Oi, Gabriel! Tudo bem?
Parabéns pelo código, ficou super bacana! Deixo apenas algumas sugestões:
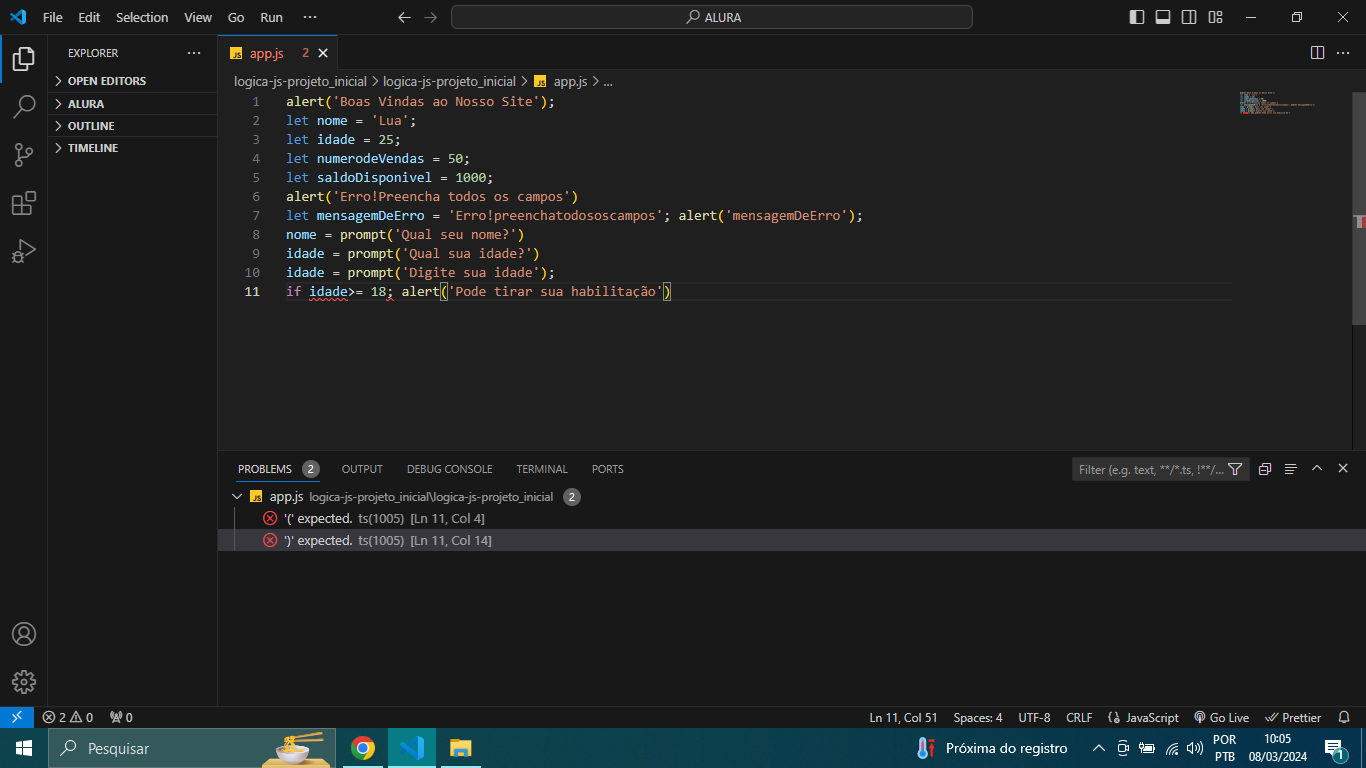
Para exibirmos a mensagem de erro devemos retirar as aspas do nome da variável, pois a presença delas faz com que o JavaScript exiba na verdade a string 'mensagemDeErro', ao invés do valor da variável mensagemDeErro, devemos deixar esse trecho de código da seguinte maneira, então: alert(mensagemDeErro);
Estamos usando a função prompt para coletar a idade duas vezes, porém só precisamos pedir a idade uma vez.
Na estrutura condicional if devemos colocar a nossa condição entre parênteses e devemos usar chaves {} para delimitar o bloco de código que será executado se a condição for verdadeira, seguindo a seguinte sintaxe:
if (idade >= 18) {
alert('Pode tirar sua habilitação');
}
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