



Olá Vanessa! Tudo ok contigo?
Não tenho como ter certeza de qual é o problema, uma vez que eu não tenho acesso ao seu ambiente de desenvolvimento. Mas para lhe ajudar e guiar o que você pode tentar localizar o problema e resolvê-lo, deixo algumas etapas que você pode seguir para solucionar o problema:
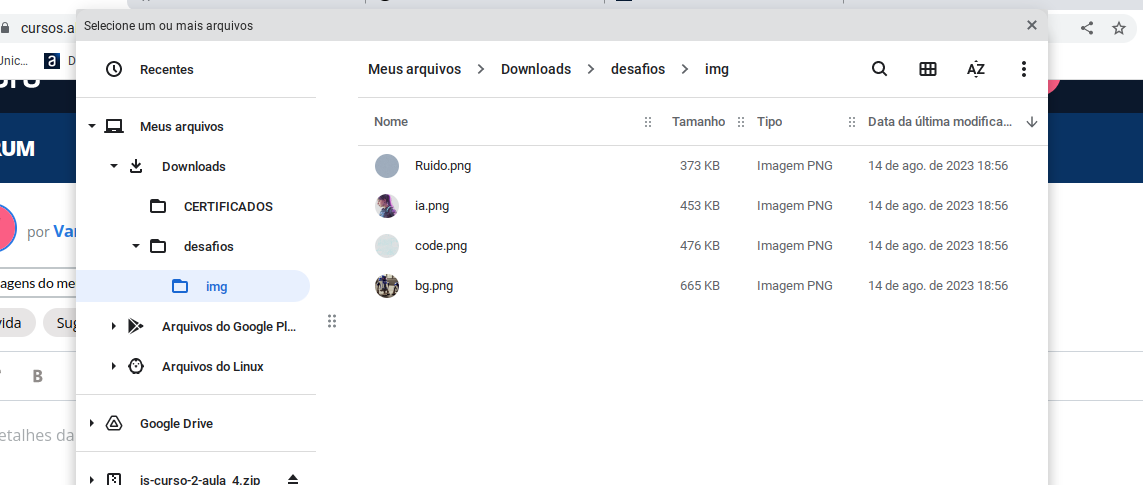
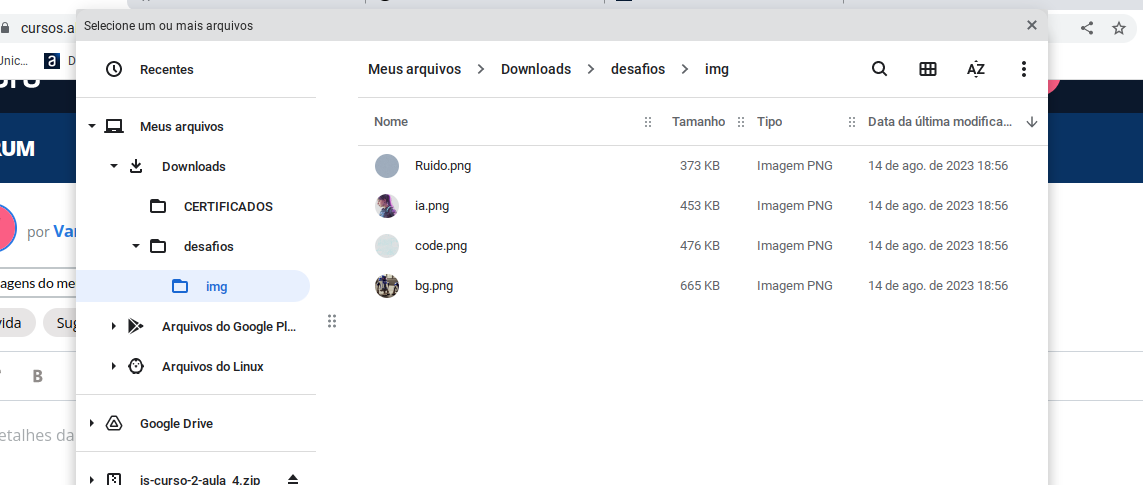
Verifique os Caminhos das Imagens: Confirme se os caminhos das imagens no seu código correspondem à estrutura de diretórios do seu projeto no Vercel. Por exemplo, se você tem uma imagem chamada bg.png na pasta img, o caminho no seu código deve ser ./img/bg.png.
