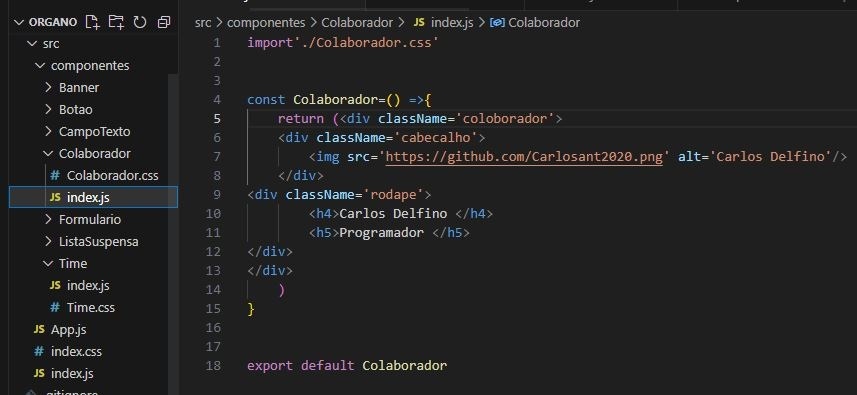
import'./Colaborador.css'
const Colaborador=() =>{
return (<div className='coloborador'>
<div className='cabecalho'>
<img src='https://github.com/Carlosant2020.png' alt='Carlos Delfino'/>
</div>
<div className='rodape'>
<h4>Carlos Delfino </h4>
<h5>Programador </h5>
</div>
</div>
)
}
export default Colaborador