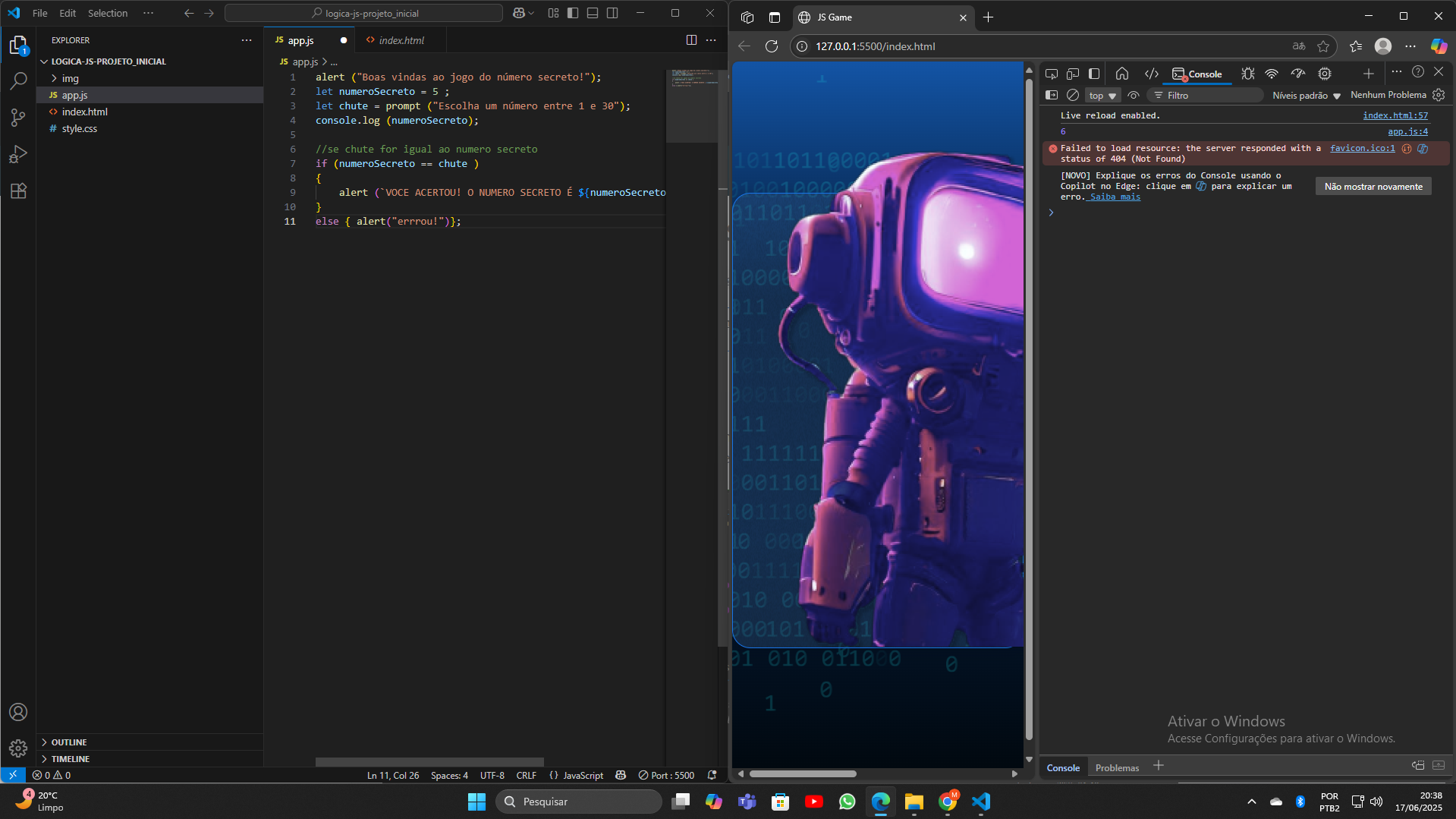
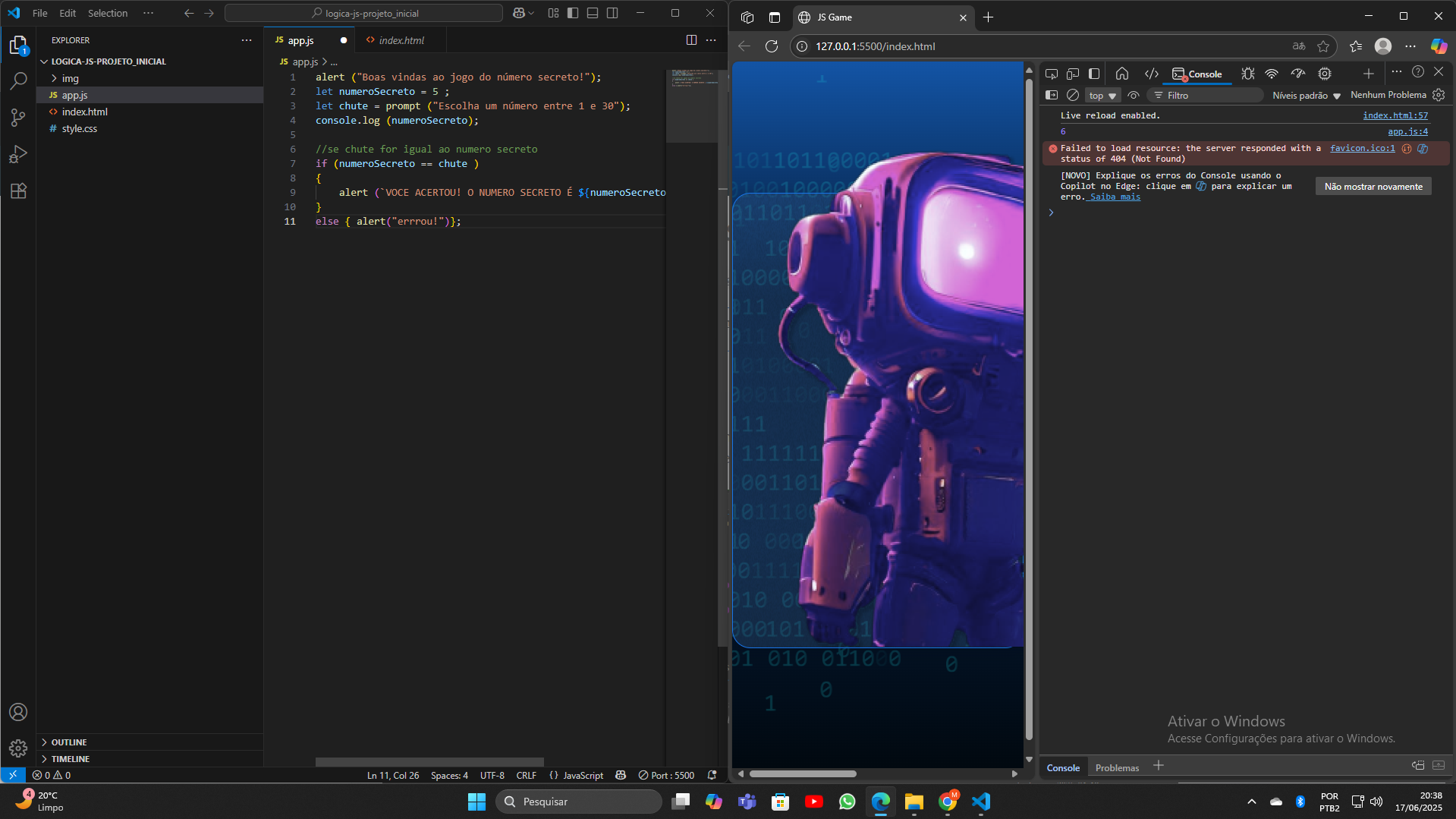
 No meu não deu ceto. MEsmo eu abrindo com o Live Server, ele não está atualizando sozinho. Na verdade, pior ainda, quando abro com o Live Server mesmo atualizando a página ele não está atualizando o valor.
No meu não deu ceto. MEsmo eu abrindo com o Live Server, ele não está atualizando sozinho. Na verdade, pior ainda, quando abro com o Live Server mesmo atualizando a página ele não está atualizando o valor.
 No meu não deu ceto. MEsmo eu abrindo com o Live Server, ele não está atualizando sozinho. Na verdade, pior ainda, quando abro com o Live Server mesmo atualizando a página ele não está atualizando o valor.
No meu não deu ceto. MEsmo eu abrindo com o Live Server, ele não está atualizando sozinho. Na verdade, pior ainda, quando abro com o Live Server mesmo atualizando a página ele não está atualizando o valor.
Oii, Mateus!
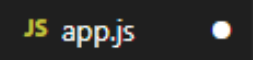
Pelo seu print pude ver que o arquivo app.js não foi salvo, como sei disso? Tem uma bolinha branca ao lado do arquivo:

O seu código tem algumas diferenças de formatação, vou mandar aqui formatadinho:
alert('Boas vindas ao jogo do número secreto');
let numeroSecreto = 9;
console.log(numeroSecreto)
let chute = prompt('Escolha um número entre 1 e 10');
