Não consigo estilizar o último botão. Esses são meus códigos:
<button class="botao__envia">Enviar</button>
.botao__envia:hover{
background: var(--lilas-escuro);
transition: .5s;
cursor:pointer;
}
Coloquei eles no arquivo rodape.css
Não consigo estilizar o último botão. Esses são meus códigos:
<button class="botao__envia">Enviar</button>
.botao__envia:hover{
background: var(--lilas-escuro);
transition: .5s;
cursor:pointer;
}
Coloquei eles no arquivo rodape.css
Olá, Pedro! Tudo bom com você?
Você poderia enviar o seu código completo ou o link dele no seu GitHub, pra gente dar uma olhada? Olhando aqui, eu não consegui encontrar nenhum problema, então imagino que possa ser alguma inconsistência com o restante do código.
Abraços e bons estudos!
.rodape {
background: #E8F5C8;
padding: 3.2rem;
text-align: center;
font-size: 1.5rem;
}
.rodape .rodape__nav--lista {
display: flex;
justify-content: center;
gap: 1.5rem;
padding: 1.5rem 0;
}
.botao__envia:hover{
background: var(--lilas-escuro);
transition: .5s;
cursor:pointer;
}
<div class="container__contato--inputs">
<label>Nome</label>
<input type="text">
<label>Email</label>
<input type="email">
<label>Telefone</label>
<input type="text">
<div>
<p class="container__contato--inputs--titulo">Prefere contato por:</p>
<div class="container__contato--inputs--div">
<div>
<input type="radio">
<label>Ligação</label>
</div>
<div>
<input type="radio">
<label>WhatsApp</label>
</div>
<div>
<input type="radio">
<label>Email</label>
</div>
</div>
</div>
<label>Mensagem</label>
<textarea type="text"></textarea>
</div>
<button class="botao__envia">Enviar</button>
</div>
</div>
</div>
Olá, Pedro! Tudo bom?
Eu fiz uns testes aqui na minha máquina, colocando esse mesmo código que você enviou, e funcionou normalmente. Eu só modifiquei e coloquei direto uma cor, no background, porque eu não declarei a variável de cor que você está usando, certo. Dá uma olhada se não pode ser a variável também, se não tem alguma discrepância com a variável declarada, porque isso pode estar causando esse ideia de erro, mas tá funcionando normal.
Abraços, espero ter ajudado, e bons estudos!
Eu troquei a variável por uma cor, copiei e colei a classe direto do HTML e mesmo assim não funcionou. Não entendi o que estou fazendo errado. Nem o arquivo que me foi fornecido no curso que é sequência desse o último button funciona.
Olá, Pedro!
Nesse caso, consegue enviar aqui pra gente o diretório do seu código? Porque assim fica melhor pra gente visualizar e testar direto no seu código.
https://github.com/pedroscfa/calmaria-acessibilidade--css.git
Esse é o link do repositório do GitHub, ele não tem as alterações que eu fiz no curso de acessibilidade HTML
Fala, Pedro! Tudo bom?
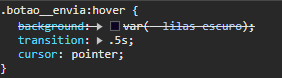
Tava olhando aqui, cara, e vi que por algum motivo, não está pegando o estilo do background. Olha aí o que aparece no dev tools:

Eu vou mandar uma pergunta aqui no fórum também do porquê esse tipo de coisa pode acontecer, e daí a gente vê o que pode estar causando esse tipo de bloqueio.
Olá novamente, Pedro! Tudo bom?
Cara, obtive uma resposta no fórum dessa questão, eu vou enviar o link aqui pra você dar uma olhada, mas basicamente, o que pega é que tem um conflito de classes, então acaba que não está sendo aceito por causa disso.
Segue aí o link pra você entender melhor: https://cursos.alura.com.br/forum/topico-estilo-do-css-nao-esta-sendo-aceito-na-pagina-355223
Espero que tenha sido de ajuda, abraços, e bons estudos!