Boa noite pessoal, estou com um problema para retornar uma API NodeJS nesse formato :
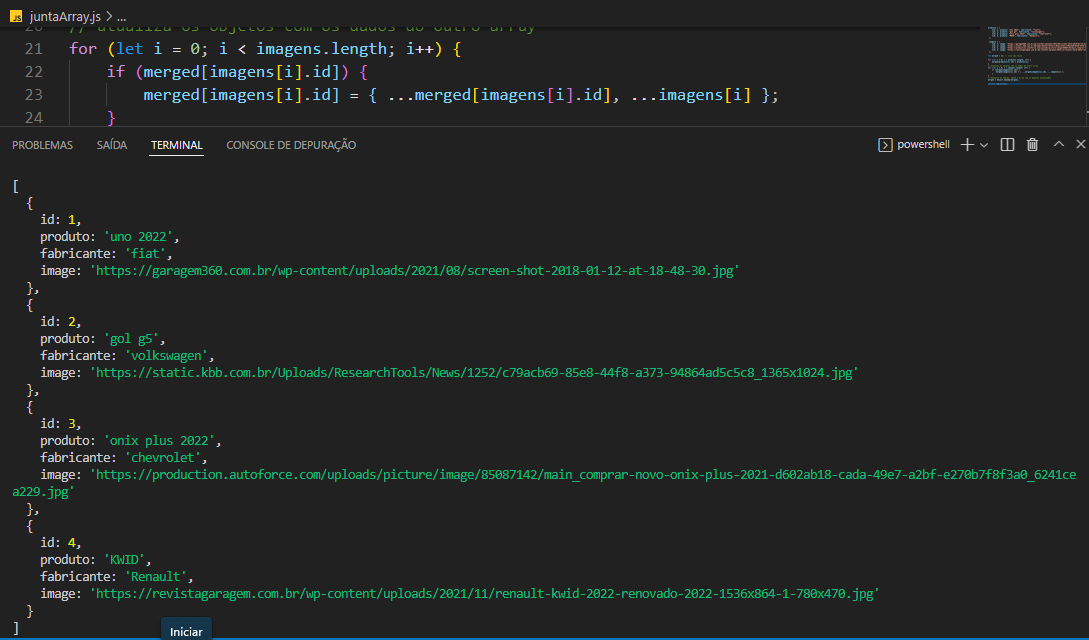
[
{produto: "uno 2022", fabricante: "fiat", image: "https://garagem360.com.br/wp-content/uploads/2021/08/screen-shot-2018-01-12-at-18-48-30.jpg"},
{produto: "gol g5, fabricante: "volkswagen", image: "https://static.kbb.com.br/Uploads/ResearchTools/News/1252/c79acb69-85e8-44f8-a373-94864ad5c5c8_1365x1024.jpg"},
{produto: "onix plus 2022", fabricante: "chevrolet", image: "https://production.autoforce.com/uploads/picture/image/85087142/main_comprar-novo-onix-plus-2021-d602ab18-cada-49e7-a2bf-e270b7f8f3a0_6241cea229.jpg"},
{produto: "KWID", fabricante: "Renault", image: "https://revistagaragem.com.br/wp-content/uploads/2021/11/renault-kwid-2022-renovado-2022-1536x864-1-780x470.jpg},
]Esse array de objetos acima seria a junção de 2 arrays de objetos
o primeiro array de objetos vem de uma query no BD Mysql
[
{produto: "uno 2022", fabricante: "fiat"},
{produto: "gol g5", fabricante: "volkswagen"},
{produto: "onix plus 2022", fabricante: "chevrolet"},
{produto: "KWID", fabricante: "Renault"},
]e o segundo array de objetos contém as imagens dos respectivos modelos de carro
[
{image: "https://garagem360.com.br/wp-content/uploads/2021/08/screen-shot-2018-01-12-at-18-48-30.jpg"},
{image: "https://static.kbb.com.br/Uploads/ResearchTools/News/1252/c79acb69-85e8-44f8-a373-94864ad5c5c8_1365x1024.jpg"},
{image: "https://production.autoforce.com/uploads/picture/image/85087142/main_comprar-novo-onix-plus-2021-d602ab18-cada-49e7-a2bf-e270b7f8f3a0_6241cea229.jpg"},
{image: "https://revistagaragem.com.br/wp-content/uploads/2021/11/renault-kwid-2022-renovado-2022-1536x864-1-780x470.jpg"},
]Estou sem ideias de como juntar esses 2 arrays de objetos de forma que as imagens contidas no 2º array coincidam com a mesma posição do modelo de carro no 1º array
já tentei usar o reduce, mas sempre retorna 'undefined'
Obs: se ajudar existe a possibilidade de mudar o retorno das imagens que podem ser apenas em urls, exemplo:
https://garagem360.com.br/wp-content/uploads/2021/08/screen-shot-2018-01-12-at-18-48-30.jpg,
https://static.kbb.com.br/Uploads/ResearchTools/News/1252/c79acb69-85e8-44f8-a373-94864ad5c5c8_1365x1024.jpg
...ou retornar tudo dentro de chaves, exemplo:
{image: "https://garagem360.com.br/wp-content/uploads/2021/08/screen-shot-2018-01-12-at-18-48-30.jpg"},
{image: "https://static.kbb.com.br/Uploads/ResearchTools/News/1252/c79acb69-85e8-44f8-a373-94864ad5c5c8_1365x1024.jpg"},