Faço os códigos conforme o Guilherme ensina, mas não consigo visualizar o robo, em nenhum momento consegui o acesso ao robo nem mesmo as mensagens.
Faço os códigos conforme o Guilherme ensina, mas não consigo visualizar o robo, em nenhum momento consegui o acesso ao robo nem mesmo as mensagens.
Oi Ronald! Tudo bem?
Primeiro, certifique-se de que está seguindo todos os passos conforme mostrado na aula. Aqui estão algumas dicas que podem ajudar:
Certifique-se de que o arquivo app.js está no local correto e que você está abrindo o arquivo HTML que referencia esse script. O HTML deve ter uma tag <script src="app.js"></script> no corpo do documento.
Abra o console do navegador (pressionando F12 ou clicando com o botão direito na página e selecionando "Inspecionar"). Veja se há algum erro listado na aba "Console". Erros de sintaxe ou caminhos incorretos podem impedir que o script seja executado corretamente.
Após salvar as alterações no seu arquivo app.js, não se esqueça de atualizar a página no navegador para carregar as mudanças.
Certifique-se de que a sintaxe do seu código está correta. Por exemplo, o código deve estar assim:
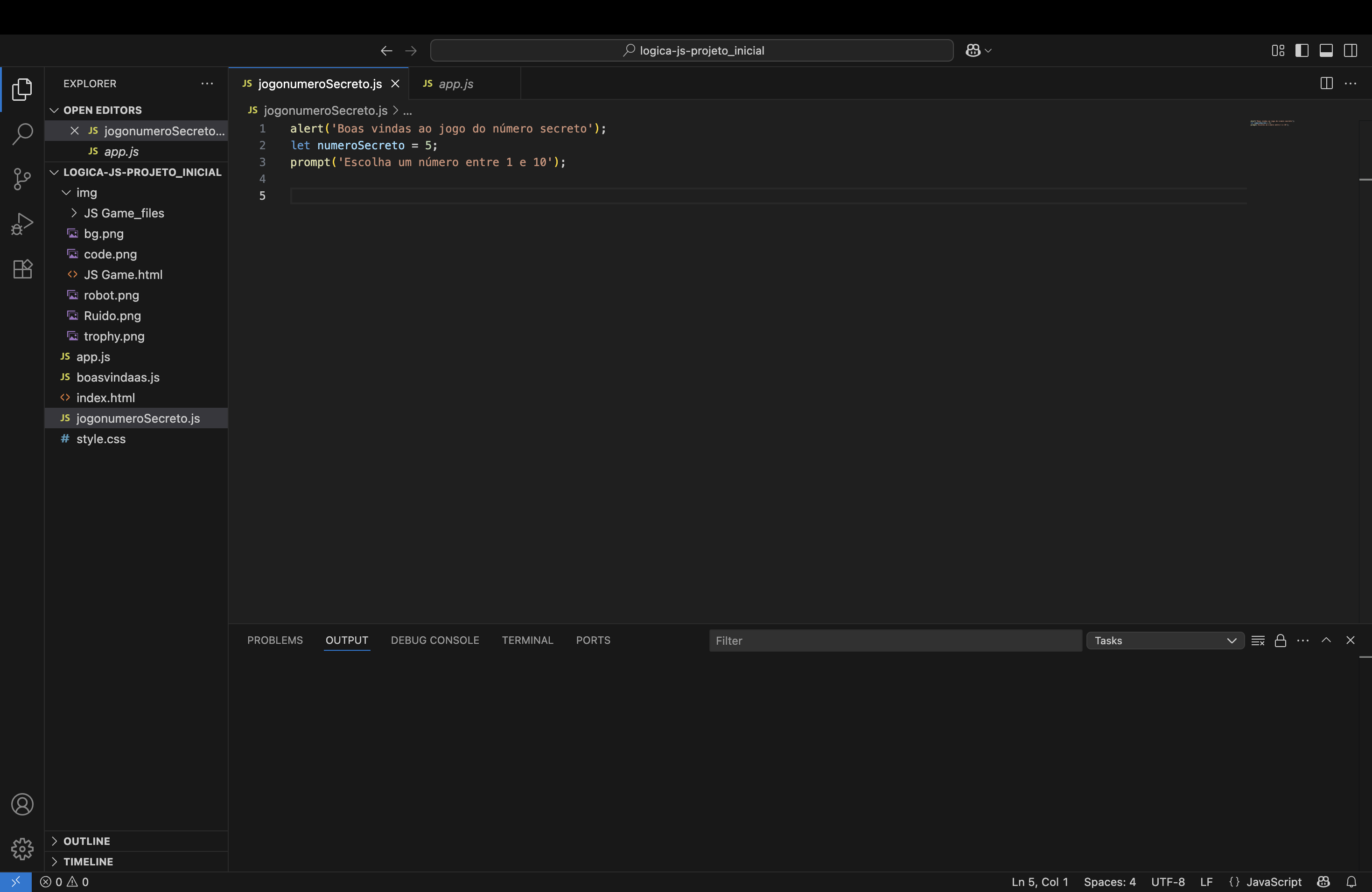
alert('Boas-vindas ao jogo do número secreto');
let numeroSecreto = 29;
prompt('Escolha um número entre 1 e 30');
Alguns navegadores podem bloquear pop-ups por padrão. Certifique-se de que o seu navegador está permitindo alertas e prompts.
