Olá,
Comecei recentemente a estudar programação pela Alura e estou vendo as aulas da javascript . Dessa forma, usamos o VS Code para como editor de codigos, mas sempre pelas aulas os arquivos de HTML, JS e CSS já vem pronto conforme demanda das aulas.
Imagem abaixo para exemplificação:

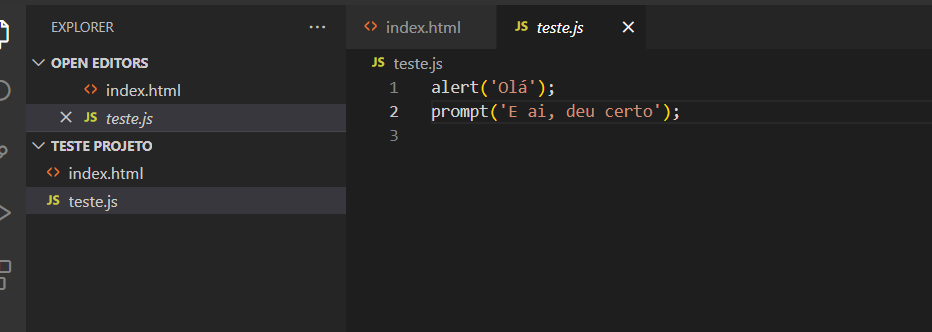
Mas no meu entendimento eu preciso saber como "criar" os arquivos e começar. Então pesquisei e consegui criar uma nova pasta e arquivo pelo VS Code, após isso criei uma "alert" para inicialização do HTML mas nao funcionou, nao tive nenhuma interação.Abaixo os prints:
 E:
E:

Desta forma alguem poderia me indicar algo que possa me ajudar (curso, artigo...) a iniciar e entender primeiro aprendendo criar esses documentos corretamente?
Obrigado.