Case Sensitivity: O Vercel é sensível a maiúsculas e minúsculas nos nomes dos arquivos. Certifique-se de que a forma como você está referenciando as imagens no seu código corresponde exatamente ao nome dos arquivos, incluindo letras maiúsculas e minúsculas.
Confira o Git: Certifique-se de que todas as imagens foram devidamente adicionadas ao seu repositório Git e que nenhum arquivo está sendo ignorado pelo .gitignore.
Verifique os Logs de Deploy: Ao fazer o deploy no Vercel, verifique os logs para ver se há alguma mensagem de erro relacionada ao carregamento das imagens.
Teste Localmente: Se possível, teste o projeto localmente ou em outro ambiente para ver se o problema persiste. Isso pode ajudar a identificar se o problema é específico do Vercel ou algo no seu código.
Formato e Tamanho das Imagens: Verifique se o formato das imagens é suportado pelos navegadores e se o tamanho do arquivo não é muito grande, o que pode causar problemas de carregamento.
Se após seguir essas etapas o problema persistir, você pode compartilhar seu projeto no Github comigo, e os logs do Vercel para que eu possa tentar lhe ajudar a localizar o problema e resolver ele.
Espero que essas dicas ajudem a resolver o problema com as imagens do seu projeto.
Se precisar é só chamar! Abraços e bons estudos!
Compartilhei meu projeto no git com você e não tenho certeza se isso é o log do vercel
JAN 03 20:17:19.00
404
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /favicon.ico
JAN 03 20:17:13.00
404
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /img/Ruido.png
JAN 03 20:17:13.00
404
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /img/code.png
JAN 03 20:17:13.00
307
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /
JAN 03 20:17:13.00
404
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /img/ia.png
JAN 03 20:17:11.00
401
jogo-do-numero-secreto-z528-ezrgghllp-estolivans-projects.vercel.app
[GET] /
JAN 03 20:14:47.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /img/ia.png
JAN 03 20:14:47.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /favicon.ico
JAN 03 20:14:47.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /img/ia.png