Tente rodar um código mais simples para ver se o problema é específico do seu código ou do ambiente. Por exemplo:
alert('Teste de alerta');
Se o alerta simples funcionar, então o problema pode estar em outra parte do código.
Espero ter ajudado e bons estudos!
Boa tarde,
Pode me ajudar, não consigo entender onde está o erro, talvez se me enviar, um passo a passo, seja mais eficaz.


Boa tarde, Espero que estejam bem. Ainda não consigo visualizar o robô. Me parece que algo está mal, mas não percebo bem o que é. Alguém pode me ajudar? Obrigado!
Bom dia, Ronald!
Peço perdão pela demora em retornar!
O problema aqui é que você não importou o seu código JavaScript para a página do HTML, então o código não é carregado pelo navegador e não roda.
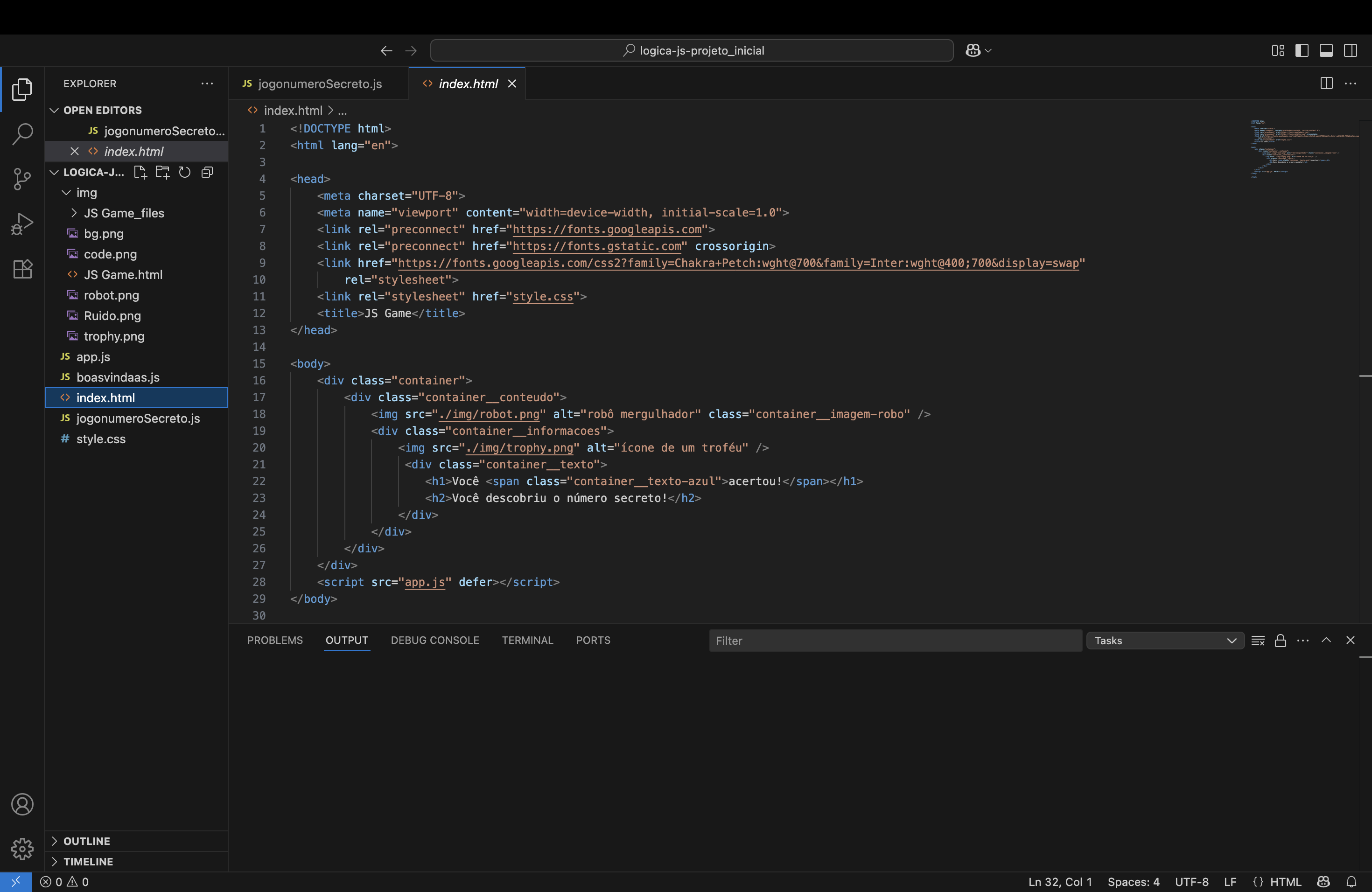
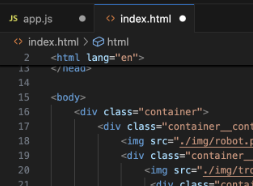
Para importar o código JavaScript no navegador você deve usar a tag <script></script> no seu código HTML, na linha 28, você está usando essa tag, mas para importar outro arquivo, o app.js. Então você pode alterar apenas o nome do arquivo usado nessa tag para importar o jogo do número secreto, sua tag ficará da seguinte forma:
