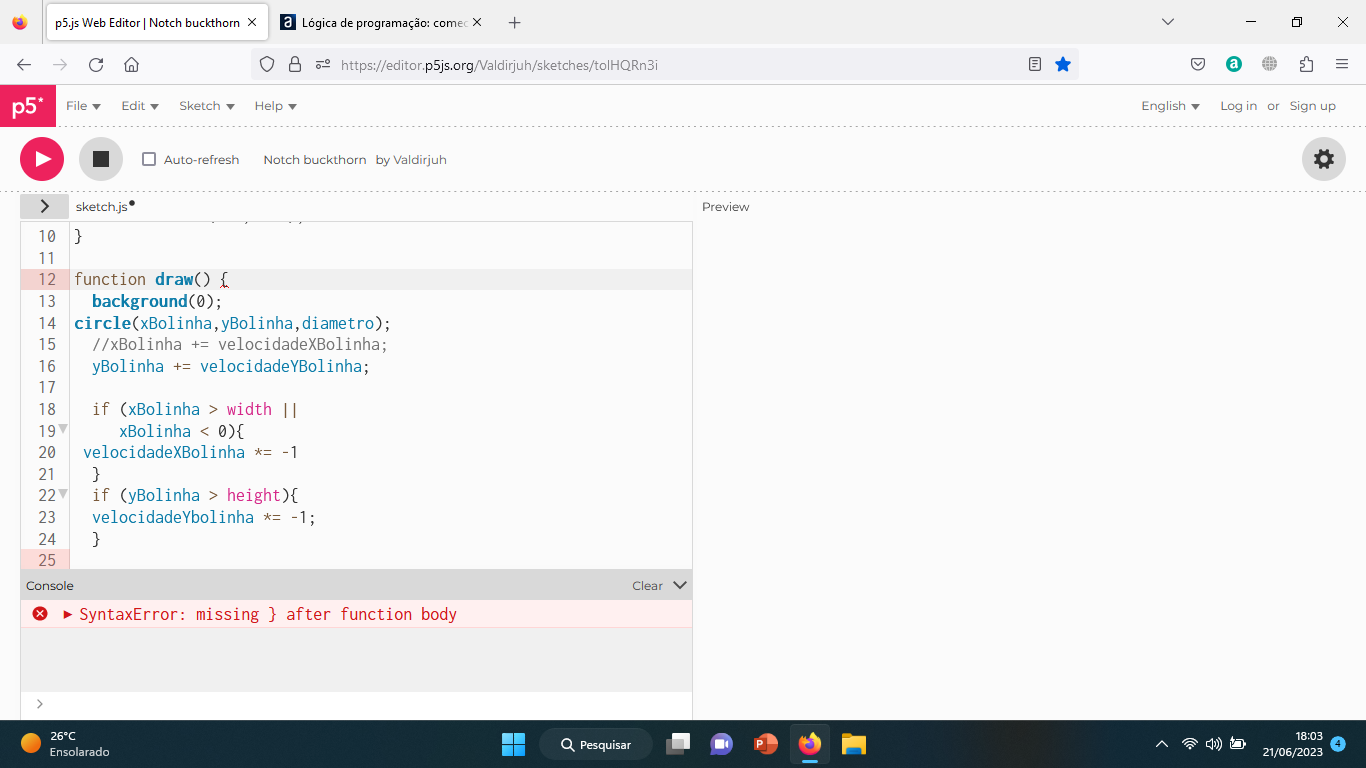
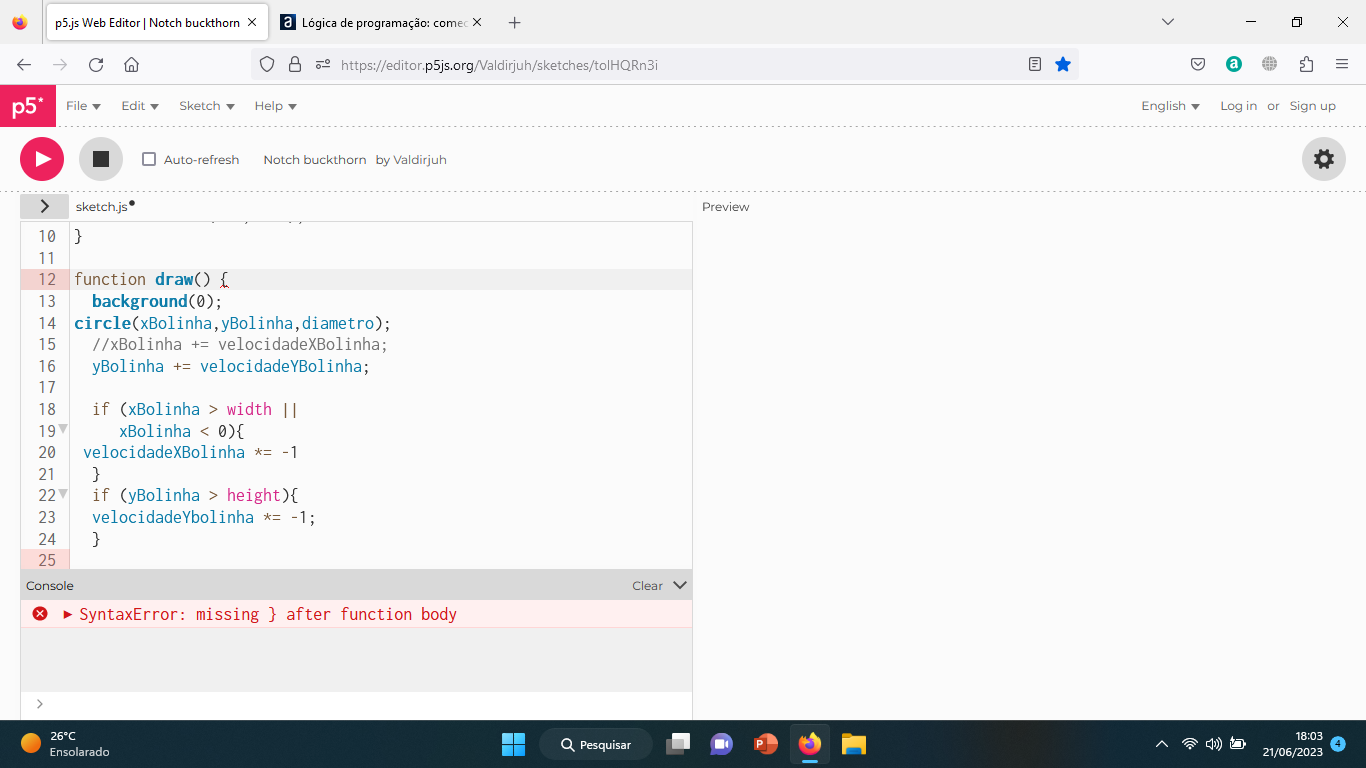
Pessoal estou tentando de tudo para corrigir esse erro, mas não estou conseguindo.

Pessoal estou tentando de tudo para corrigir esse erro, mas não estou conseguindo.

Salve Valdir! Vendo o seu print, me parece ser alguma chave ou faltante ou sobrando no código, a identeção do código ajuda muito a leitura, e é bacana ja começar a formatar nosso codigo desde do nosso primeiro "Olá mundo" :D
Copie e cole todo seu codigo em totalidade aqui no forum, ou envie o link do seu script no p5.js , para eu conseguir debugar ele!
Abs!
let xBolinha = 300; let yBolinha = 200; let diametro = 15;
let velocidadeXBolinha = 6; let velocidadeYBolinha = 6; function setup() { createCanvas(600, 400); } function draw(){
background(0); circle (xBolinha,yBolinha,diametro); //xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; } if (xBolinha > width || xBolinha < 0){} velocidadeXBolinha *= -1;
if (yBolinha > height){}
velocidadeYBolinha *=-1;