 Oque faço erro no index.js
Oque faço erro no index.js
import {Banner} from "./Banner";
 Oque faço erro no index.js
Oque faço erro no index.js
import {Banner} from "./Banner";
Oi, Carlos
Tira o "s" 👉 export
tirei o s mas o import {Banner} from "./Banner"; esta dando erro ainda
Vc também tirou o "s" de export em index.js e Banner.js?
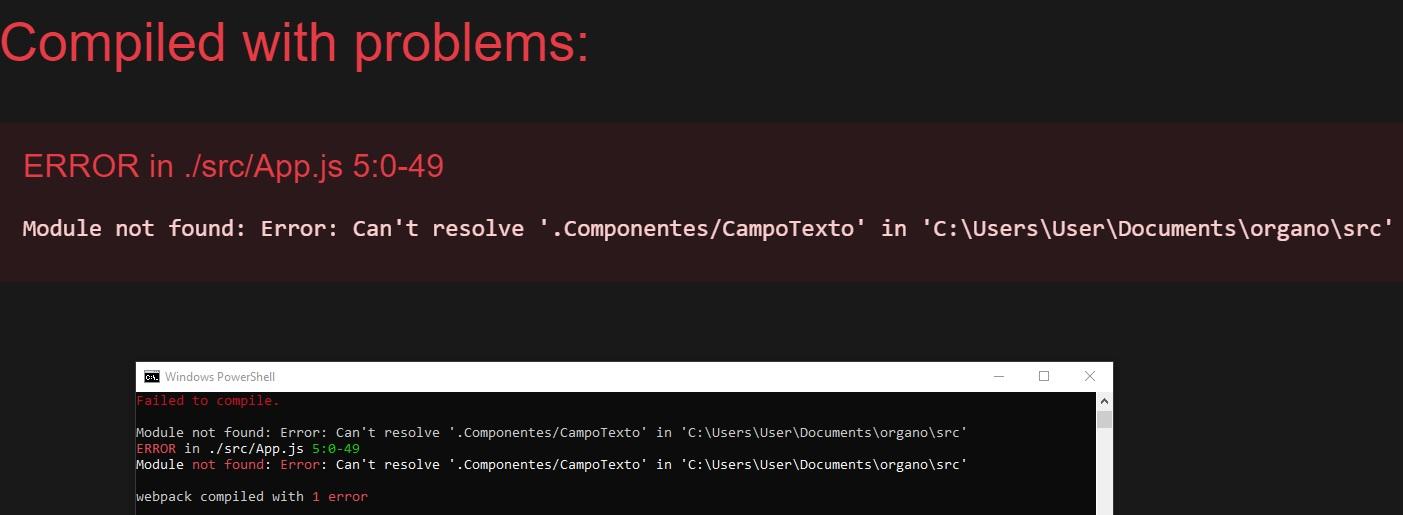
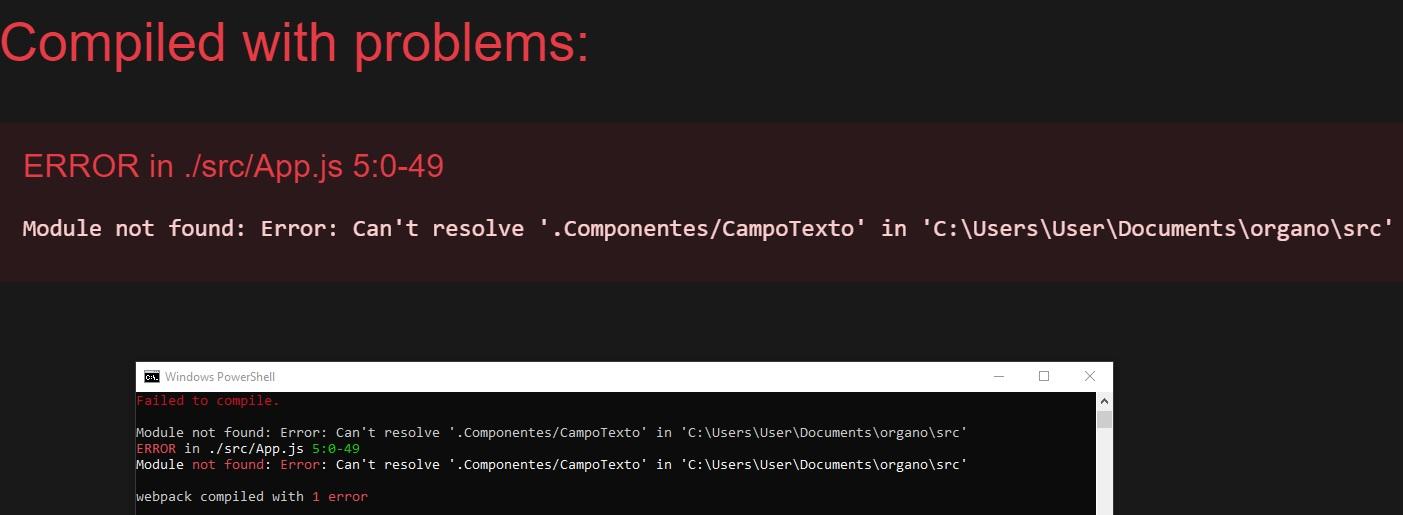
Mostre qual erro está aparecendo agora
sim tirei
Mostre qual erro está aparecendo agora
ja coloquei
Vc editou e trocou a imagem do 1º tópico,
É importante manter as informações para entender a sequência de eventos
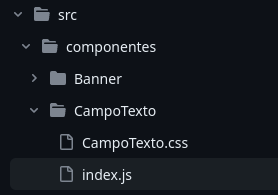
A nova imagem mostra que não foi encontrado o modulo "campoTexto"
Deveria estar assim na aula 01:

import './CampoTexto.css'
const CampoTexto = (props) => {
const placeholderModificada = `${props.placeholder}...`
return (
<div className="campo-texto">
<label>
{props.label}
</label>
<input placeholder={placeholderModificada}/>
</div>
)
}
export default CampoTextoMelhor seria abrir outra dúvida no forum, pois o título deste já não faz mais sentido "Exports dando erro ,não roda"
🚀 Veja como turbinar seus estudos utilizando o fórum da Alura
baixei o projeto e continuarei na proxima aula