<script src="jogonumeroSecreto.js" defer></script>
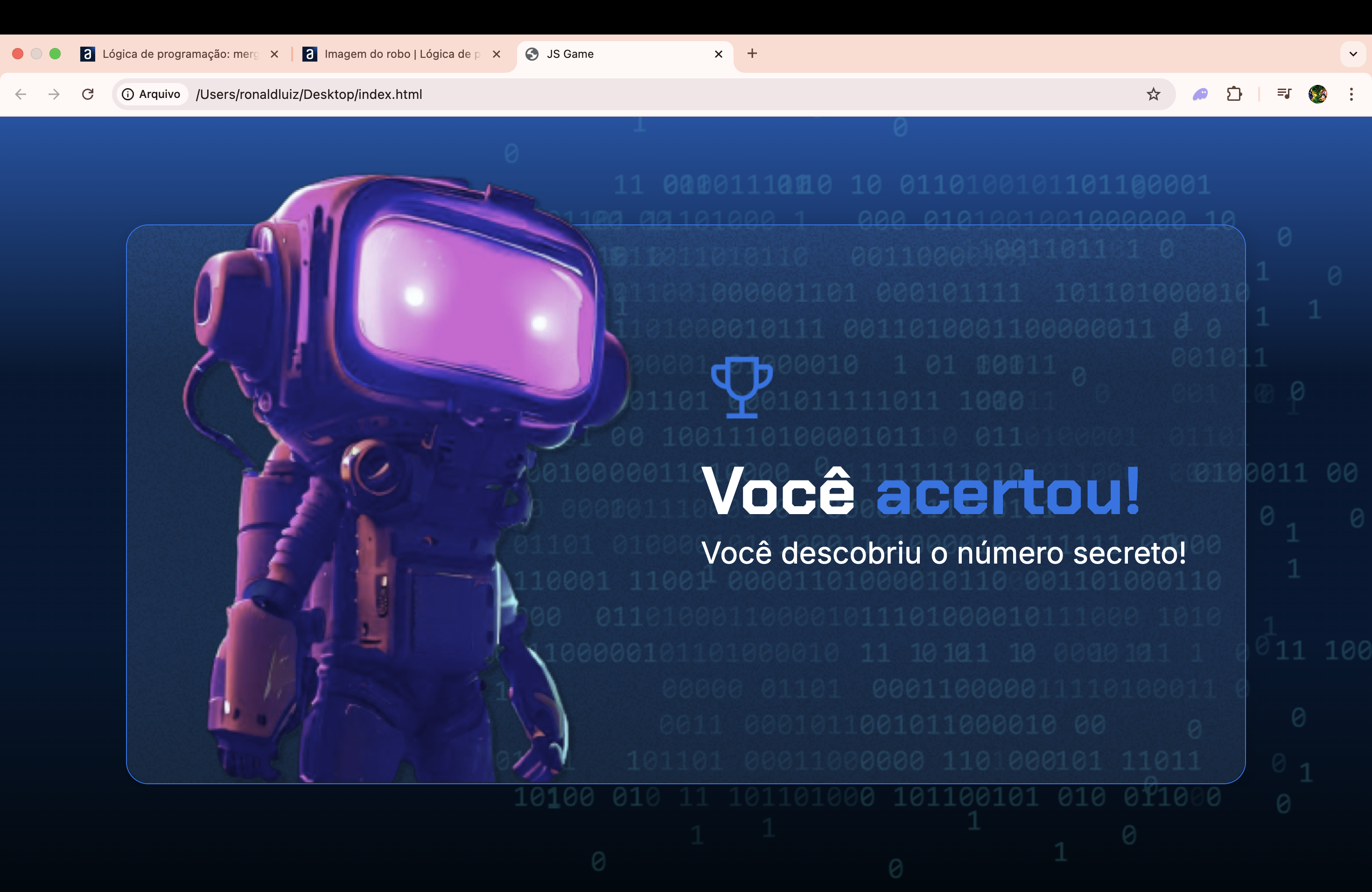
Ao fazer isso você deve conseguir visualizar os alertas sem problemas.
Fico a disposição no caso de mais problemas!
Bom dia Armando, Espero que se encontre bem. Conforme me indicou, inseri o código, como pode verificar no print de tela, no "Index.html linha 28" que será anexado. Assim, ainda não consegui sanar o meu problema, a caixa de mensagens do JS Game, onde se encontra a figura do robô não me aparece, ou seja, ainda não consigo resolver o meu problema e avançar no curso.
Cumprimentos,
Ronald Luiz
 Imagem do Robô
Imagem do Robô

Olá, Ronald!
Vendo os prints compartilhados notei 2 pontos que destacam o porquê o seu problema ainda não foi resolvido.
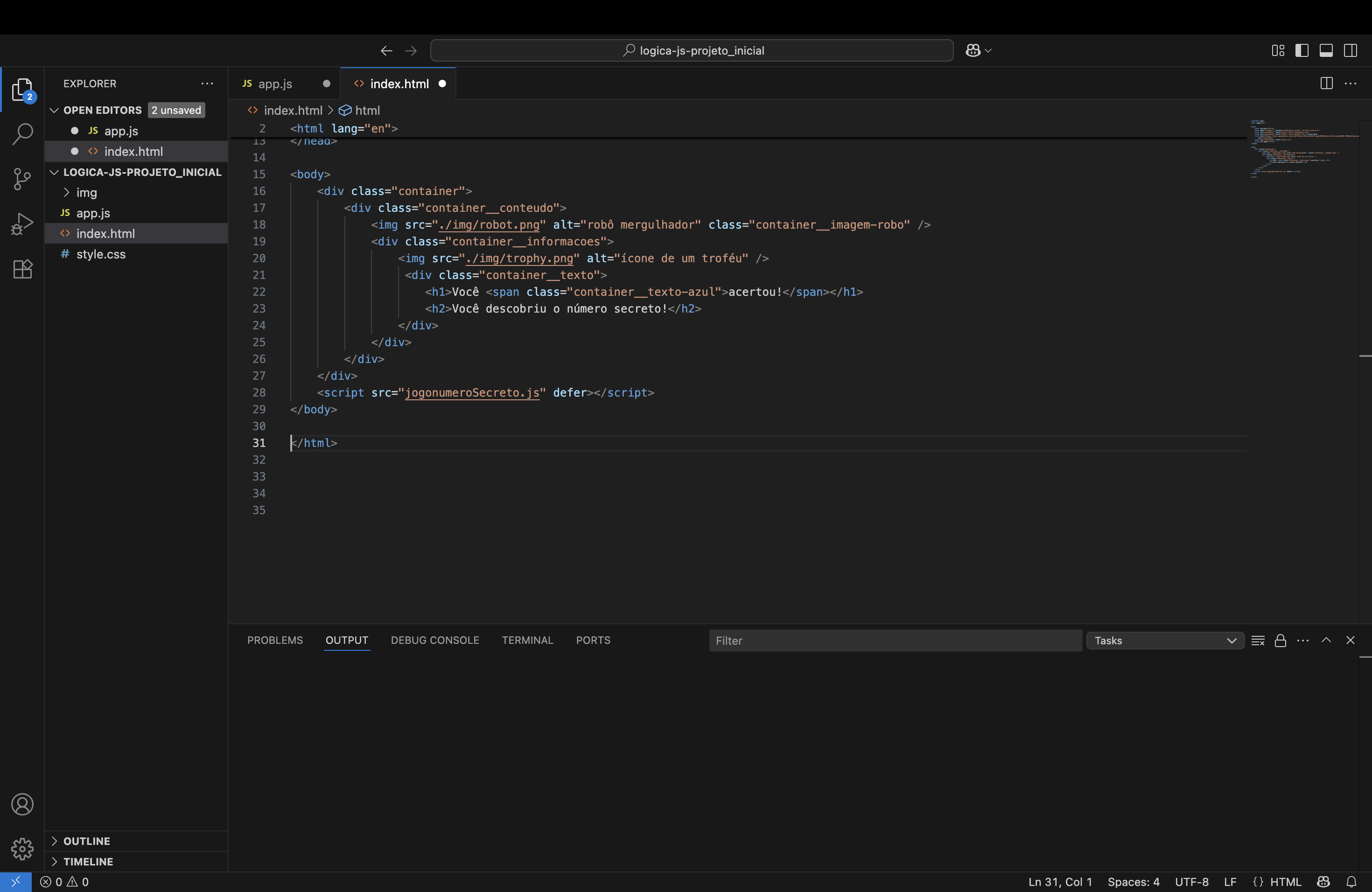
Primeiro, o seu arquivo "jogonumeroSecreto.js" que existia no seu projeto até o seu print no penúltimo post, não está mais presente no projeto, o que me leva a pensar que você, apagou ele ou começou um novo projeto com os arquivos-base do curso. A falta desse arquivo faz com que a importação <script src="jogonumeroSecreto.js" defer></script> não funcione por não existir esse arquivo.
