Aparentemente os códigos estão corretos, mas a página Desafio JS não mostra a mensagem quando atualizo. Como corrigir?!

Aparentemente os códigos estão corretos, mas a página Desafio JS não mostra a mensagem quando atualizo. Como corrigir?!

Olá, Maria!
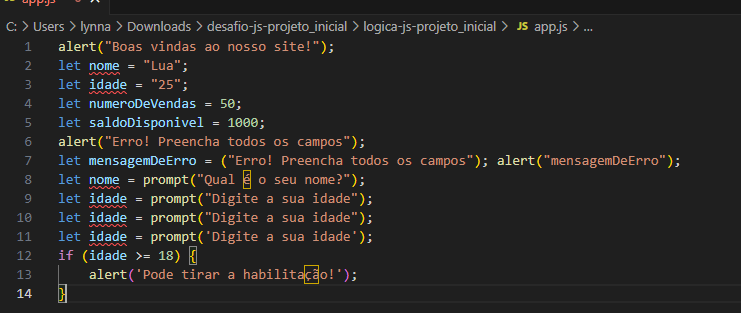
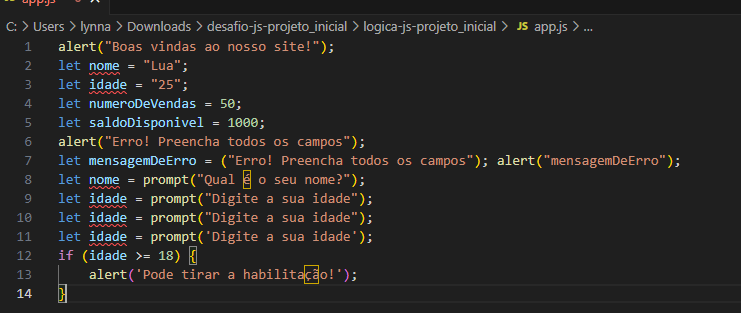
Para que seja exibido no navegador, eu recomendo que você possa comentar os códigos de cada atividade e rodar um por um, pois dessa forma como está, ele não conseguirá exibir todos os códigos de uma vez.
Também, não é necessário declarar a variável idade mais de uma vez.
Dando continuidade na análise do seu código, também notei que na sua linha 7 você está imprimindo no alert uma string e não a variável, é necesário remover as aspas para que tenha o comportamento desejado de forma correta.
Sugestão:
// 1:
// alert('Bem-vindo ao nosso site!');
// 2:
// let nome = "Lua";
// 3:
// let idade = 25;
// 4:
// let numeroDeVendas = 50;
// 5:
// let saldoDisponivel = 1000;
// 6:
// alert('Erro! Preencha todos os campos');
//7:
/*let mensagemDeErro = 'Erro! Preencha todos os campos';
alert(mensagemDeErro);*/
// 8:
// let nome = prompt('Digite o seu nome');
// 9:
// let idade = prompt('Digite a sua idade');
// 10:
let idade = prompt('Digite a sua idade');
if (idade >= 18) {
alert('Pode tirar a habilitação!');
}
Observação: Deixei a 10 descomentada, para que você possa testar. Recomendo que sempre quando for executar uma atividade, comentar a outra, para que não dê conflitos. Você pode usar para comentar tanto '//' quanto '/* */' (quando for muitas linhas).