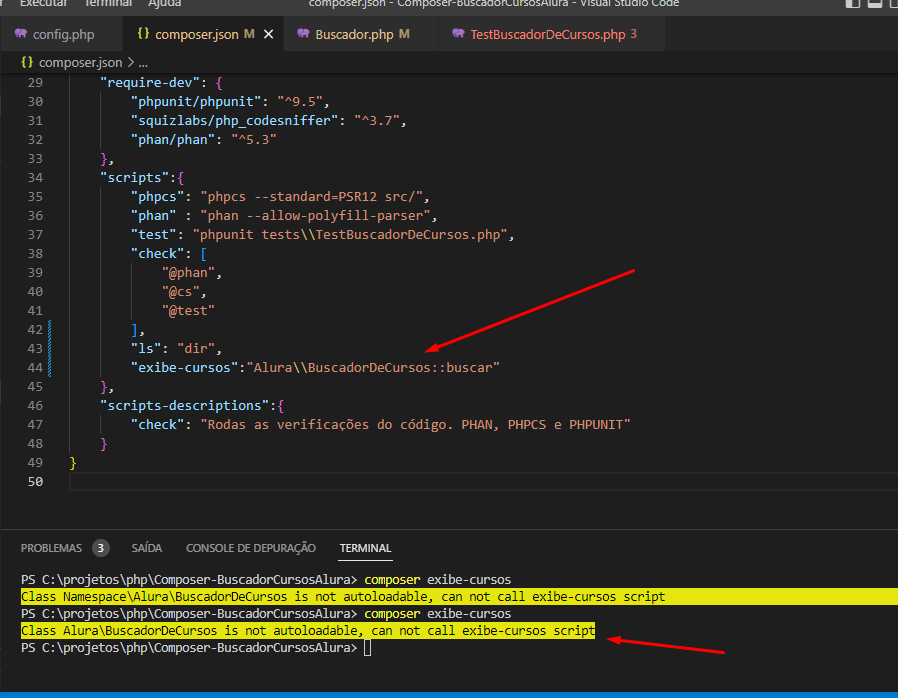
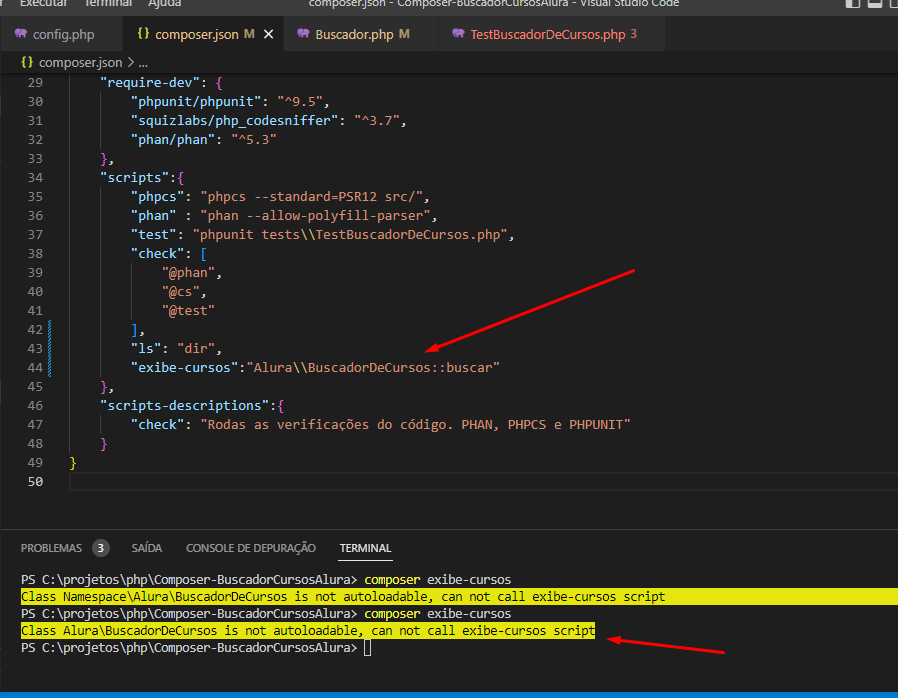
Bom dia. Fiz o teste que o professor explicou na aula sobre chamar o método de uma classe com composer mas aparece esse aviso:

