



Olá, Priscila! Tudo bem?
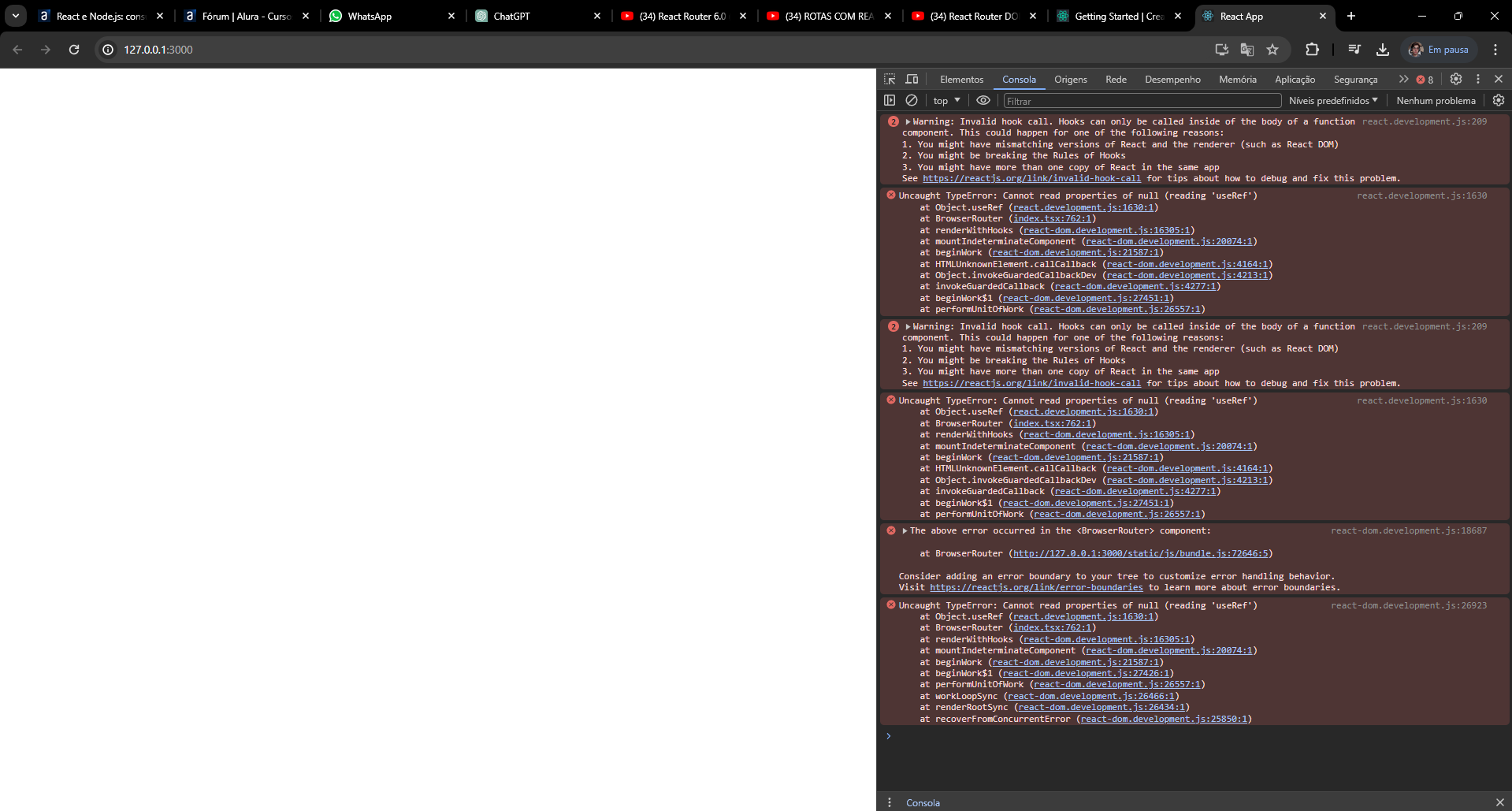
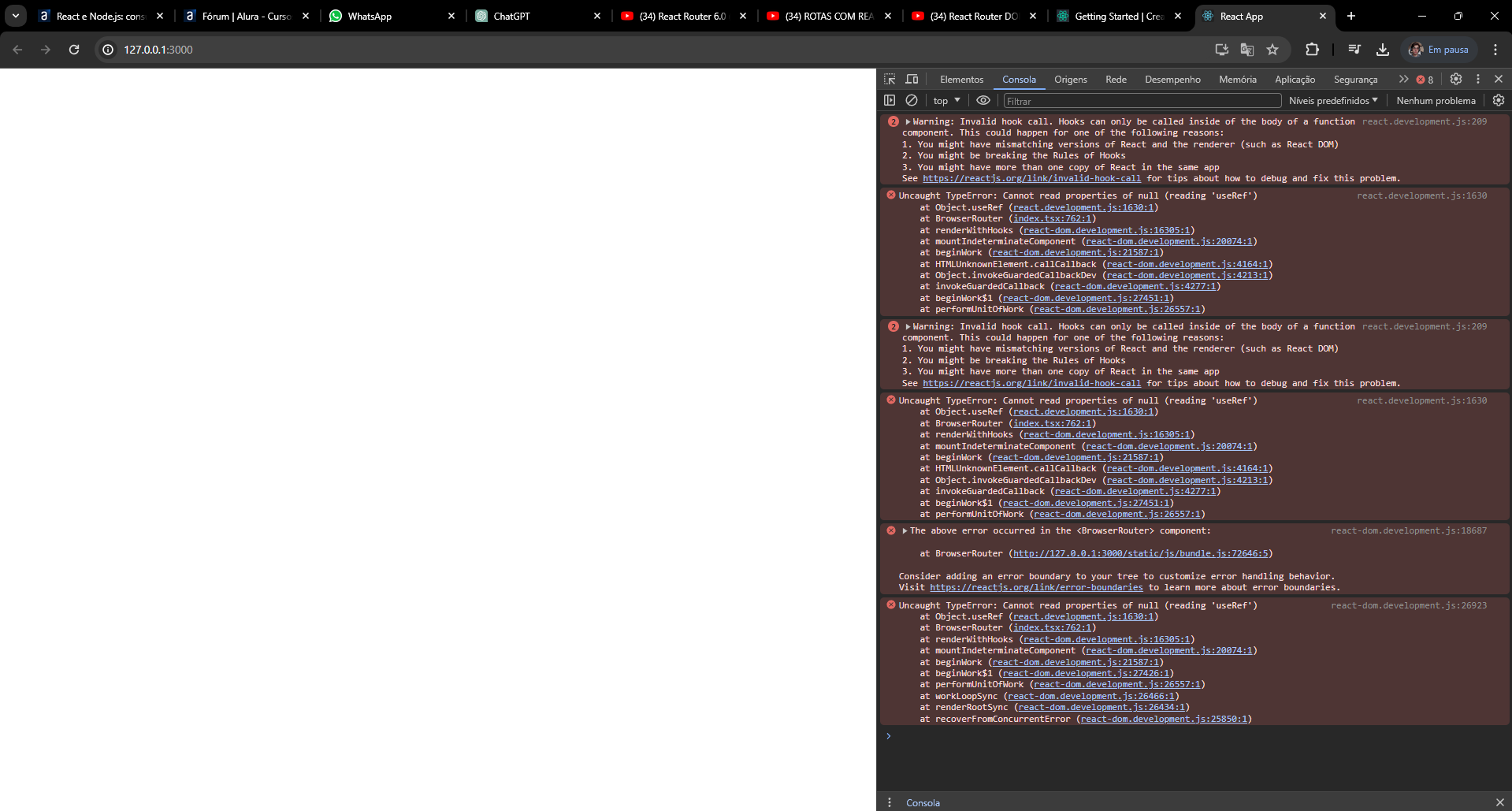
O seu problema está relacionado ao uso de hooks do React fora de componentes funcionais ou de outros hooks, o que está causando o erro "Invalid hook call". Isso geralmente ocorre quando tentamos usar um hook em um local que não é suportado pelo React, como fora do corpo de um componente funcional ou em um contexto que não permite hooks.
