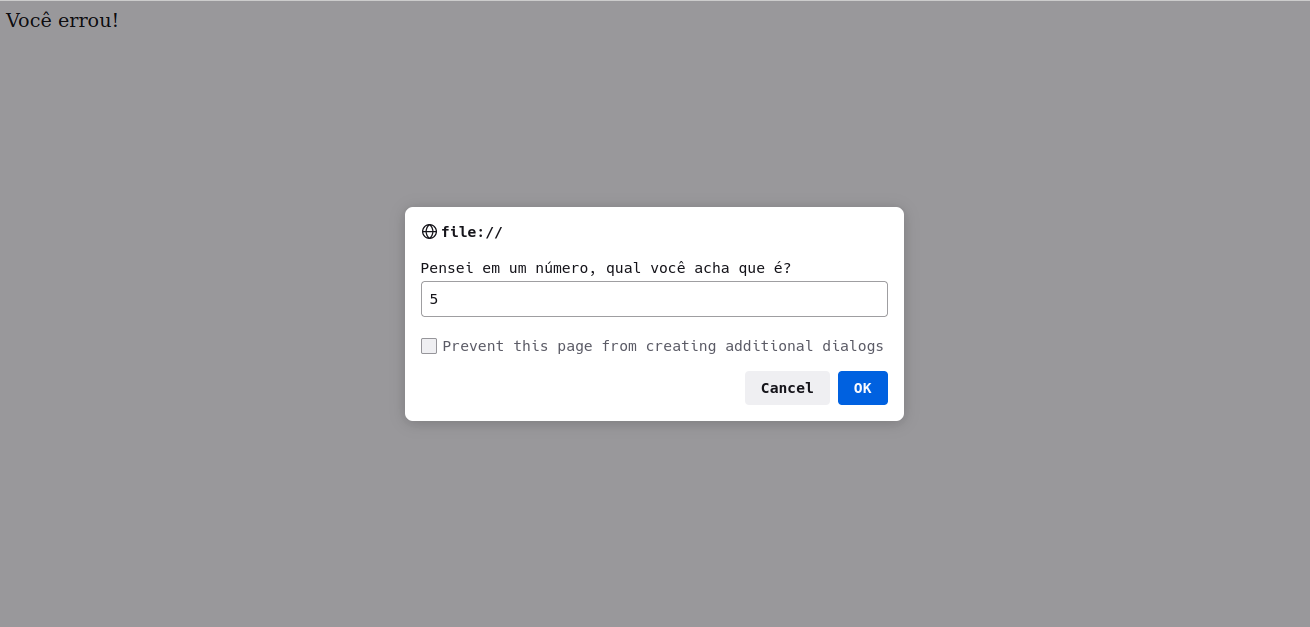
As mensagens de "Você errou" ou "Você acertou" aparecem apenas ao final das tentativas junto com o "Obrigada por jogar!". Tô quebrando a cabeça aqui, mas não entendo o que fiz de errado.
<meta charset="utf-8">
<big>
<script>
function pulaLinha() {document.write('<br> <br>');}
function mostra(frase) {document.write(frase); pulaLinha();}
function sorteia(n) {return Math.round(Math.random()*100);}
var numeroPensado= sorteia();
console.log(numeroPensado);
var tentativa=1;
while(tentativa<=3) {
var chute=parseInt(prompt('Pensei em um número, qual você acha que é?'));
if (chute==numeroPensado) {mostra('Você acertou! Parabéns!!!'); break;} else {mostra('Você errou!');} tentativa++;
}
mostra('Obrigada por jogar.')
</script>
</big>