Olá, Ruben! Como vai?
Com base no código que você compartilhou, o problema estar na maneira como você está chamando os dados do arquivo usuarios.json no seu código. Vamos revisar juntos?
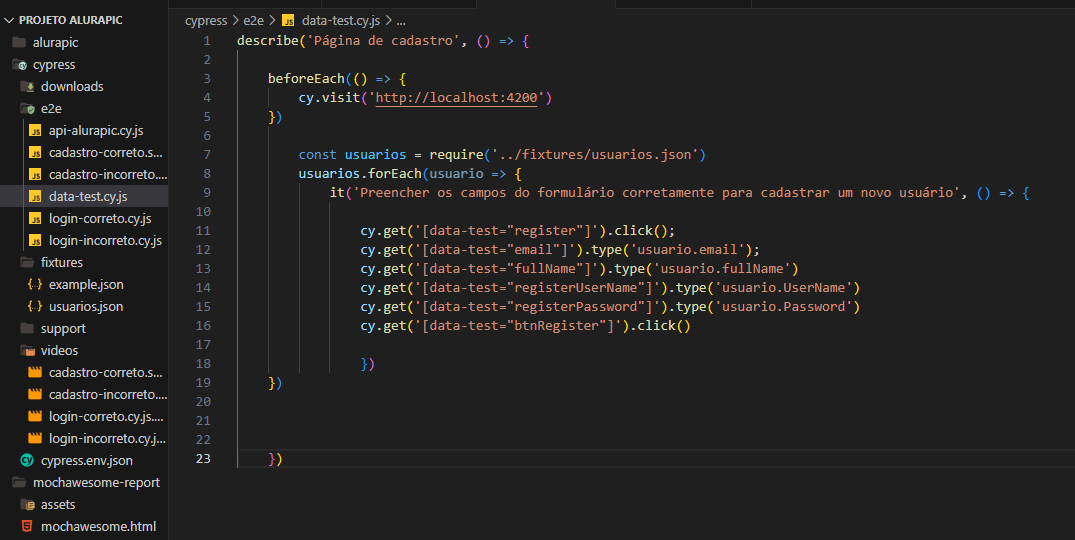
No seu código, você deve ter uma estrutura semelhante a esta:
describe('Página de cadastro', () => {
beforeEach(() => {
cy.visit('http://localhost:4200/')
})
const usuarios = require('../fixtures/usuarios.json')
usuarios.forEach(usuario => {
it('Preencher os campos do formulário corretamente para cadastrar um novo usuário', () => {
cy.get('[data-test="register"]').click();
cy.get('input[data-test="email"]').type(usuario.email);
cy.get('input[data-test="fullName"]').type(usuario.fullName);
cy.get('input[data-test="registerUserName"]').type(usuario.userName);
cy.get('input[data-test="registerPassword"]').type(usuario.password);
cy.get('[data-test="btnRegister"]').click();
})
})
})
Nesse código, estamos importando o arquivo usuarios.json e iterando sobre cada usuário para preencher os campos do formulário. Se você estiver usando "usuario.email" em vez de usuario.email, o Cypress tentará digitar a string "usuario.email" em vez de buscar o valor da propriedade email do objeto usuario. Isso pode ser a causa do problema que você está enfrentando.
Espero ter ajudado e caso tenha mais problemas ou dúvidas acerca deste tópico, estarei à disposição para ajudar.
Grande abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.
 )
)



