Olá Jardel, tudo bem?
Peço desculpa pela demora em responder o seu tópico.
Existem algumas soluções que você pode tentar para resolver esse problema:
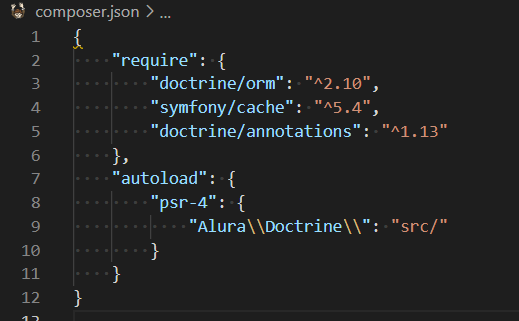
Certifique-se de que você adicionou corretamente a dependência para as annotations do Doctrine no arquivo composer.json. Verifique se a dependência está listada corretamente e execute o comando "composer install" para garantir que as dependências estejam atualizadas.
Reinicie o Visual Studio Code após instalar as extensões e adicionar a dependência. Às vezes, é necessário reiniciar o editor para que as alterações tenham efeito.
Verifique se você está usando a configuração correta para o seu projeto. O Visual Studio Code possui suporte para arquivos de configuração específicos do projeto, como o ".vscode/settings.json". Verifique se você configurou corretamente esse arquivo para o seu projeto.
Que essas sugestões possam ajudá-lo a resolver o problema. Lembre-se de que o Visual Studio Code é uma ferramenta gratuita e pode não ter todas as funcionalidades avançadas do Phpstorm.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.