Olá Igor, espero que você esteja bem.
Parece que você esqueceu de compartilhar seu código com a gente...
Para compartilhar um código diretamente em nosso fórum, é só seguir esse passo-a-passo:
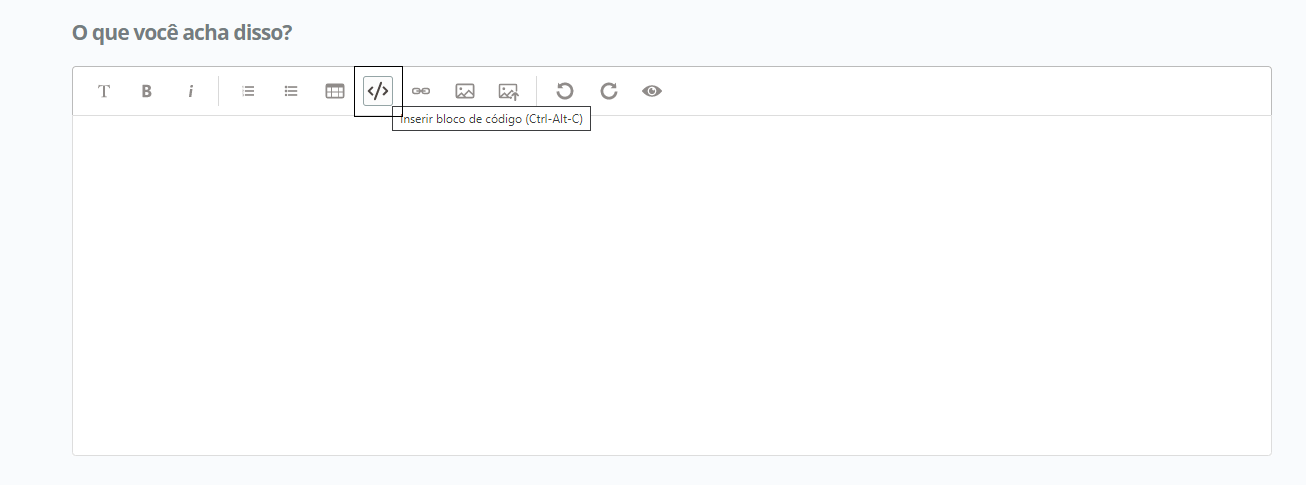
Clique no botão com o símbolo </>:

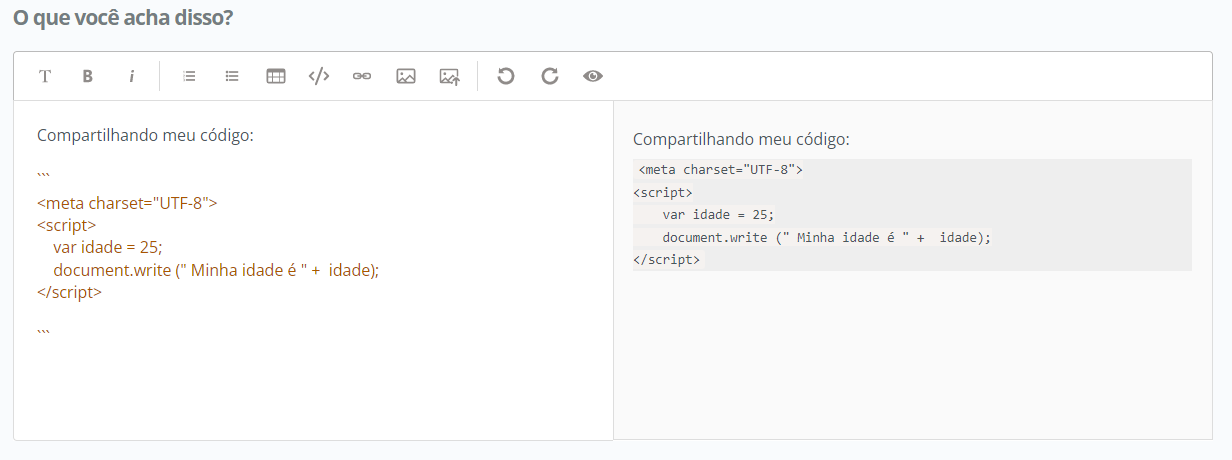
Você poderá inserir o seu código como na imagem abaixo:

Você também pode compartilhar seu código como um post no Linkedin ou subi-lo no Github. Dessa maneira você já pode ir desenvolvendo um portfólio como dev no Github e movimentando suas conexões no Linkedin.
Abraços e ótimos estudos! :)
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, tamanho, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho)
pincel.fill();
}
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
}
function desenhaPaletaDeCores() {
desenhaQuadrado(xVermelho, yQuadrados, tamanhoQuadrados, 'red');
desenhaQuadrado(xVerde, yQuadrados, tamanhoQuadrados, 'green');
desenhaQuadrado(xAzul, yQuadrados, tamanhoQuadrados, 'blue');
}
function lidaComMovimentoDoMouse(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if(desenha) {
desenhaCirculo(x, y, 5, corAtual);
}
if(x>0 && x <= 150 && y>0 && y <= 50){
desenha = false;
}
}
function habilitaDesenhar() {
desenha = true;
}
function desabilitaDesenhar() {
desenha = false;
desenhaPaletaDeCores();
}
function cores (evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
if(x > xVermelho // x > 0
&& x < xVermelho + tamanhoQuadrados // x < 0 + 50
&& y > yQuadrados // y > 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor vermelho');
corAtual = 'red';
}
else if (x > xVerde // x > 50
&& x < xVerde + tamanhoQuadrados // x < 50 + 50
&& y > yQuadrados // y < 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor verde');
corAtual = 'green';
}
else if (x > xAzul // x > 100
&& x < xAzul + tamanhoQuadrados // x < 100 + 50
&& y > yQuadrados // y > 0
&& y < tamanhoQuadrados) { // y < 50
console.log('cor azul');
corAtual = 'blue';
}
}
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
var desenha = false;
var corAtual = cores;
var xVermelho = 0;
var xVerde = 50;
var xAzul = 100;
var yQuadrados = 0;
var tamanhoQuadrados = 50;
desenhaPaletaDeCores(); // mostra os quadrados de seleção de cores
tela.onmousemove = lidaComMovimentoDoMouse;
tela.onmousedown = habilitaDesenhar;
tela.onmouseup = desabilitaDesenhar;
tela.onclick = cores;
</script>