No tópico anterior (https://cursos.alura.com.br/forum/topico-duvida-problema-no-espacamento-286759) levantei uma dúvida referente ao problema no espaçamento dos itens do header. Nesse tópico acabei resolvendo a questão utilizando a propriedade gap no cabeçalho:
.cabecalho {
background-color: var(--cor--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
gap: 3em;
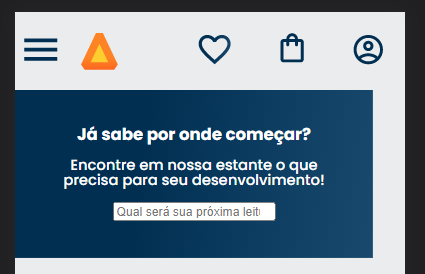
}A questão dos ícones funcionou porém ao fazer o background azul ele acaba não completando a largura toda da página:
 O que fazer?
O que fazer?



