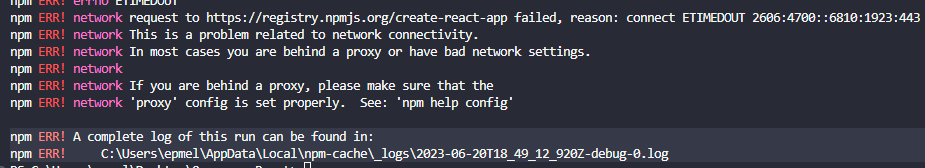
Se estiver enfrentando este problema:

Faça o seguinte, no terminal: npm install -g create-react-app-offline. Após isso espere a instalação.
Após a instalação digite: crao -n organo . irá abrir uma telinha

Após aguardar, está pronto o projeto react.

Basta dar um cd organo (para entrar na pasta) e um npm start (para inicializar). E continuar o curso. Bons estudos amigos


