As minhas mensagens não aparecem no site.
meu codigo incial:
1 alert ('Boas vindas ao jogo do número secreto'); 2 let numeroSecreto =29;
As minhas mensagens não aparecem no site.
meu codigo incial:
1 alert ('Boas vindas ao jogo do número secreto'); 2 let numeroSecreto =29;
Christian, fica mais fácil a gente te ajudar se você colar o código aqui ou tirar uma foto da tela.
você lembrou de salvar o código no VSCode?
 fiz os comando so que nao apareceu a mensagem no programa
fiz os comando so que nao apareceu a mensagem no programa
Tente o seguinte: feche essas duas abas abertas dentro do VSCode (welcome e app.js). Depois, arraste a pasta onde estão os arvivos do computador para dentro do VSCode e veja se funciona. Isso porque o arquivo .js precisa do arquivo .html aberto tbm pra funciinar. Teste e depois diga se funcionou ;)
nao deu certo.
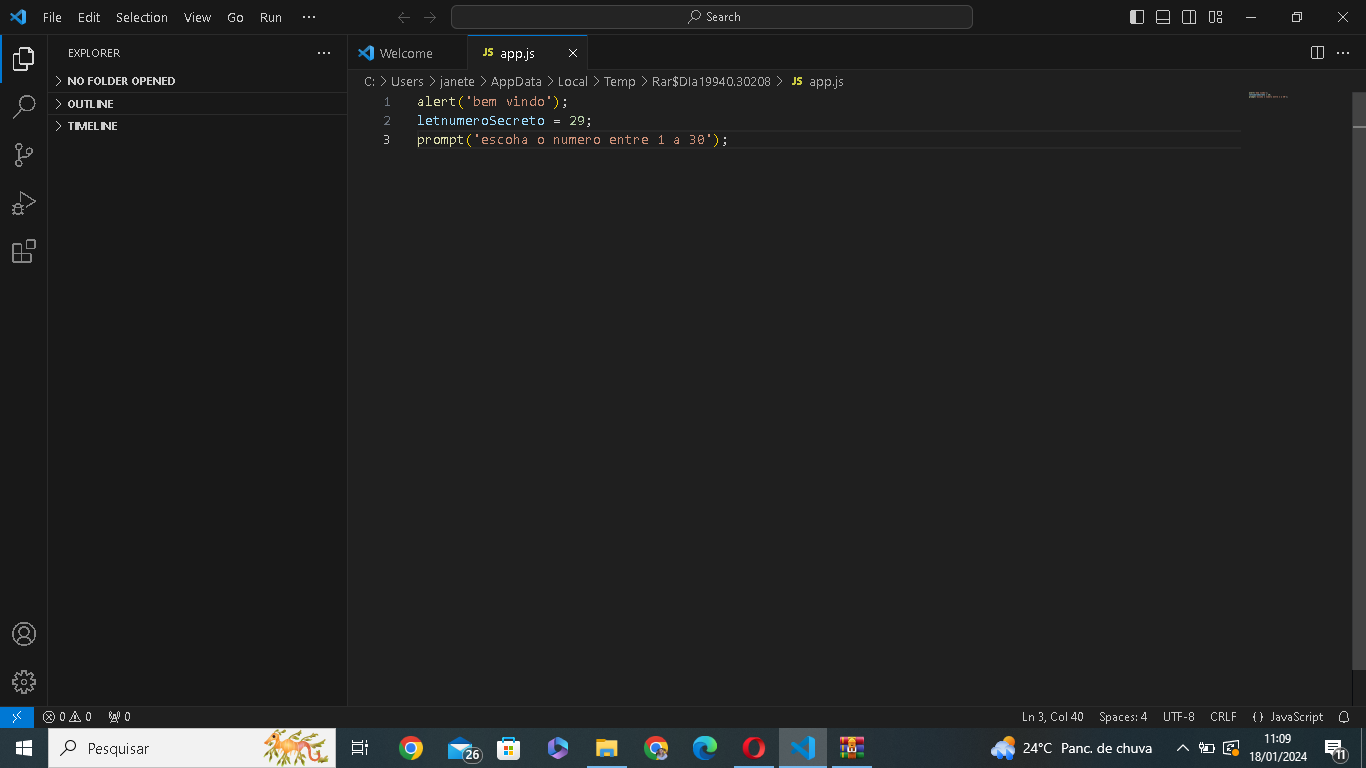
tire outra foto do vs code pra eu ver como ficou. Você abriu o arquivo html no navegador? Vai lá na pasta que está no computador e dê 2 cliques no arquivo .html. É pra abrir uma página na internet.
Bom, pra você conseguir emitir um alert/prompt você necessita de um .HTML pra ele fazer a leitura; você pode fazer o seguinte, crie uma pasta com qualquer tipo de nome ( EX: ''Teste Alert/Prompt" ou algo de sua preferência), nele você vai ter a necessidade de criar 3 tipos de arquivos (o ultimo é caso queira personalizar os estilos de texto do seu .HTML); mas vamos lá, usando esse seu mesmo app.json, você pode criar um arquivo (nome de sua preferência).html, como exemplo de código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de !DOCTYPE</title>
</head>
<body>
<header>
<h1>Meu Documento HTML</h1>
</header>
<section>
<h2>Seção 1</h2>
<p>Este é um exemplo de documento HTML.</p>
</section>
<footer>
<p>© 2024 Meu Site</p>
</footer>
</body>
<script src="app.js" defer></script>
</html>
OBS: Caso necessário, faça algumas modificações em alguns padrões do corpo do HTML.
Segundo, mas não necessário, é o style.css; esse é caso você queira modificar algumas fontes padrões do HTML, mas como você apenas quer emitir um alert e prompt, não é necessário!
Caso você tenha todas essas informações, creio que você está tentando abrir apenas o arquivo .json da pasta, caso seja esse o acontecido; vá em file, localizado no canto superior esquerdo do VSCode:

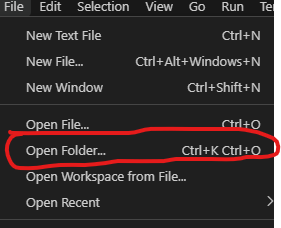
Após abrir, ira aparecer algumas outras demais opções, selecione apenas a "Open Folder...", ou mantenha pressionado CTRL + K e depois, com o CTRL ainda pressionado, pressione O:

Bom, espero eu ter ajudado!
LEMBRANDO: Pra você vez o resultado abra o .HTML, modelos de alert e prompt, pelo meu conhecimento, não funcionam no método de DEBUG no F5! Melhor explicando, abra o: (nome de sua preferência).html
Oie... vc conseguiu? Estou com o mesmo problema.
Tenta: apertando Ctrl S no editor que está escrevendo o seu código, para que a página possa atualizar com as alterações.
O meu foi.
@Adriano o seu codigo eta incorreto. vc esqueceu de criar a variavel chute. cod correto
let chute = prompt('Escolha um numero de 1 a 10');
ok, obrigado!