O outro ponto que causa problema e os seus arquivos editados que não foram salvos. Quando não salvamos alterações que fizemos no arquivo ao rodar não vai funcionar aquilo que adicionamos. Para salvar, clique no arquivo aberto e use as teclas "CTRL + S", assim na parte superior do arquivo aberto, ao lado do nome, o símbolo que era uma bola branca virará um X branco, informando que as alterações foram salvas. Segue abaixo o símbolo branco de arquivo não salvo:

Agora sobre a solução. Caso nesse arquivo "app.js" você tenha adicionado os códigos que haviam em "jogonumeroSecreto.js", basta alterar a importação, mudando o nome do arquivo que esta sendo importado, segue o exemplo:
<script src="app.js" defer></script>
Faça essa modificação, certifique-se que está salvando tanto o arquivo ".appjs" quando o "index.html" antes de tentar rodar o projeto novamente.
Fico a disposição!
Caro Armando,
Mesmo realizando as alterações que apontou acima, ainda não consegui abrir a caixa de diálogo no Js Game. Poderia ser bem mais específico, ou mostrar de outra forma pois assisti atentamente o vídeo mais de 4 X e não consigo avançar no curso. Vocês têm alguma outra forma de contato, pois estou perdendo muiot tempo sem conseguir avançar no curso, o que é decepcionante e torna-se massante continuar no curso. Antes de contratar o curso me assegurei que realmente poderia começar do zero, por não possuir absolutamente nenhum conhecimento técnico, mas falta alguma explicação que não consegui mesmo perceber. Se for possível solicito maior atenção e um contacto direto e eficaz para solucionar meu problema, caso preciso segue meu e-mail ronaldlsj@gmail.com e whatssapp ( +351)912370978. Obrigado. Cumprimentos,
Ronald Luiz
Olá, Ronald!
Fiz um vídeo visando deixar mais didático a explicação dos passos que você deve fazer, nele você pode ver e rever o quanto quiser para fixar.
Além disso, no vídeo usei a versão final do projeto, então vai ter spoilers do que faremos no arquivo app.js. Mas, você pode seguir os passo usando o projeto base dessa atividade ou até mesmo o que você já tem no seu computador.
Fico à disposição!