<meta charset="UTF-8">
<input/>
<button>Compare com meu segredo</button>
<script>
var segredo = Math.round(Math.random() * 10 );
var input = document.querySelector("input");
input.focus();
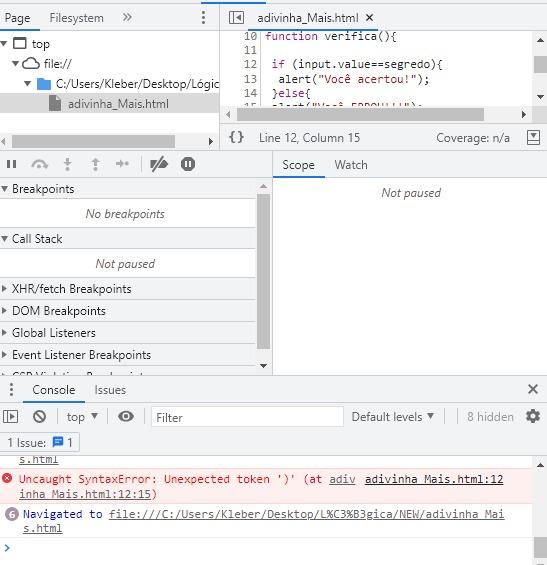
function verifica(){
if (input.value==segredo){
alert("Você acertou!");
}else{
alert("Você ERROU!!!");
}
input.value="";
input.focus();
}
var button=document.querySelector("button");
button.onclick=verifica;
</script>