Ah que bom que está tudo bem contigo, por aqui está tudo ótimo! ;)
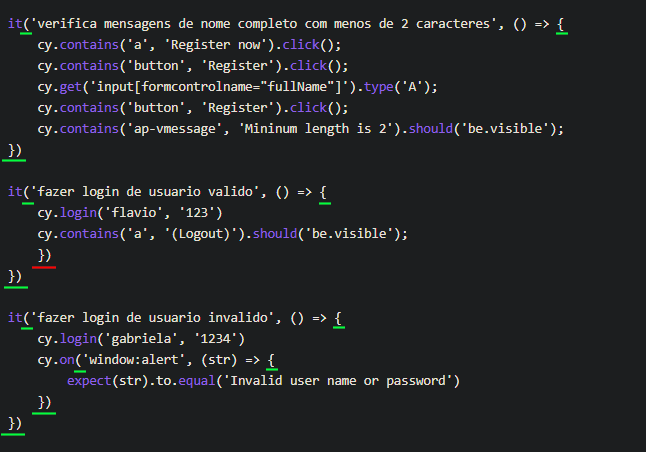
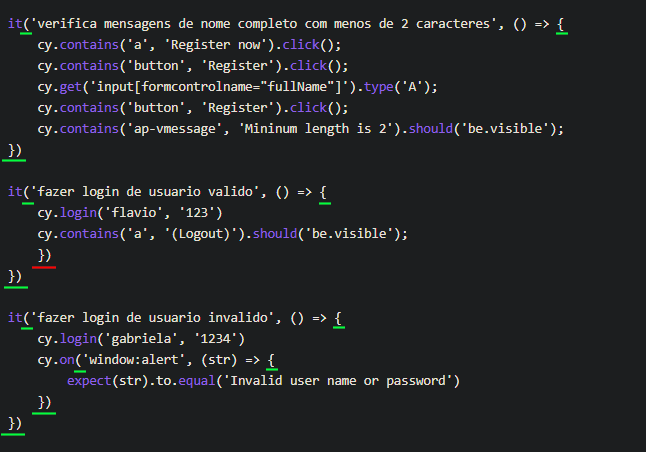
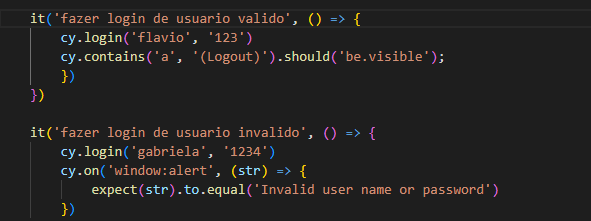
Acredito que localizei o erro, no seu caso de teste, aparentemente você fechou o }] antes da hora, vou lhe mostrar como está:

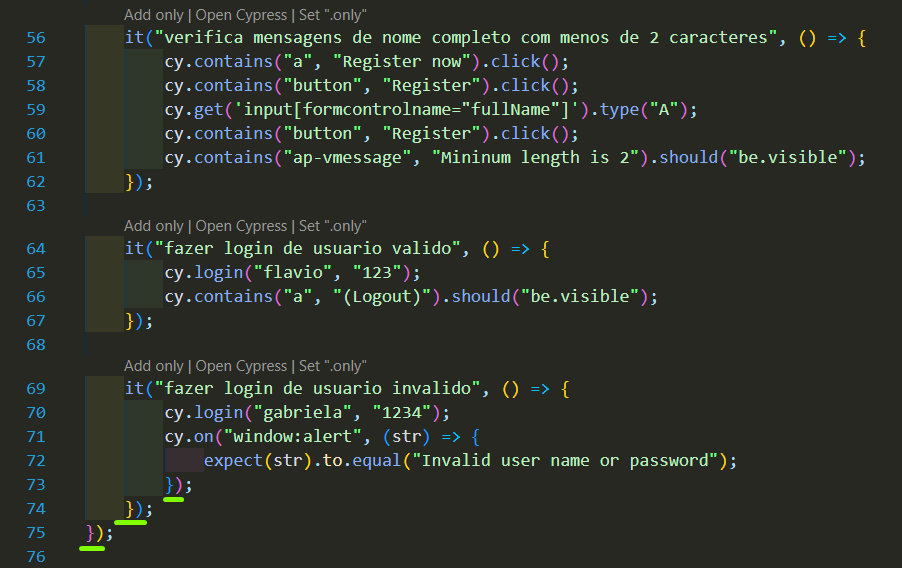
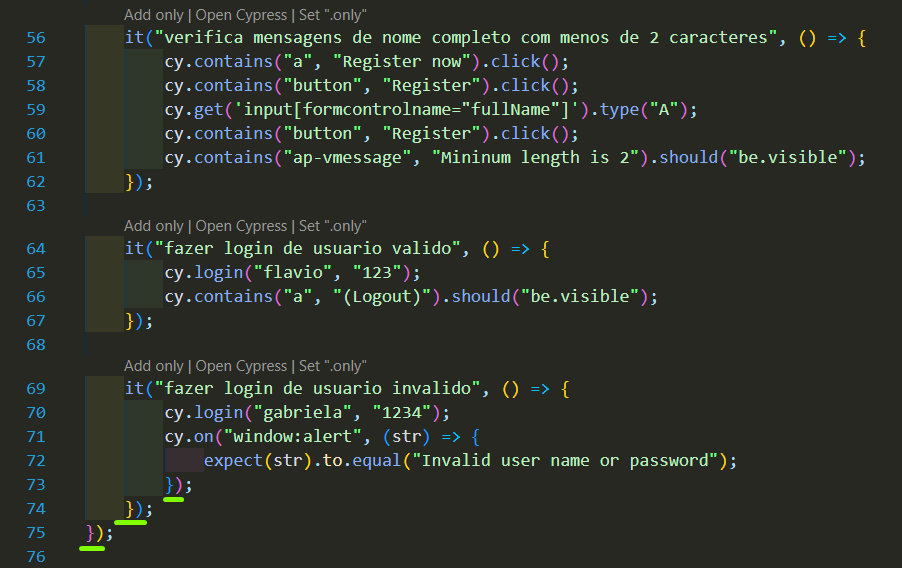
E o correto:

