Opa Boa tarde, eu fiz um projeto diferente, mas acho que dá pra entender.
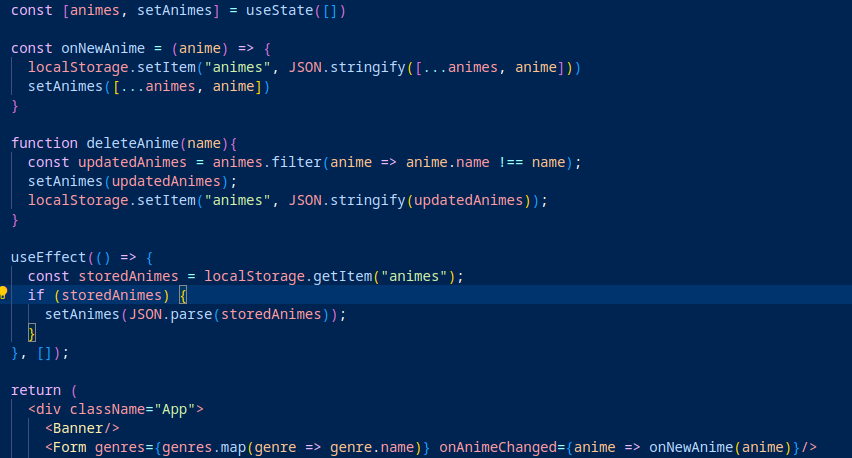
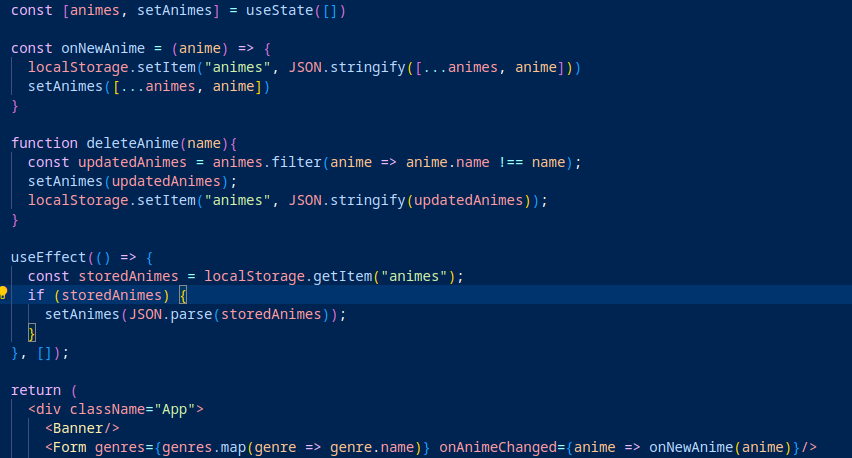
- Imagine que os Animes aqui são os Colaboradores, eu removi os Animes iniciais, e setei o useState() como uma lista vazia. Aí na função que cria o card de Anime, eu coloquei no localStorage um objeto de key "animes" um JSON em formato de string com a lista de animes passando o novo anime, e embaixo eu setei o anime normalmente no useState.
- Na função de deletar a mesma coisa, apenas criei uma constante com o filtro para não ter que repetir ele 2x.
- Daí eu criei um useEffect() para atualizar o useState() de animes com os valores do localStorage quando a página for recarregada.