Olá, Rosimeire! Espero que esteja tudo bem por aí!
Você poderia compartilhar o código utilizado aqui no fórum?
Solicito isso porque quando estamos tratando uma palavra, frase ou mesmo uma letra, na linguagem JavaScript, precisamos informar isso ao navegador, ou seja, precisamos dizer ao navegador que estamos trabalhando com um dado do tipo string.
E como fazemos isso?
Através de aspas duplas ou simples, como informado pelo instrutor:
Assim como a língua portuguesa que possui regras, toda linguagem de programação também as possui e isso não é diferente com o JavaScript. Se não seguirmos sua sintaxe à risca, nosso código não funcionará.
Aprendemos que a instrução alert é capaz de exibir um popup na tela, inclusive ela é capaz de receber um texto que será exibido no popup. É importante saber que o JavaScript faz distinção entre letras MAIÚSCULAS e minúsculas, portanto se escrever 'Alert' ou 'ALERT' o comando não será reconhecido e o interpretador acusará um erro de sintaxe.
Texto em JavaScript vem entre aspas. Mas por que isso Flávio? Porque os criadores da linguagem JavaScript quiseram assim e definiram em sua sintaxe que tudo que estiver entre aspas é um texto. Aliás, há um termo técnico usado quando falamos de texto, este termo é string
Fonte: https://cursos.alura.com.br/course/logica-programacao-javascript-html/task/19815
Nesse sentido, para relacionar o alert() com strings, precisamos obrigatoriamente informar que o conteúdo que irá aparecer na tela de pop up do navegador será uma string, e fazemos isso utilizando as aspas duplas ou simples. No entanto, se desejarmos utilizar dados do tipo número, não precisamos envolver a informação com as aspas e o pop up aparecerá normalmente na tela do navegador.
Vou inserir alguns exemplos:
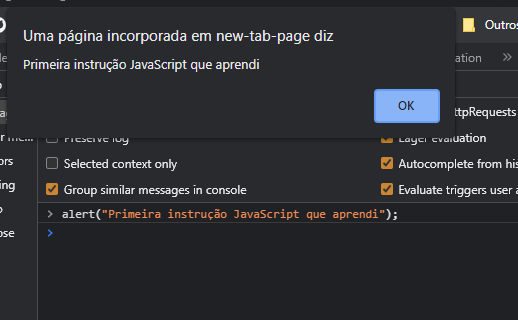
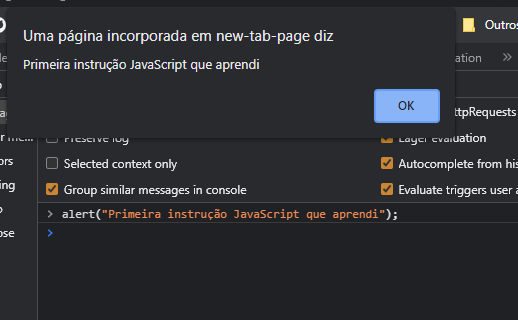
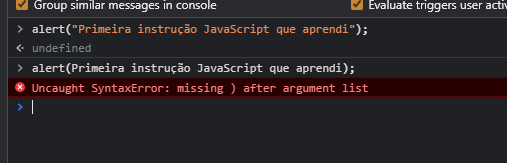
- Na primeira imagem, temos o código com a instrução
alert("Primeira instrução JavaScript que aprendi");. E o alert() identifica que é uma string e envia a informação ao navegador, que por sua vez aciona o pop up com a frase

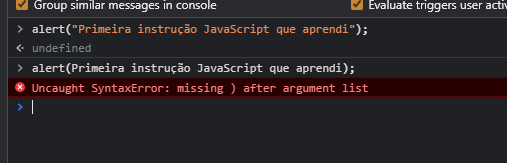
- Por outro lado, na imagem seguinte temos a instrução
alert(Primeira instrução JavaScript que aprendi);. Perceba que a frase agora está sem aspas e o navegador informa que há um erro de sintaxe, ou seja, ele não entende que essa informação é uma string.

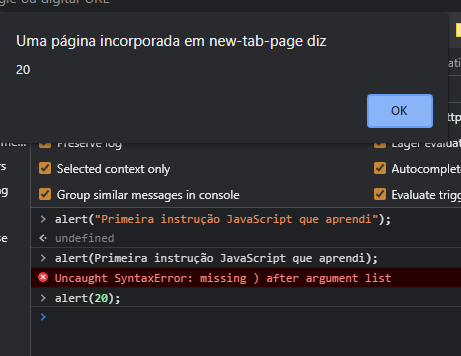
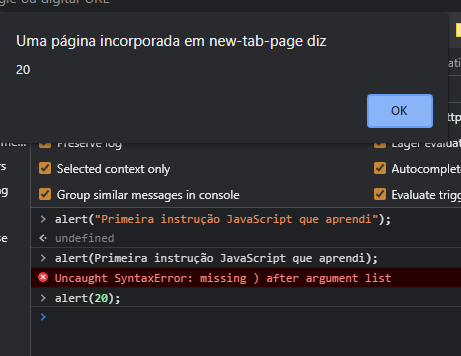
- Por fim temos o último teste, que é com a instrução
alert(20);. Essa instrução diz ao navegador que estamos usando uma informação do tipo número e que desejamos abrir um pop up na tela com esse número 20.

Espero que as informações tenham ajudado você, compartilhe seu código conosco, um abraço e até breve!