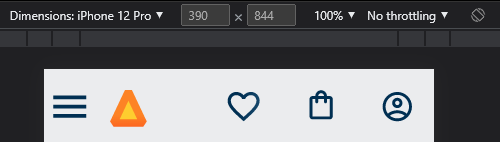
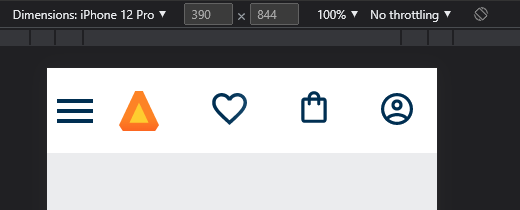
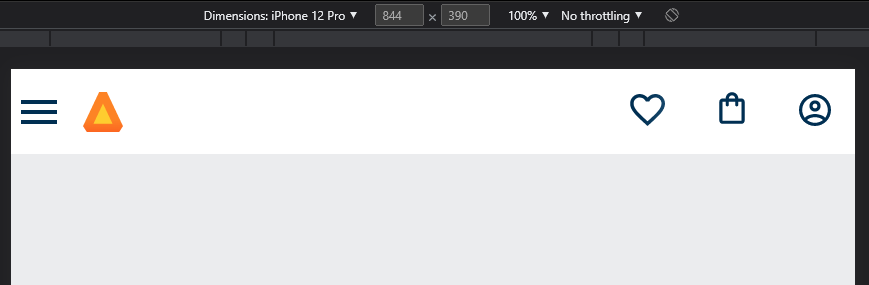
Olá! Meu problema é que os ícones do cabeçalho não aparecem espaçados com o celular na posição vertical, aparecem espaçados apenas na horizontal conforme seguem as imagens:

 Código do meu index.html:
Código do meu index.html:
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="assets/logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="assets/favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="assets/compras.svg" alt="Meu carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="assets/usuário.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>Código do meu header.css:
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../assets/menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--cor--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}Alguém conseguiria me ajudar?