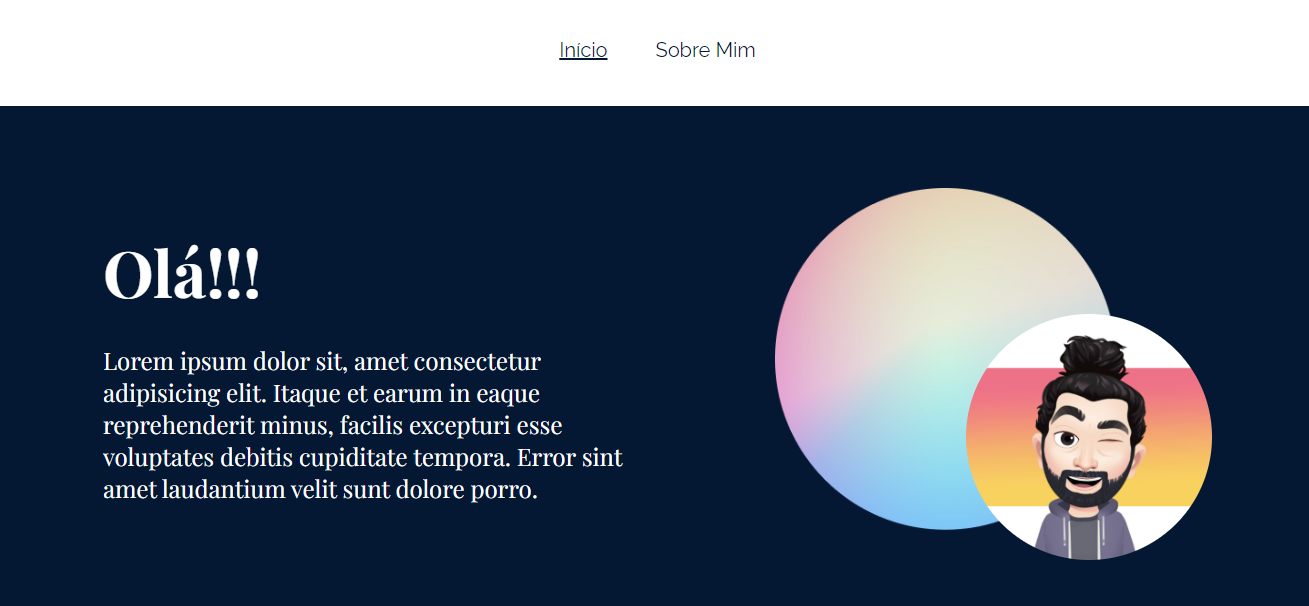
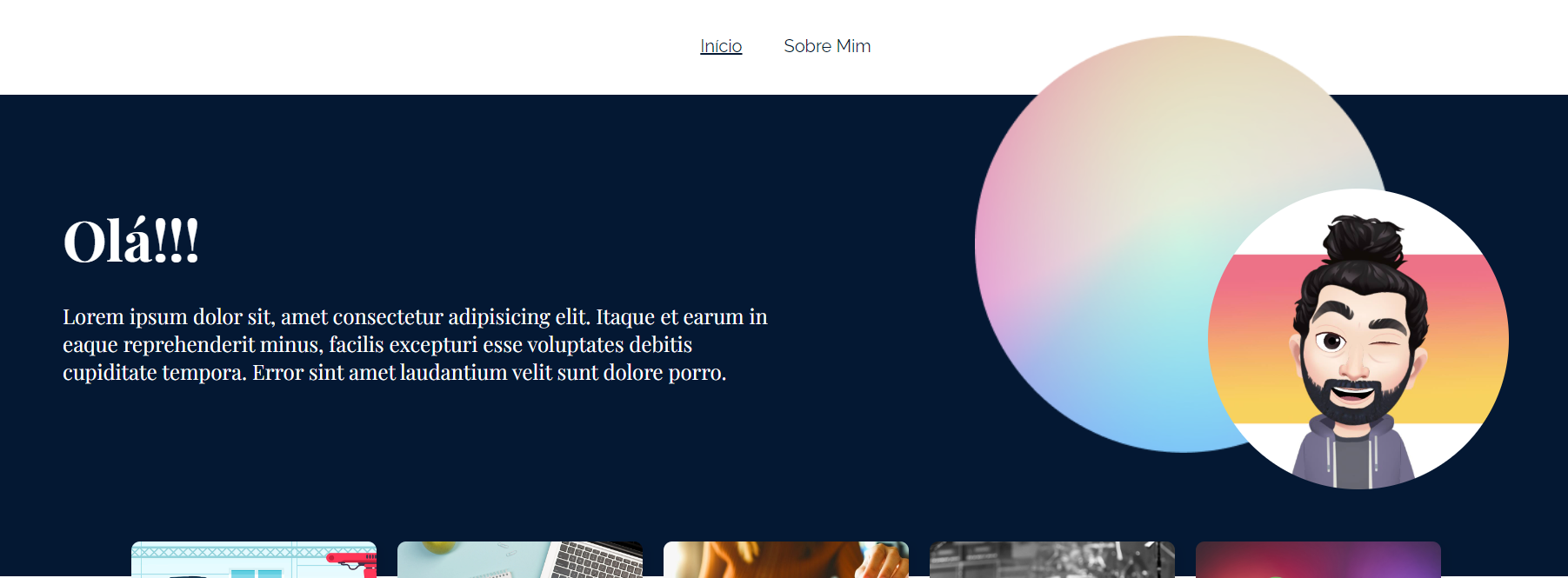
O tamanho e posicionamento das imagens no CSS do banner estão atreladas à largura do monitor devido à medida vw, então quanto maior o tamanho do seu monitor, maior o tamanho dessas imagens. O círculo colorido, por exemplo, está assim:
.imagens>.circuloColorido {
position: absolute;
right: 7vw;
bottom: 2.2vw;
width: 25vw;
}
Uma coisa que você pode fazer é criar uma nova media query para larguras maiores do que 1440 (o design no Figma foi feito para telas até esse tamanho) e aí brincar com as propriedades de width (e talvez right e bottom também) até ficar num local adequado. Pensando de cabeça e sem fazer muito teste, nessa media query eu colocaria um width fixo para as imagens (em px) e o posicionamento (right e bottom) eu utilizaria porcentagem. Assim, a imagem não aumentaria mais depois de certo ponto e seu posicionamento estaria atrelado ao posicionamento do elemento pai (no caso, <div className={styles.imagens}>)