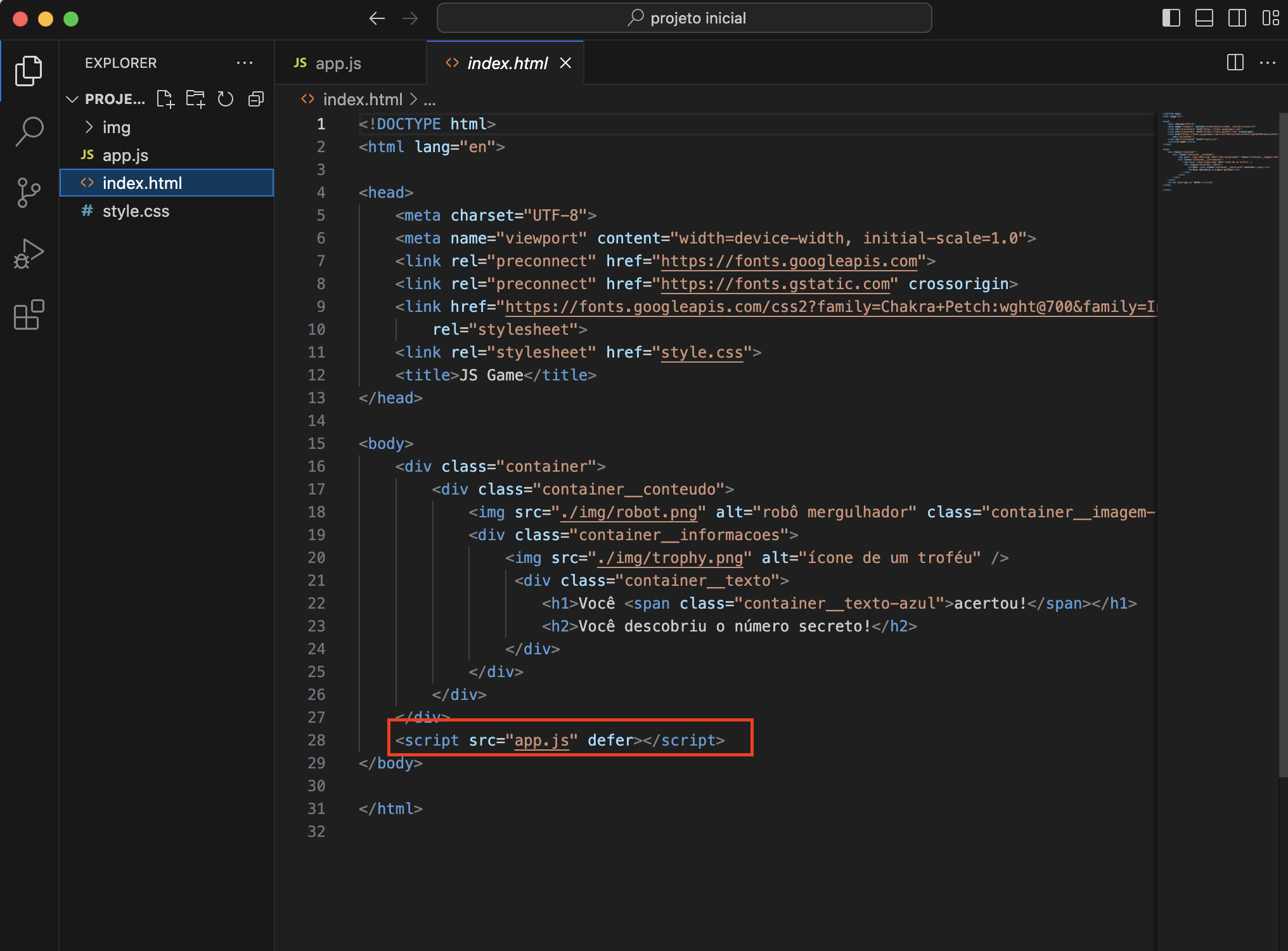
Assisti a aula, segui o passo a passo e fiz o simples de escrever Insert("Olá Mundo!") no app.js, porém, quando atualizo o Index no Google Chrome, não acontece nada! Alguém sabe me dizer o porquê? Estou utilizando Mac ao invés de windows.
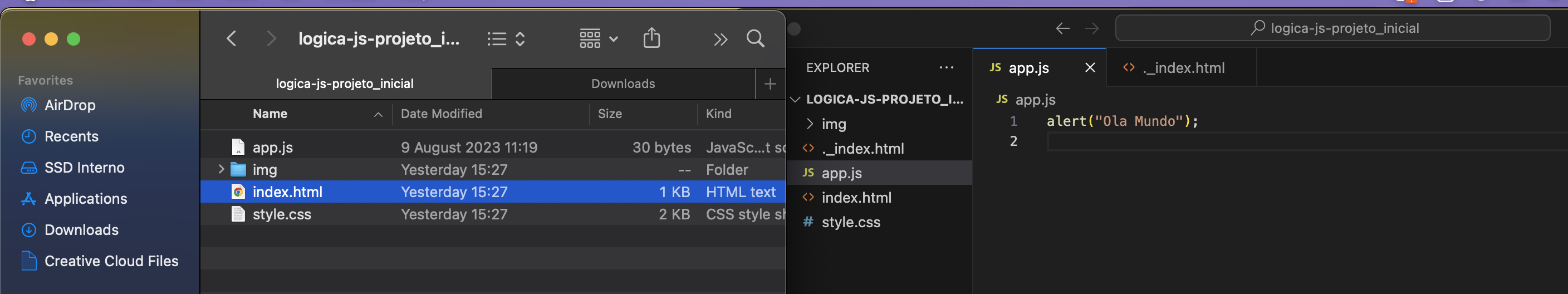
Vale ressaltar que achei estranho que, abrindo a pasta que foi baixada do arquivo normalmente, no VS, aparecem 2 index no VS, um com underline na frente, e outro sem.



 Já nessa segunda imagem, mostro o que consta nesse underline index.html Vale ressaltar que mesmo assim, o index.html que também está no projeto do VS está normal igual ao do vídeo da aula!
Já nessa segunda imagem, mostro o que consta nesse underline index.html Vale ressaltar que mesmo assim, o index.html que também está no projeto do VS está normal igual ao do vídeo da aula!