Bom dia!
Camila, comparei os arquivos de exemplo do link e até sobrescrevi os meus.
Mais sem sucesso.
Segue o que está atualmente:
// .eslintrc.ts
module.exports = {
parser: '@typescript-eslint/parser',
parserOptions: {
project: 'tsconfig.json',
tsconfigRootDir: __dirname,
sourceType: 'module',
},
plugins: ['@typescript-eslint/eslint-plugin'],
extends: [
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
root: true,
env: {
node: true,
jest: true,
},
ignorePatterns: ['.eslintrc.js'],
rules: {
'@typescript-eslint/interface-name-prefix': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-explicit-any': 'off'
},
};
// .prettierc.js
{
"singleQuote": true,
"trailingComma": "all"
}
Lembrando que esses são os defaults que a cli do nestjs gera.
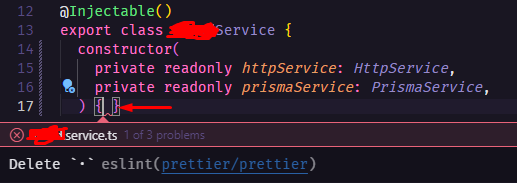
Esse erro não está atrapalhando em nada no projeto, só está incomodando pq o arquivo fica em vermelho no vscode.