Oi Natan,
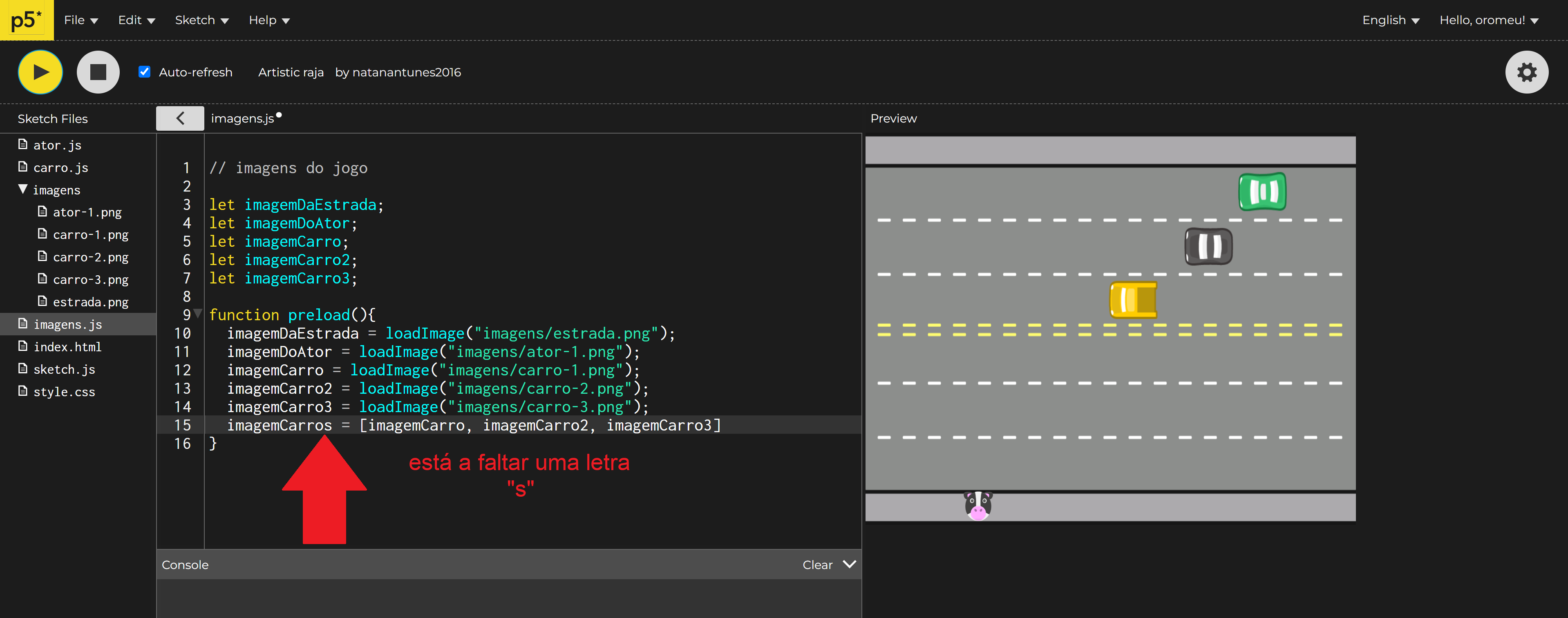
No seu projeto (pelo menos na parte que fica visível no link), há uma função chamada mostraCarro(), que tem um loop for para exibir as imagens dos carros na tela. Dentro do loop, é utilizado um array chamado imagemCarros, que não foi definido anteriormente. Por isso, o código não compilará e uma mensagem de erro será exibida.
Para corrigir esse problema, seria necessário definir a variável imagemCarros antes de usá-la na função mostraCarro(). Isso pode ser feito atribuindo a ela um array de imagens ou definindo cada imagem individualmente em uma posição específica do array. Por exemplo:
let imagemCarros = [imagem1, imagem2, imagem3];
ou
let imagemCarros = [];
imagemCarros[0] = imagem1;
imagemCarros[1] = imagem2;
imagemCarros[2] = imagem3;
Dessa forma, quando a função mostraCarro() for chamada, o array imagemCarros já estará definido e as imagens poderão ser exibidas corretamente na tela.
Para comparar exatamente, uma opção é pegar o código do projeto da aula 3 para poder dar uma olhada.
Espero ter ajudado e bons estudos!