Olá, Wellington, tudo bem com você?
Obrigado pela paciência em aguardar um retorno aqui no fórum.
Primeiramente gostaria de lhe parabenizar pela solução do problema apresentado no exercício em questão.
E em segundo lugar, respondendo sua dúvida inicial: sim, faria diferença, pois nesse exercício o objetivo não era que o resultado aparecesse na tela, ao lado do canva, e sim no console. E ao fazer o uso do "document.write()", é gerada uma consequência na aparência do site - e não é o que buscamos.
E caso você ainda não o conheça, saiba que o console é uma ferramenta muito importante no cotidiano de uma pessoa dev, pois com ele podemos acessar variáveis, resultados de funções - como nesse caso - e debugar nosso programa. É uma ferramenta incrível, que eu o aconselho a aprender o que puder sobre ela pois ela é algo que você vai ver muito ainda na sua jornada no mundo da programação.
E após isso tudo agora eu irei lhe explicar como deveria ter ficado o código. Mas vamos por partes:
O seu código original estava muito bom, mas você usou o código document.write para escrever o resultado da operação na página ao invés de usar o console.log, deixando o resultado ao lado do canvas criado anteriormente, e a primeira vista pode se até pensar que o resultado está jogado no centro da página, dessa forma:

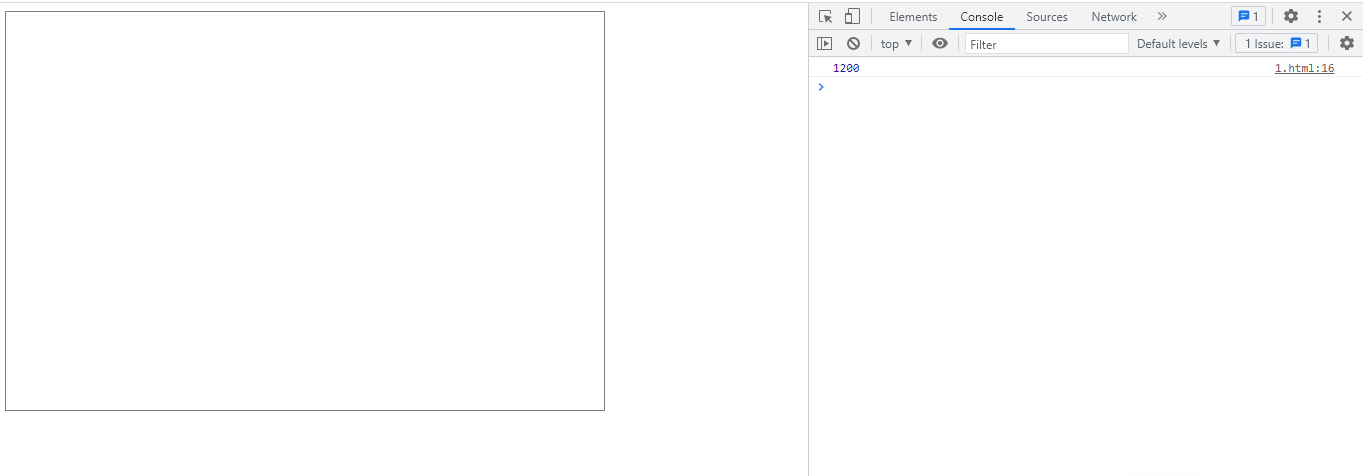
E assim dá pra perceber o problema visual citado antes, porém eu tomei a liberdade de editar um pouco o seu código e deixei ele dessa forma incluindo 2 variáveis, uma chamada de variável, e alterei document.write por console.log:
<canvas width = "600" height = "400"></canvas>
<meta charset="UTF-8">
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.strokeRect(0, 0, 600, 400);
function somarDoisValores(valor1, valor2) {
return valor1 + valor2;
}
console.log(somarDoisValores(200, 1000));
</script>
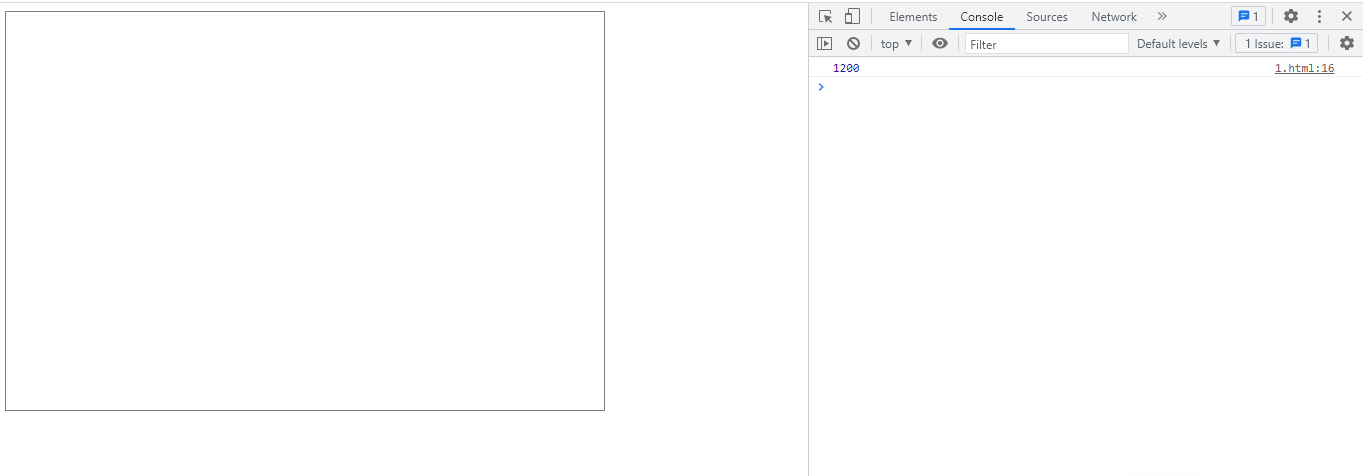
E assim eu contornei o canva para que você possa ver que há algo ali e que o resultado 1200 deve ficar no console, como mostra a imagem:

E provavelmente agora ficou mais fácil visualizar os equívocos e o que deveria ser ajustado, né?
Bom era isso, espero poder ter ajudado, e se precisar de mais algo estarei aqui disposto a lhe auxiliar, ok ;)
Um grande abraço, e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.