Olá, Brian! Espero que esteja tudo bem com você!
É normal que esses erros aconteçam e estamos aqui para ajudá-lo nesta jornada.
Vamos lá.
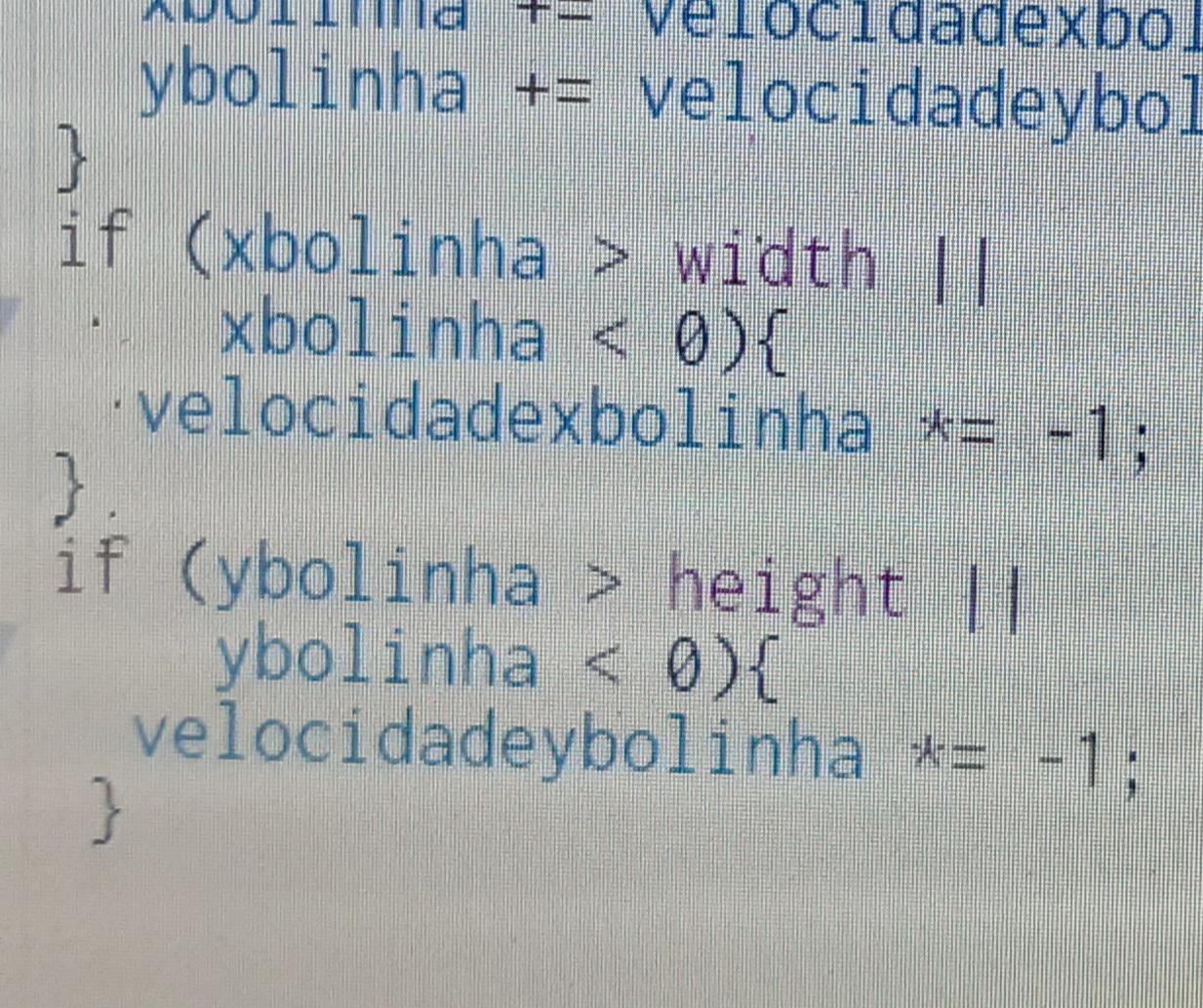
Aparentemente a imagem com o código segue a lógica utilizada pelo instrutor. No entanto, é importante que eu consiga visualizar o restante do código, pois é comum o erro estar em outra parte dele.
Nesse caso, você poderia enviar o link do p5 ou copiar e colar o código aqui no fórum?
Você pode copiar o link do navegador (como aparece na imagem) e colar aqui no fórum

Operadores
Outra coisa que é bastante importante é entender que o || no JavaScript é um operador lógico que significa OU , e não uma variável. As variáveis funcionam de forma diferente dos operadores e existem para que os programadores consigam guardar informações e depois utilizá-las no código
Dessa forma, o seu código diz o seguinte:
Se (o yBolinha for maior que a altura OU o ybolinha for menor que 0)
{
inverta a velocidade de ybolinha
}
Código e funções
Pelo erro que você descreveu "erro diz que a largura não esta definida e eu não sei o que significa". Acredito que esteja faltando alguma informação que diga para o P5 que há uma tela/palco/background definida no ambiente de visualização.
Você poderia verificar no seu código se a function setup() está com os parâmetros corretos?
Vou enviar aqui o exemplo de código:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
circle(xBolinha, yBolinha, diametro);
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
if (xBolinha > width || xBolinha < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha > height || yBolinha < 0) {
velocidadeYBolinha *= -1;
}
}
Também vou deixar aqui alguns links para estudo sobre variáveis e Operadores em JavaScript, tudo bem?
Armazenando as informações que você precisa — Variáveis
Operadores Lógicos em JavaScript - MDN
Operadores Lógicos (Logical Operators) JavaScript
Espero que as informações tenham ajudado você, e caso as dúvidas continuem, só avisar por aqui que estamos à disposição!
Um abraço e bons estudos!