// se chute for igual ao número secreto
if (chute == numeroSecreto) {
alert(`Isso ai! Você descobriu o número secreto ${numeroSecreto}`);
} else {
alert('Você errou :(')
}
Mas lembra sempre de salvar os arquivos para que as mudanças sejam aplicadas.
Oi Mateus, tudo bem? 😊
Para resolver o problema de atualização da variável com o Live Server, verifique se você está salvando seu arquivo app.js após cada alteração. Use o atalho "Ctrl + S" para garantir que as modificações sejam salvas.
Às vezes, o Live Server pode precisar de um pequeno "empurrão". Tente atualizar a página manualmente (F5) após salvar o arquivo.
Se o problema persistir, verifique se o caminho do seu arquivo JavaScript está correto no seu HTML. Certifique-se de que o Live Server está configurado corretamente e que não há conflitos com outros softwares ou extensões do navegador.
😜 Lembre-se de que a programação requer paciência e atenção aos detalhes! 🤔
🎓 Para saber mais:
Espero ter ajudado! 🧐
AA entendi, gente! O Live Server serve para que eu não precise atualizar a página, mas eu continuo precisando salvar o projeto sempre que eu alterar, é isso? Eu nao tinha prestado a atenção na aula, voltei la agora e vi direito. Agora salvando aqui ele atualizou a variável sozinha mesmo. Obrigado, pessoal!