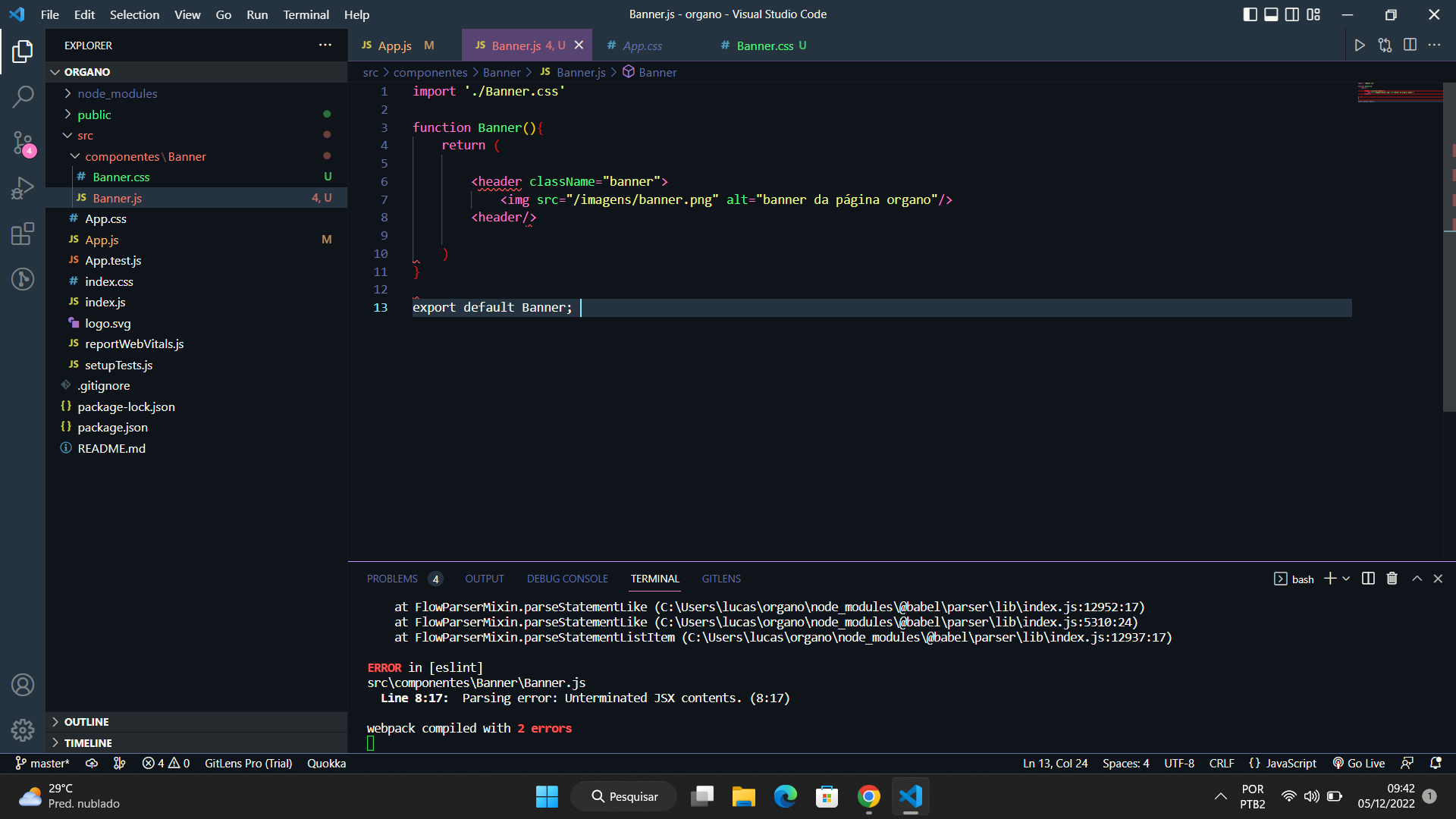
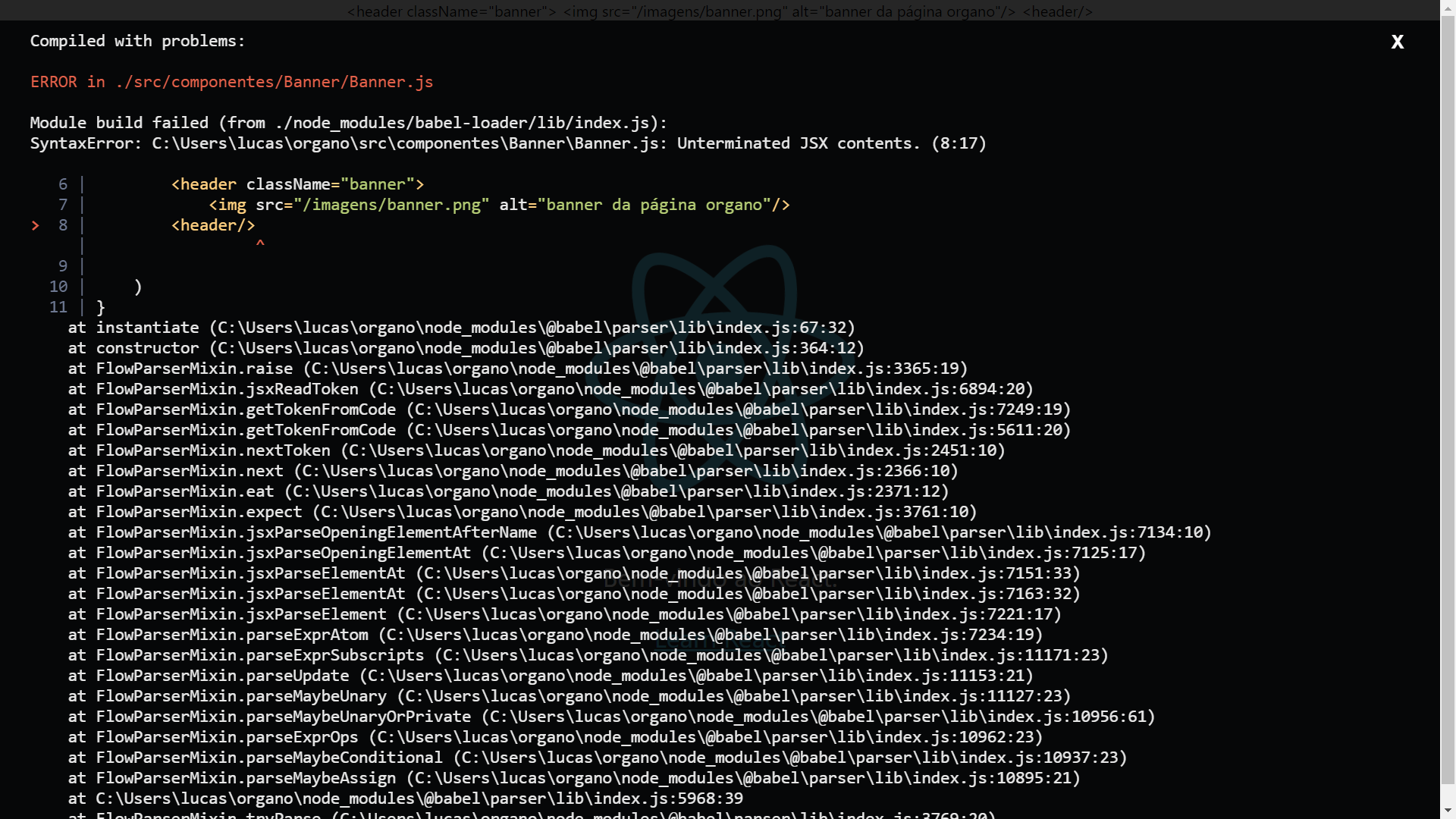
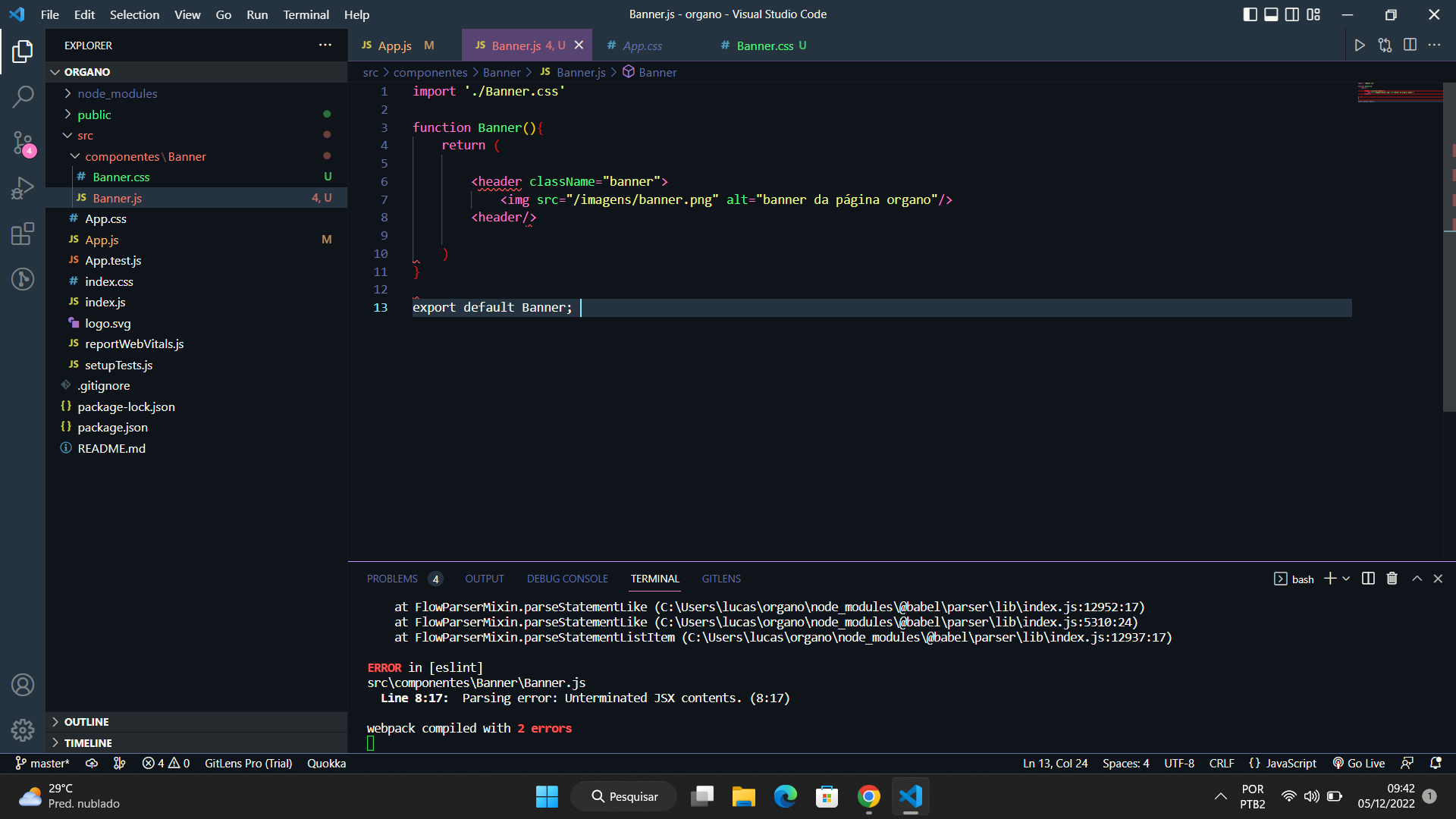
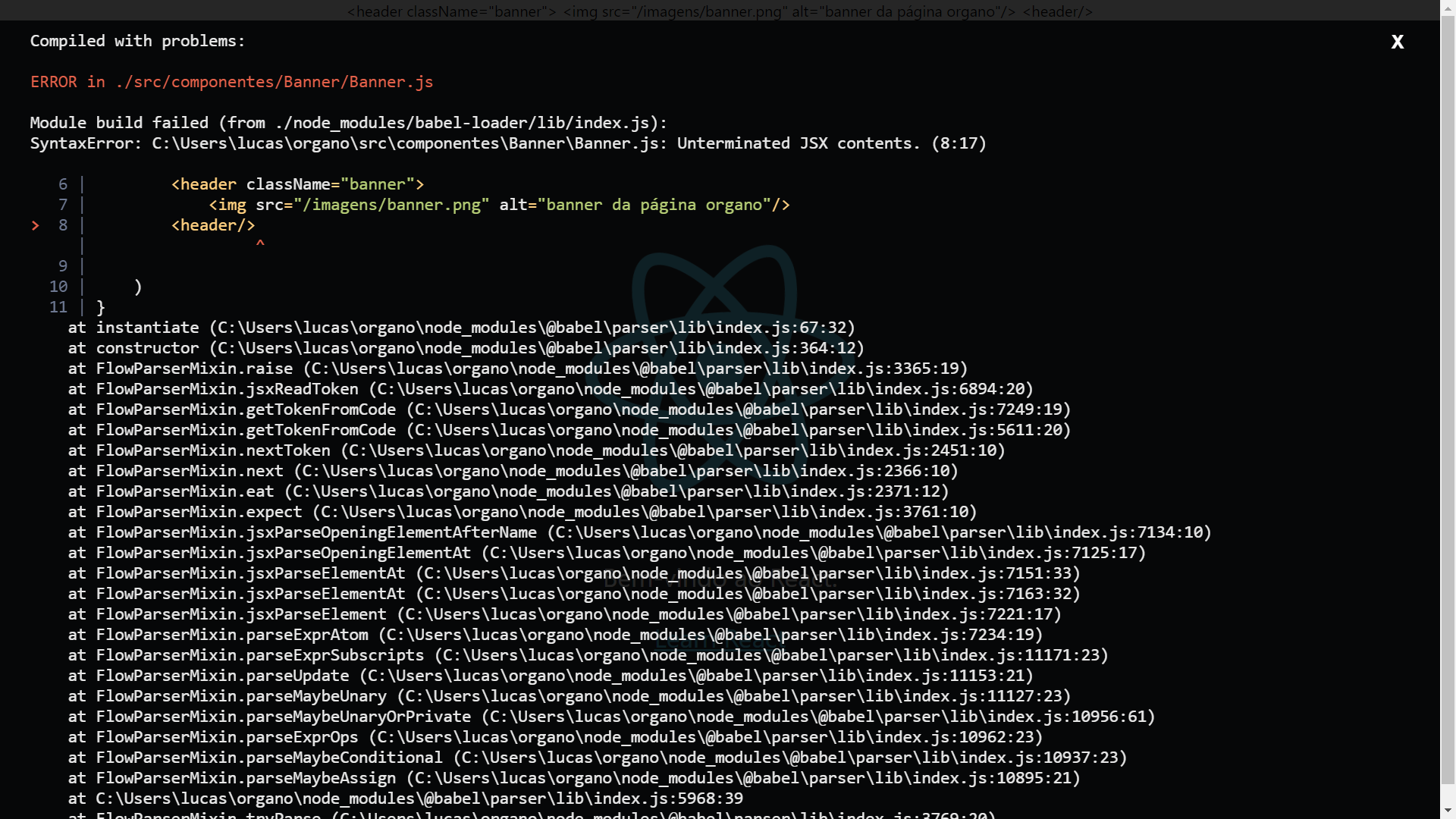
 não consigo solucionar o erro
não consigo solucionar o erro

 não consigo solucionar o erro
não consigo solucionar o erro

Salve, Lucas!
A / que fecha o <header> está no lugar errado.
Tem de ser assim: </header>.
O código completo fica assim:
import './Banner.css'
export const Banner = () => {
// JSX
return (
<header className="banner">
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
</header>
)
}Muito obrigado Vinicius, era esse erro mesmo. Não tinha percebido :/