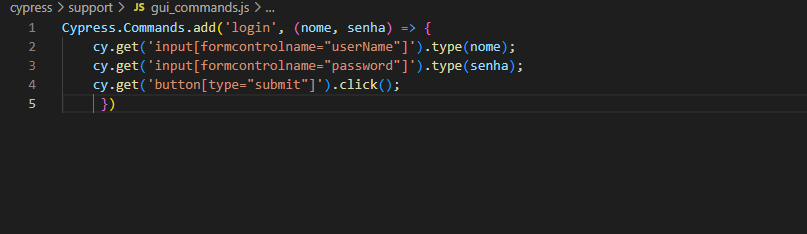
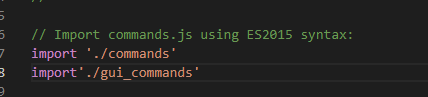
Segue o código corrigido (ele formatou de outra forma devido a minha extensão do VSCode, mas vai funcionar perfeitamente para você, também coloquei duas umas linhas de código que sempre coloco no inicio e indicaria colocar):
// Sempre usar antes do código para facilitar a digitação
/// <reference types="cypress" />
// Evita erro uncaught:exception
Cypress.on("uncaught:exception", (err, runnable) => {
return false;
});
describe("Login e registro de usuários alura pic", () => {
beforeEach(() => {
cy.visit("https://alura-fotos.herokuapp.com");
});
it("verifica mensagens validacao", () => {
cy.contains("a", "Register now").click();
cy.contains("h4", "Register to embrace a new world!").should(
"be.visible"
);
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Email is required!").should("be.visible");
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Full name is required!").should(
"be.visible"
);
cy.contains("ap-vmessage", "User name is required!").should(
"be.visible"
);
cy.contains("ap-vmessage", "Password is required!").should(
"be.visible"
);
});
it("verifica mensagens de e-mail invalido", () => {
cy.contains("a", "Register now").click();
cy.contains("button", "Register").click();
cy.get('input[formcontrolname="email"]').type("gabriela");
cy.contains("ap-vmessage", "Invalid e-mail").should("be.visible");
});
it("verifica mensagens de senha com menos de 8 caracteres", () => {
cy.contains("a", "Register now").click();
cy.contains("button", "Register").click();
cy.get('input[formcontrolname="password"]').type("123");
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Mininum length is 8").should("be.visible");
});
it("verifica mensagens de nome de usuario com menos de 2 caracteres", () => {
cy.contains("a", "Register now").click();
cy.contains("button", "Register").click();
cy.get('input[formcontrolname="userName"]').type("a");
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Mininum length is 2").should("be.visible");
});
it("verifica mensagens de nome de usuario com letra maiuscula", () => {
cy.contains("a", "Register now").click();
cy.contains("button", "Register").click();
cy.get('input[formcontrolname="userName"]').type("GABI");
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Must be lower case").should("be.visible");
});
it("verifica mensagens de nome completo com menos de 2 caracteres", () => {
cy.contains("a", "Register now").click();
cy.contains("button", "Register").click();
cy.get('input[formcontrolname="fullName"]').type("A");
cy.contains("button", "Register").click();
cy.contains("ap-vmessage", "Mininum length is 2").should("be.visible");
});
it("fazer login de usuario valido", () => {
cy.login("flavio", "123");
cy.contains("a", "(Logout)").should("be.visible");
});
it("fazer login de usuario invalido", () => {
cy.login("gabriela", "1234");
cy.on("window:alert", (str) => {
expect(str).to.equal("Invalid user name or password");
});
});
});
Lembrando também que qualquer dúvida, pode voltar a chamar no portal da Alura ou me contatar no Linkedin também que eu tentarei lhe auxiliar! Se caso eu consegui te auxiliar, poderia marcar como solucionado a minha resposta?


 Agradeço.
Agradeço.