Olá Bryan, tudo bem com você ?
Desde já peço minhas mais sinceras desculpas pela demora em lhe dar um retorno!
Eu analisei seu tópico e de acordo com o relatado você está tendo problemas com a verificação de movimento y da bolinha!
Eu vou deixar abaixo algumas formas que são possíveis de usar para fazer o jogo funcionar mesmo sem ter uma ideia muito certa dos parâmetros exatos usados por você.
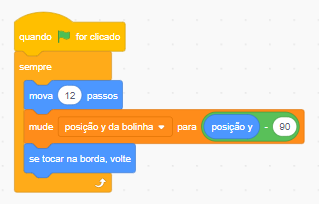
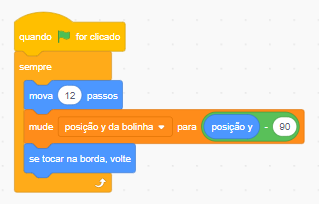
No scratch você pode estar esquecendo de alguma linha de código, vou deixar a linha completa abaixo:

No p5.js você pode ter esquecido de alguma linha, ou character, ou algo do tipo, vou deixar a verificação de colisão da borda aqui completa pra você:
function verificaColisaoBorda() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeYBolinha *= -1;
}
}
Essas são a forma correta de escrever elas, verifique se você não esqueceu nenhuma parte do código ou alguma letra.
Como você mencionou que não usou a forma que o instrutor utilizou, então caso você queira um posicionamento mais assertivo, você poderia compartilhar seu projeto em forma de link ou o código, como quiser, de forma que eu possa visualizar o projeto e poder lhe ajudar da melhor forma.
Em síntese era isso caso tenha mais dúvidas recorra ao fórum, estarei à disposição.
Um grande abraço e Bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solução! ✓.