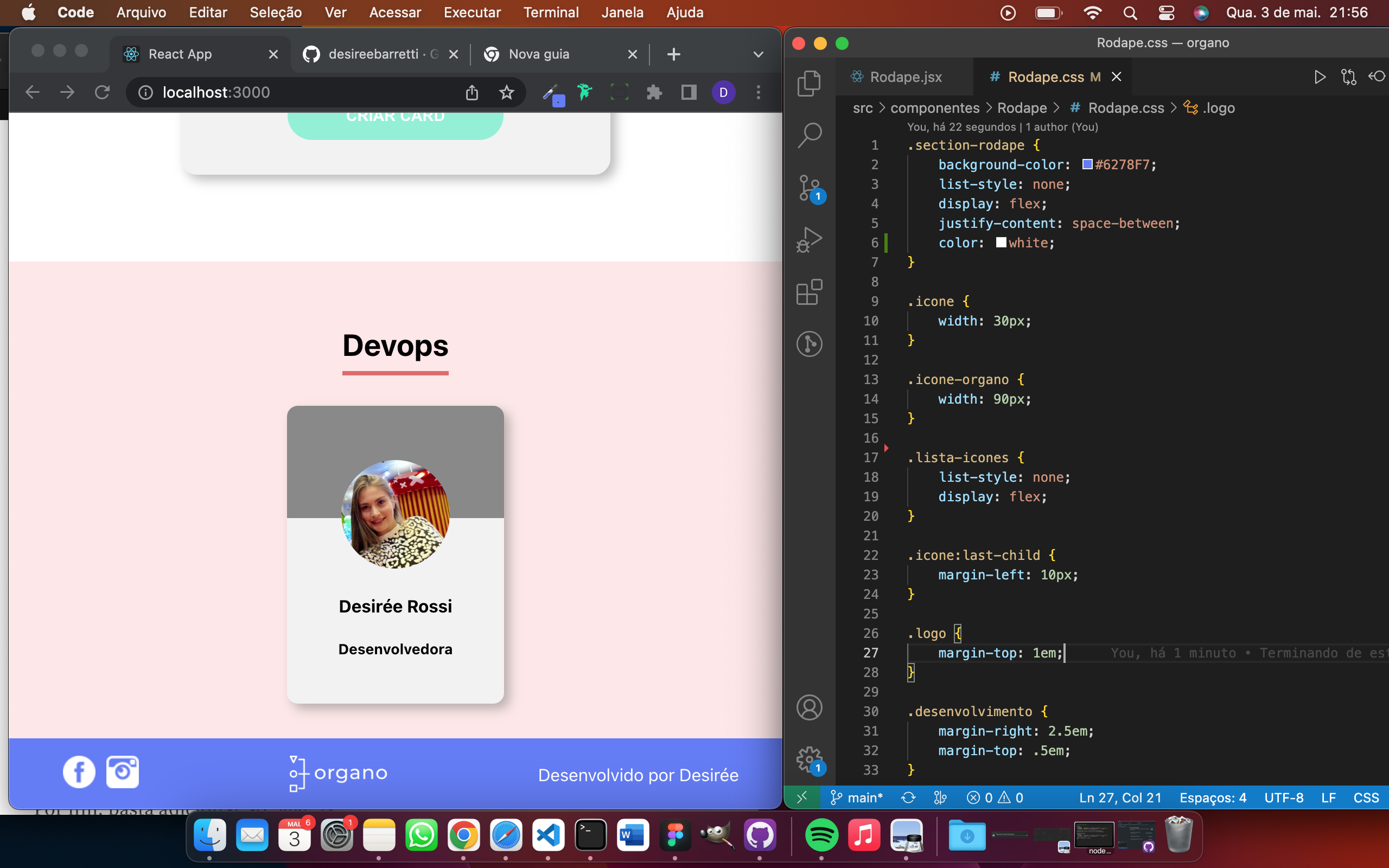
Boa noite! Segue minha solução para meu rodapé:
Componente Rodapé, este que foi importado e explícito no App.js
import './Rodape.css'
const Rodape = () => {
return (
<section className='section-rodape'>
<div>
<ul className='lista-icones'>
<li>
<a href="https://www.facebook.com/desiree.rossi7/" target='__blank'>
<img src="../imagens/fb.png" alt="" className='icone' />
</a>
</li>
<li>
<a href="https://www.instagram.com/desireerossivieira/" target='__blank'>
<img src="../imagens/ig.png" alt="" className='icone' />
</a>
</li>
</ul>
</div>
<div className='logo'>
<img src="../imagens/logo.png" alt="Logo organo" className='icone-organo' />
</div>
<div className='desenvolvimento'>
<p>Desenvolvido por Desirée</p>
</div>
</section>
)
}
export default Rodape
Rodapé.css para estilização:
.section-rodape {
background-color: #6278F7;
list-style: none;
display: flex;
justify-content: space-between;
color: white;
}
.icone {
width: 30px;
}
.icone-organo {
width: 90px;
}
.lista-icones {
list-style: none;
display: flex;
}
.icone:last-child {
margin-left: 10px;
}
.logo {
margin-top: 1em;
}
.desenvolvimento {
margin-right: 2.5em;
margin-top: .5em;
}