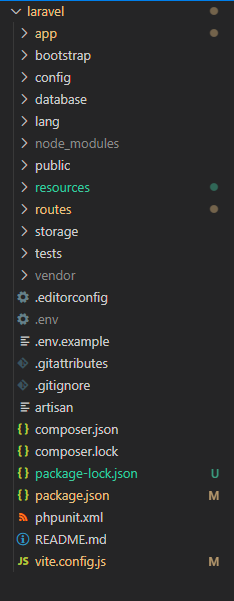
O que está acontecendo é que quando o treinamento de Laravel: criando uma aplicação MVC foi lançado, ainda na versão 9 do Laravel, o Mix foi substituido por uma outra ferramenta chamada de Vite. Por isso que na imagem que você mandou existe o arquivo vite.config.js
E para você configurar o Mix e continuar este treinamento, preciso que com o terminal aberto na pasta do projeto você execute o seguinte comando:
npm install laravel-mix --save-devDepois crie na raiz do projeto o arquivo webpack.mix.js com o seguinte conteúdo:
const mix = require('laravel-mix');E para finalizar, na pasta raiz do projeto existe um arquivo com o nome de package.json, você precisa alterar de "dev": "vite" para "dev": "mix". Conforme abaixo:
Antes:
{
"private": true,
"scripts": {
"dev": "vite", // altere aqui
"build": "vite build"
},
"devDependencies": {
"axios": "^0.27",
"laravel-mix": "^6.0.49",
"laravel-vite-plugin": "^0.6.0",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"resolve-url-loader": "^5.0.0",
"sass": "^1.55.0",
"sass-loader": "^12.1.0",
"vite": "^3.0.0"
},
"dependencies": {
"bootstrap": "^5.2.2"
}
}Depois:
{
"private": true,
"scripts": {
"dev": "mix",
"build": "vite build"
},
"devDependencies": {
"axios": "^0.27",
"laravel-mix": "^6.0.49",
"laravel-vite-plugin": "^0.6.0",
"lodash": "^4.17.19",
"postcss": "^8.1.14",
"resolve-url-loader": "^5.0.0",
"sass": "^1.55.0",
"sass-loader": "^12.1.0",
"vite": "^3.0.0"
},
"dependencies": {
"bootstrap": "^5.2.2"
}
}Esse passo a passo também foi explicado nesse Para saber mais: Vite e Mix
Espero ter ajudado! Bons estudos =)