quando abre o index no google não aparece a imagem do robô somente a frase 'voce acertou'
quando abre o index no google não aparece a imagem do robô somente a frase 'voce acertou'
Oii!
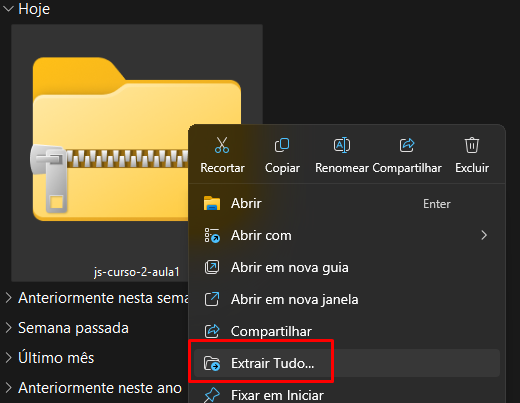
Acredito que na hora de passar para o VSCODE aconteceu algum erro. Antes de tudo, lembre de extrair os arquivos da pasta baixada, clicando com botão direito na pasta e indo em Extrair tudo... e seguindo as instruções..

Vou passar aqui um tutorialzinho de como abrir a pasta que você baixou.
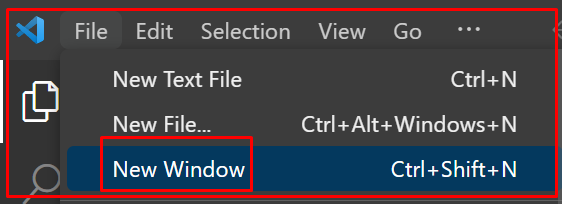
Abra o Vscode e vá em New Window ou Nova janela:

Assim que abrir a nova janela você vai Open Folder ou Abrir pasta, vai abrir uma janela para você encontrar a pasta onde você salvou o arquivo extraído, no meu caso foi em Download.
Aí é só abrir a pasta (se tiver dentro de outra pasta como estava no meu caso, você clica pra abrir essa que estava dentro)

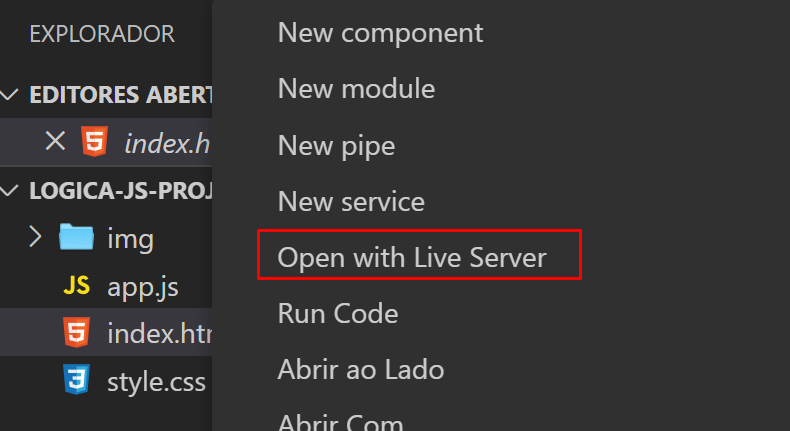
Para abrir no navegador, você vai precisa da extensão Live Server, instale ela. Com ela instalada, você vai clicar com botão direito do mouse no index.html e ir na opção Open with Live Server.

Assim vai funcionar direitinho.
Um abraço e bons estudos.
Há uma forma bem simples, a extensão Live Server é meio bugada para mim, então uso está outra Open Browser
Na questão de abrir o projeto é por para funcionar, é bem simples só ir no diretorio do projeto pratico da aula, extraia o arquivo e entra na pasta do projeto. Logo após isso, vá na aba de local da path do projeto, exemplo C:\Users$USER\Downloads\resource\desafio-js-projeto_inicial\logica-js-projeto_inicial, clique nele e digite pwsh ou cmd, no prompt que abrir, você digita "code ." do jeito que está aqui. Ele ira abrir o projeto direto no seu VSCode, depois é só instalar a extensão que lhe passei acima e usar as teclas de atalho Alt+B no arquivo HTML e ele abrir no seu default browser a page do desafio.
Aqui o link de um vídeo ilustrativo.