Pessoal, tudo bem?
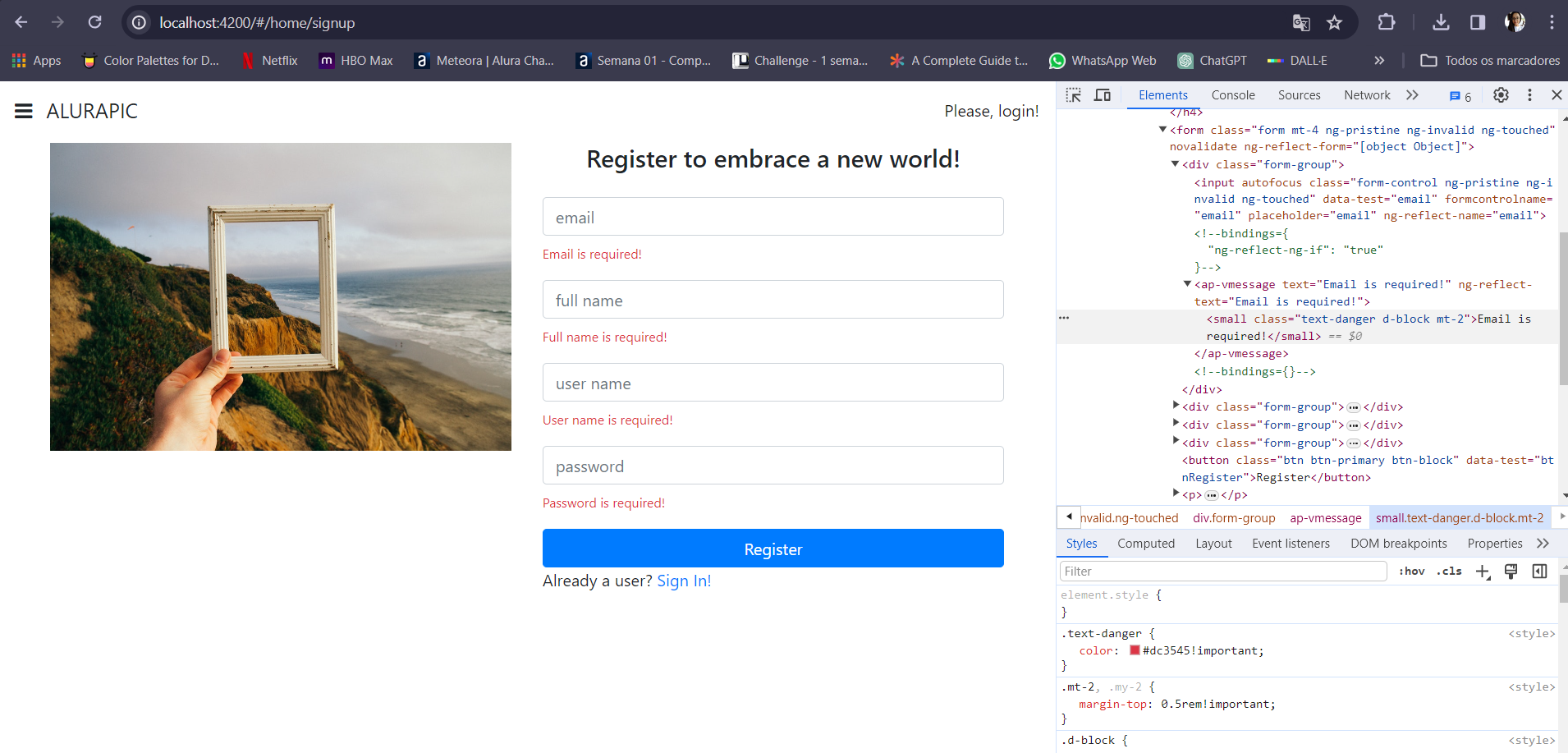
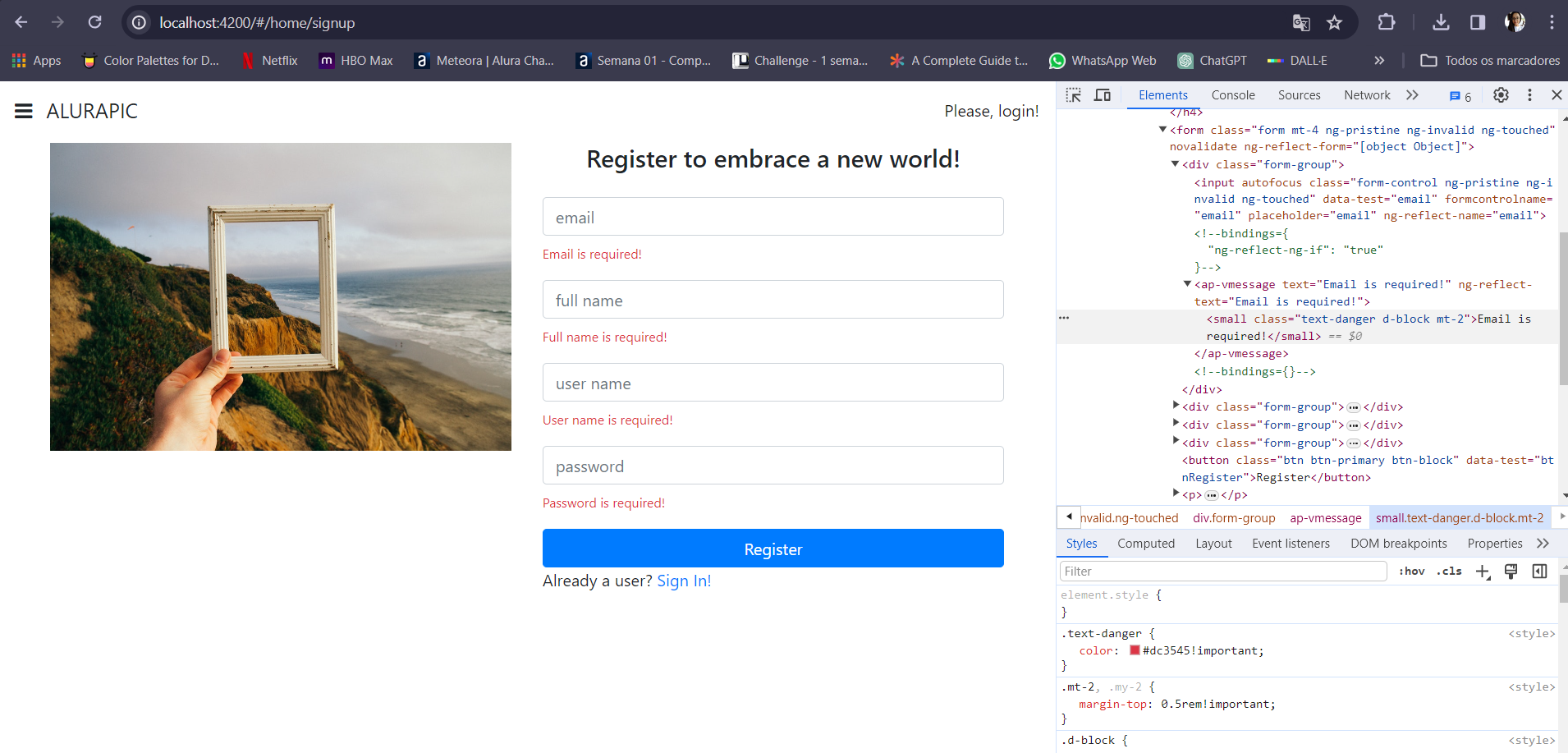
Como podem ver, o html está diferente do usado no curso - Não tem nenhum dos data-test de erro:

Pessoal, tudo bem?
Como podem ver, o html está diferente do usado no curso - Não tem nenhum dos data-test de erro:

Olá, Carolina!
Pelo que entendi, você está enfrentando um desafio com a automação de testes no Cypress, onde as mensagens de erro não possuem atributos data-test para facilitar a seleção desses elementos no seu teste E2E. Isso pode acontecer quando a estrutura do HTML é diferente da esperada ou quando os atributos foram removidos ou alterados.
Como você está trabalhando com a página de cadastro e precisa verificar as mensagens de erro, uma abordagem seria utilizar outros seletores disponíveis no Cypress para capturar esses elementos. Aqui estão algumas sugestões que você pode tentar:
Seletores de Classe CSS: Se as mensagens de erro têm classes CSS únicas que podem ser usadas para identificá-las, você pode usar essas classes para selecionar os elementos. Por exemplo:
cy.get('.text-danger').should('be.visible');
Seletores de Atributos: Se as mensagens de erro possuem outros atributos que podem ser utilizados para a seleção, como id, name, type, ou até mesmo um pedaço do texto, você pode usar esses atributos para criar um seletor. Por exemplo:
cy.get('[type="error"]').should('be.visible');
Texto do Elemento: Se as mensagens de erro contêm texto específico, você pode usar o comando contains para verificar se o texto está visível na página. Por exemplo:
cy.contains('Email is required!').should('be.visible');
Combinação de Seletores: Às vezes, uma combinação de seletores pode ser necessária para alcançar o elemento desejado. Por exemplo:
cy.get('form').find('.error').should('be.visible');
Ou você pode adicionar manualmente os atributos data-test
Lembre-se de que é importante que os seletores sejam o mais estáveis possível para evitar que os testes quebrem com mudanças no layout ou estilo da página.
Espero que essas sugestões te ajudem a encontrar uma solução para selecionar e verificar as mensagens de erro na sua página de cadastro. Qualquer coisa mada aqui. Bons estudos!
Perfeito, obrigada!