Olá, pessoal! Tudo bom?
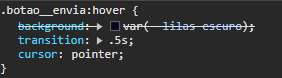
Fui ajudar um outro membro da comunidade em uma dúvida que ele estava tendo, e acabou que me surgiu uma dúvida também. Um elemento do projeto dele não estava recebendo estilização, por mais que estivesse tudo aparentemente certo no código. Quando olhei na ferramenta do desenvolvedor para tentar encontrar algum problema, me deparei com o seguinte erro:

Queria saber melhor o que seria quando parte do estilo está tachado assim, e o que pode ocasionar isso. Será que alguém poderia me ajudar, por favor?
Desde já, agradeço!