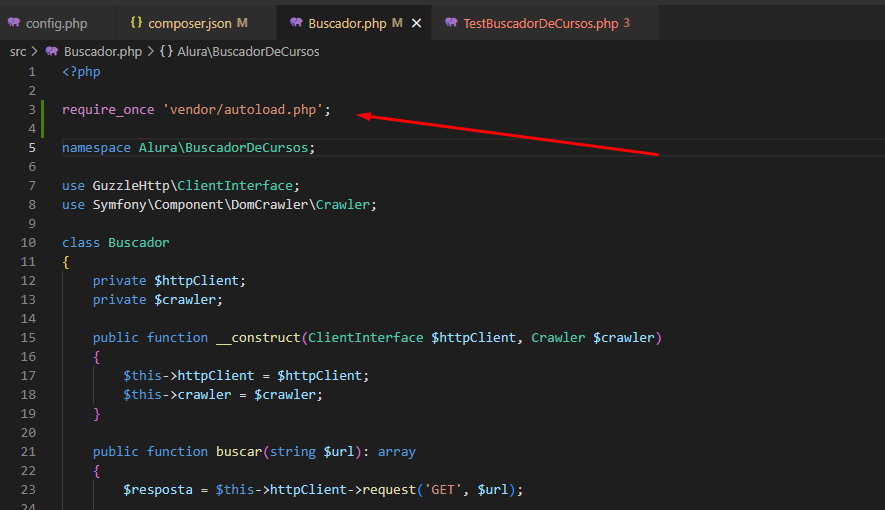
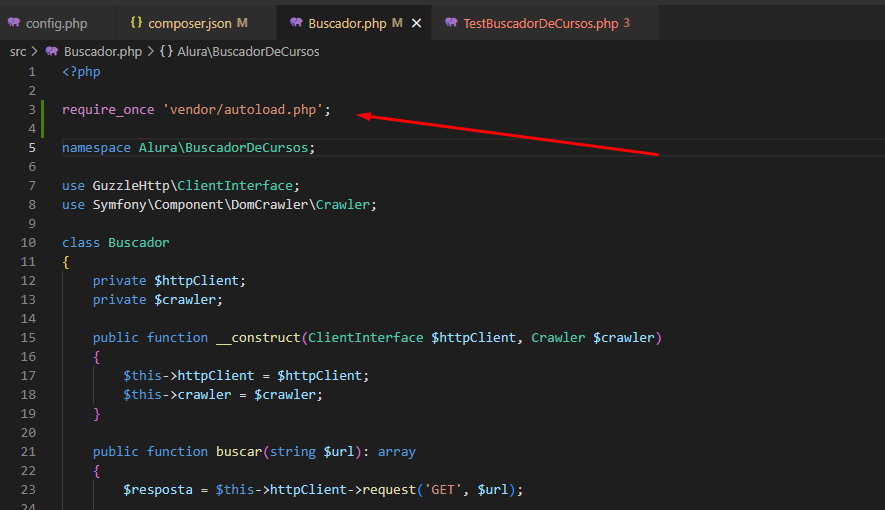
Até coloquei o vendor/autoload no arquivo da classe, mas não funcionou:

Bom dia. Fiz o teste que o professor explicou na aula sobre chamar o método de uma classe com composer mas aparece esse aviso:

Até coloquei o vendor/autoload no arquivo da classe, mas não funcionou:

Olá, Karolina. Tudo bem?
Primeiramente gostaria de pedir desculpas pela demora em responder o seu tópico.
Para ser sincero eu tentei fazer aqui da maneira que ele disse também e não consegui. Mas eu fui procurar mais a fundo como fazer funcionar, e eu achei uma solução.
Da maneira como o seu código está, não é possível fazer isso diretamente pelo script mencionado, isso porque o método buscar() precisa da URL, httpClient e Crawler. Logo, ao fazer a chamada para o comando: composer exibe-cursos você não consegue "injetar" essas dependências.
Uma solução, é você criar uma outra classe conforme o código abaixo:
<?php
namespace Alura\BuscadorDeCursos;
use Alura\BuscadorDeCursos\Buscador;
use GuzzleHttp\Client;
use Symfony\Component\DomCrawler\Crawler;
class BuscadorController
{
public static function buscar()
{
require 'vendor/autoload.php';
function exibeMensagem(string $mensagem)
{
echo $mensagem . PHP_EOL;
}
$client = new Client(['base_uri' => 'https://www.alura.com.br/', 'verify' => false]);
$crawler = new Crawler();
$buscardor = new Buscador($client, $crawler);
$cursos = $buscardor->buscar('/cursos-online-programacao/php');
foreach ($cursos as $curso) {
exibeMensagem($curso);
}
}
}
Essa classe contém o mesmo conteúdo do arquivo "buscar-cursos.php", eu só adicionei tudo isso dentro de um método estático buscar.
Tem que ser dentro de um método estático para fazer a chamada da seguinte maneira no composer.json:
"scripts": {
"exibe-cursos": "Alura\\BuscadorDeCursos\\Buscador::buscar"
}
Fazendo essas alterações irá funcionar =D
Espero ter ajudado e bons estudos :)