JAN 03 20:14:47.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /img/ia.png
JAN 03 20:14:47.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /img/ia.png
JAN 03 20:14:46.00
404
jogo-do-numero-secreto-z528.vercel.app
[GET] /favicon.ico
Opa Vanessa, tudo bem?
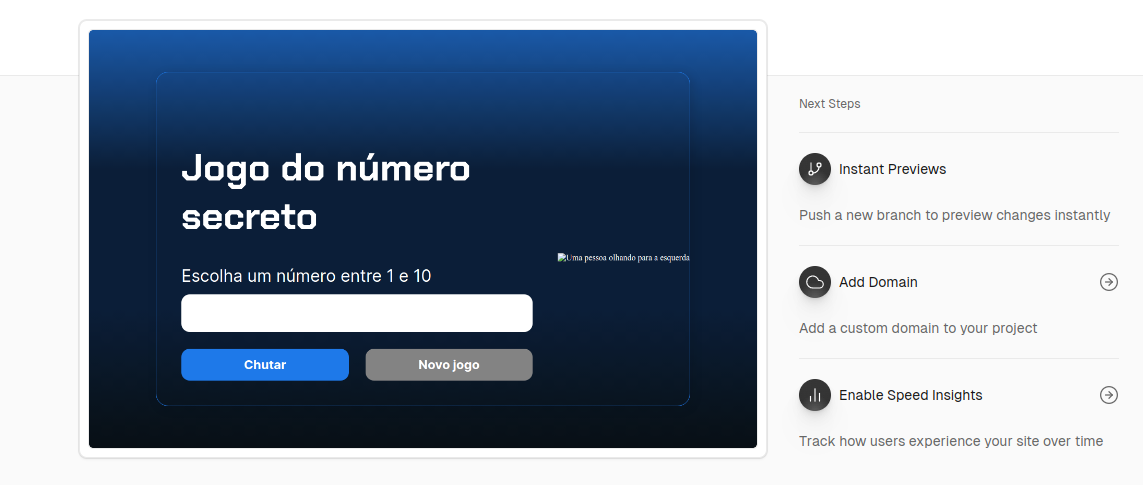
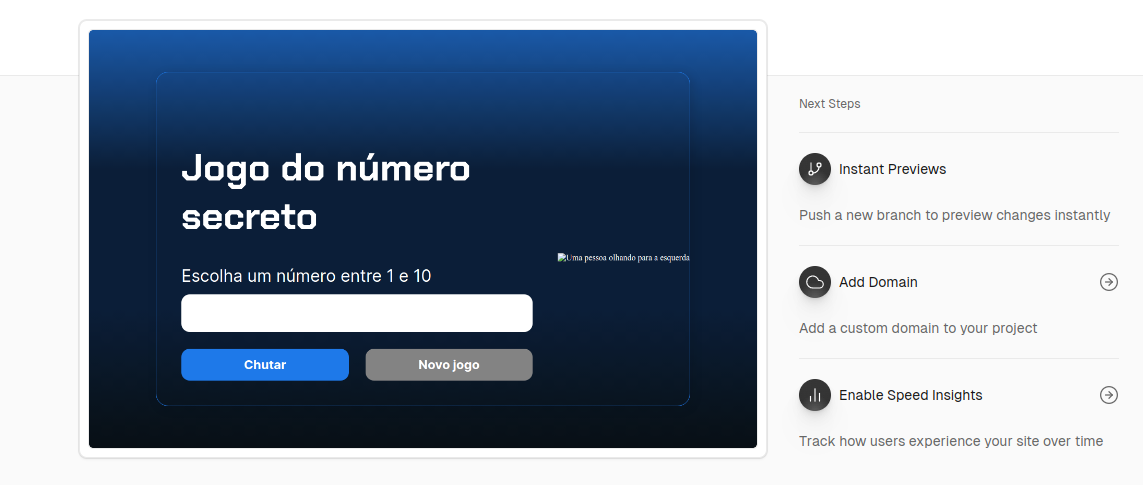
Bom, eu percebi que você me convidou para ajudar na criação do Repositório pelo GitHub, não foi bem isso que eu havia pedido, mas tudo bem. Por lá eu percebi que quando você foi exportar a pasta de imagens somente os arquivos foram trazidos, e a pasta em si não, por conta disso o estilo do projeto quebrou, uma vez que o navegador não encontrava as imagens no caminho especificado, que elas deveriam estar na pasta img, mas elas estavam na raiz do projeto.
Assim o que fiz foi clicar nos arquivos de imagem e pelo GitHub mesmo editar o caminho delas adicionando elas na pasta de imagem e commitando as mudanças, fiz isso com todas as imagens e o deu deploy automaticamente se ajustou.
Mas isso fica como um aprendizado pra ti, para editar o caminho das imagens você só precisa clicar no arquivo, e clicar no botão de lápis que aparece no canto superior direito do arquivo, lá irá aparecer o caminho da imagem, antes era: jogo-do-numero-secreto/Ruido.png, por exemplo, e o vai ter o nome do arquivo que você pode editar, então o que fiz foi adicionar o texto img/ antes de Ruido.png, e quando eu digitei a / ele já automaticamente foi para fora do campo de digitação indicando a criação da pasta. Depois foi só clicar no botão verde Commit Changes... e escrever o que fiz e clicar no botão verde novamente, e repeti o mesmo processo para todas as imagens, isso fez elas irem todas para a pasta de imagens, e assim o navegador encontrou elas no caminho especificado no código. E o deploy foi arrumado.
Simples assim.
Era isso, se precisar eu estarei por aqui, e na próxima vez somente envie o link de acesso do GitHub, não é necessário convidar o usuário a contribuir para o repositório. Isso já é o suficiente para ajudar tá.
Abraços e bons estudos!