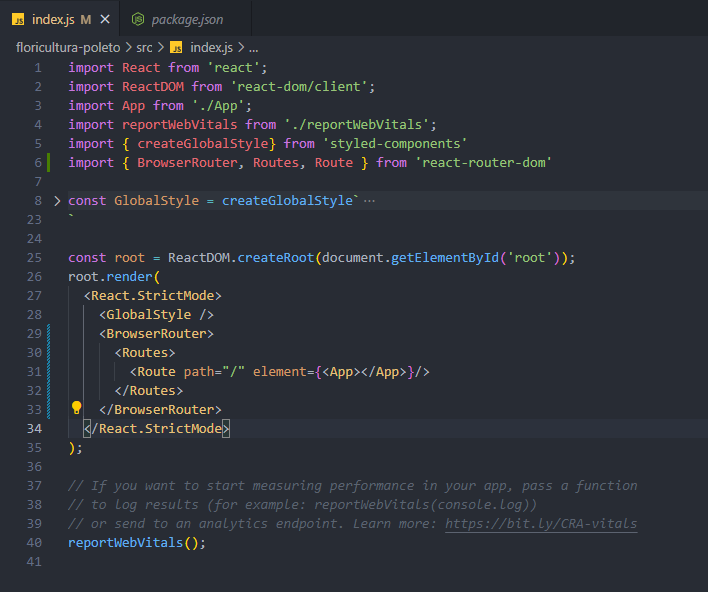
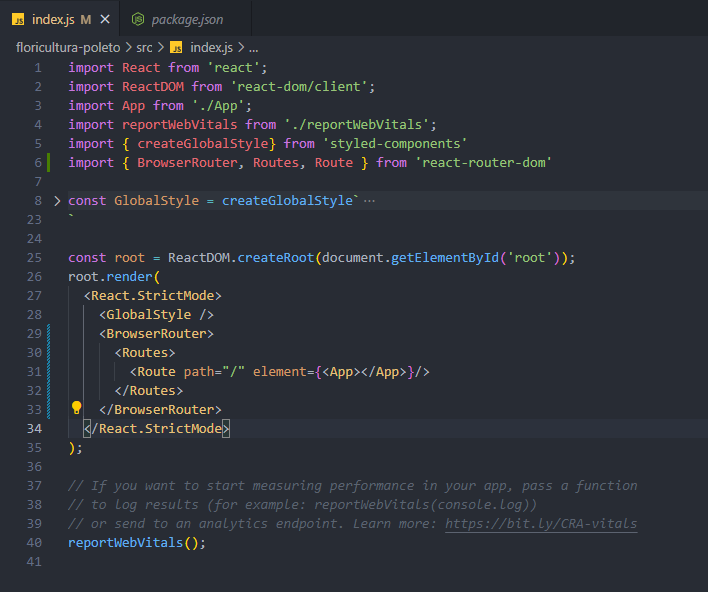
No seu código, você está usando o BrowserRouter, Routes e Route corretamente, mas o erro pode estar sendo causado por algo dentro do componente <App /> ou em algum outro componente que está sendo renderizado como parte da rota. O erro "Cannot read properties of null (reading 'useRef')" sugere que um hook está tentando acessar uma referência que ainda não foi definida ou está sendo usada incorretamente.
Para resolver esse problema, sugiro que você verifique o seguinte:
Localização dos Hooks: certifique-se de que todos os hooks estão sendo usados dentro de componentes funcionais. Hooks só podem ser chamados no topo do corpo de um componente funcional ou dentro de outros hooks customizados.
Verificação de Componentes: revise o componente <App /> e quaisquer outros componentes que ele renderiza. Procure por qualquer uso incorreto de hooks, como chamadas condicionais ou fora do corpo principal do componente.
Caso o problema persista, recomendo que você compartilhe comigo todo o seu projeto, para que eu realize testes a fim de identificar o problema.
Espero que essas sugestões ajudem e bons estudos!