Estou criando um site pessoal e minha principal ideia é criar um "forum" nesse site para que as pessoas consigam registrar coisas etc, uma ideia legal até.
O problema, é que pra isso obviamente preciso de um Banco de Dados para armazenar todos as postagens... Eu acho... Mas ai que ta, eu não faço ideia de como mexer com banco de dados kkkkkkkkkkkk
Decidi testar com o mongodb, eu nunca usei node.js com html e não tenho experiencia alguma, estou aprendendo na marra, mas tem uns erros que sempre estoura no console e eu nao consigo resolver.
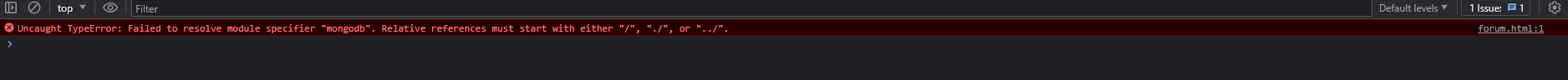
 Quando vi isso, imaginei que eu teria apenas que expecificar o caminho do mongodb
Quando vi isso, imaginei que eu teria apenas que expecificar o caminho do mongodb
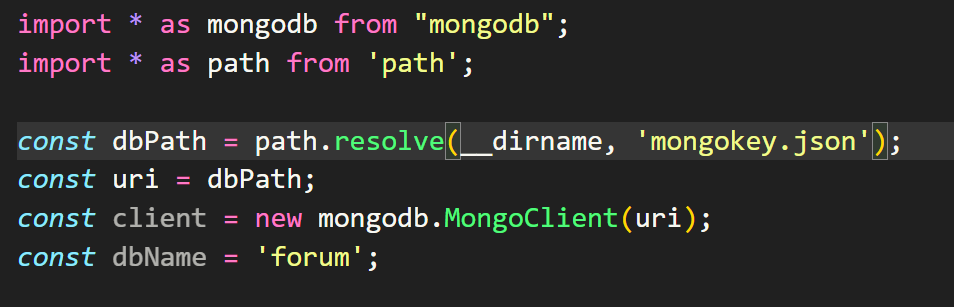
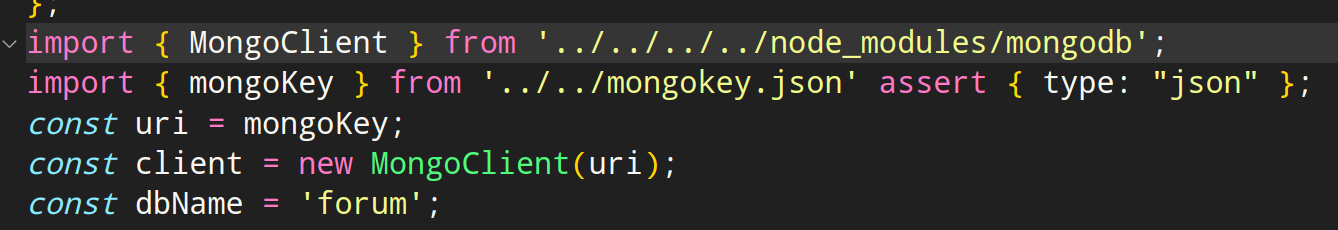
Codigo em TS:
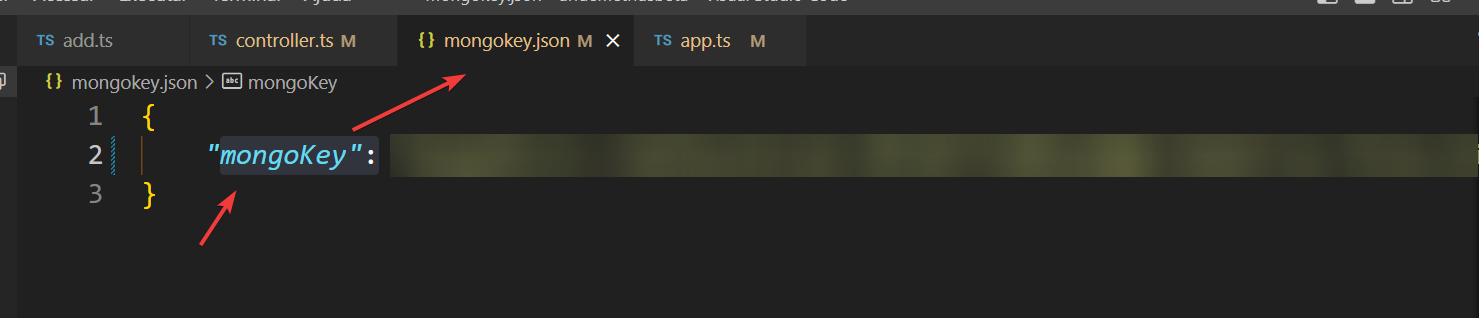
 Eu não queria expecificar o caminho no codigo typescript (eu sei que existe o path do tsconfig, mas prefiro assim), então invadi os codigos em javascript e coloquei o caminho individualmente.
Eu não queria expecificar o caminho no codigo typescript (eu sei que existe o path do tsconfig, mas prefiro assim), então invadi os codigos em javascript e coloquei o caminho individualmente.
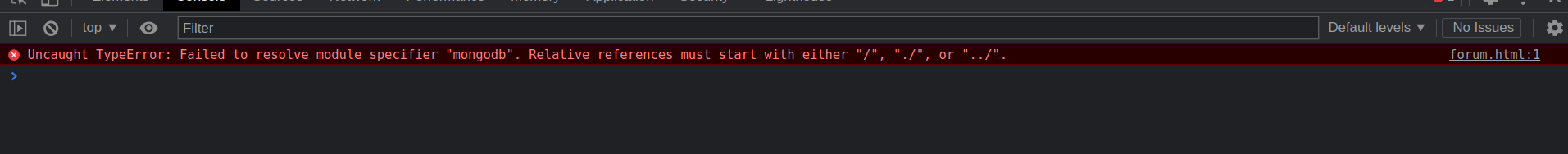
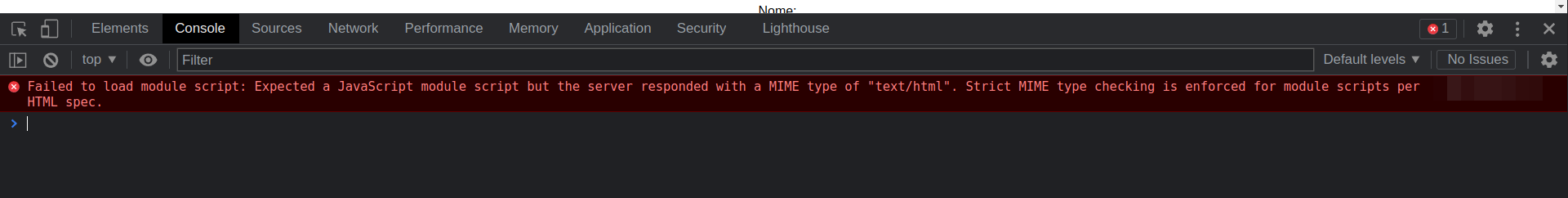
 Agora, o erro no console é outro.
Agora, o erro no console é outro.

Eu pesquisei em todo canto e não achei a solução disso, alguem por favor pode me ajudar?