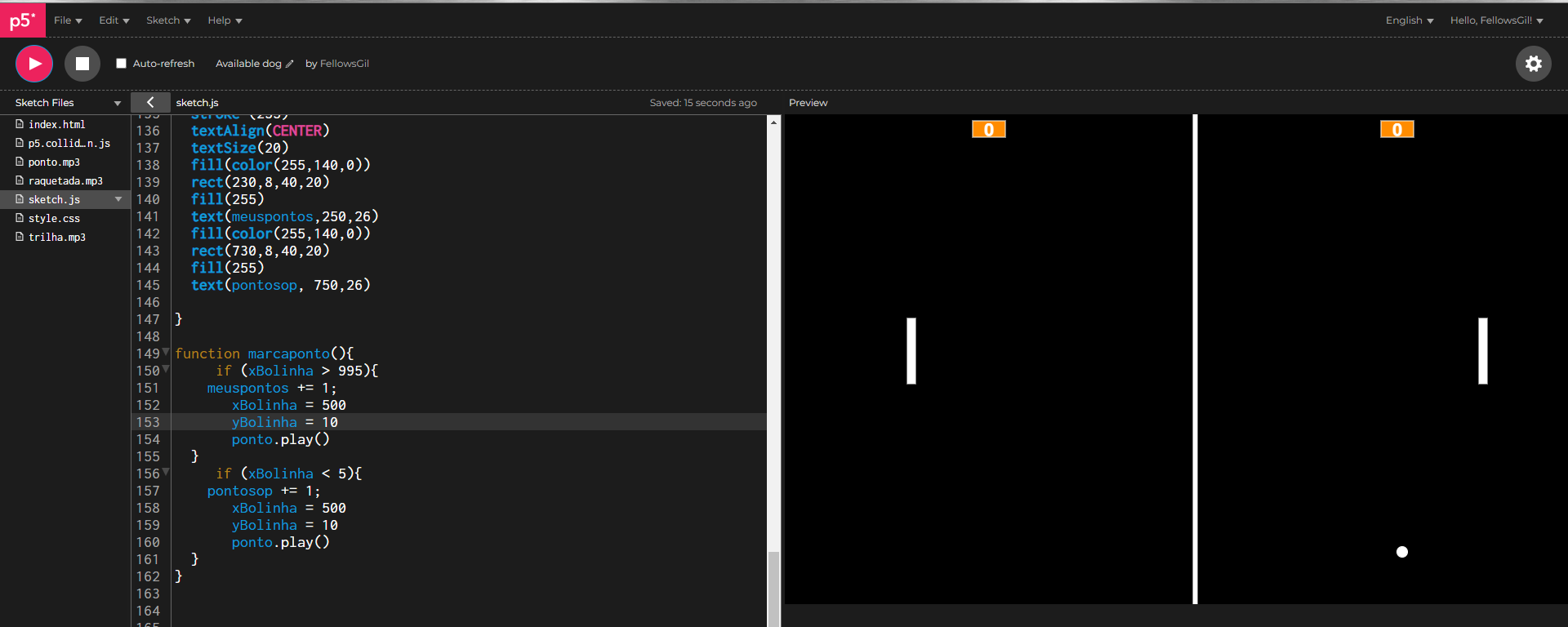
Inspirado pelo jogo original, fiz uma modificação bem simples no codigo da marcação de pontos. Toda vez que a bolinha encostar na borda ela marca o ponto e volta para o meio da tela. Eu apenas adicionei "xBolinha = 500" e "yBolinha = 10" sendo 500 o meio da minha tela. Sim eu criei um tabuleiro de 1000 x 600 e afastei um pouco as raquetes das bordas.
function marcaponto(){
if (xBolinha > 995){
meuspontos += 1;
xBolinha = 500
yBolinha = 10
ponto.play()
}
if (xBolinha < 5){
pontosop += 1;
xBolinha = 500
yBolinha = 10
ponto.play()
}
}