Como resolver

Como resolver

import { useState } from 'react';
import Banner from './componentes/Banner';
import Formulario from './componentes/Formulario';
import Time from'./componentes/Time';
function App() {
const [colaboradores,setColaboradores]= useState([])
const aoNovoColaboradorAdicionado=(colaborador)=>{
console.log(colaborador)
setColaboradores([...colaboradores,colaborador])
}
return (
<div className="App">
<Banner />
<Formulario aoColaboradorCadastrado={colaborador=>aoNovoColaboradorAdicionado(colaborador)} />
<Time nome="Programaçao"/>
<Time nome="Frontend"/>
<Time nome="Data Science"/>
Olá, Carlos.
Tudo bem?
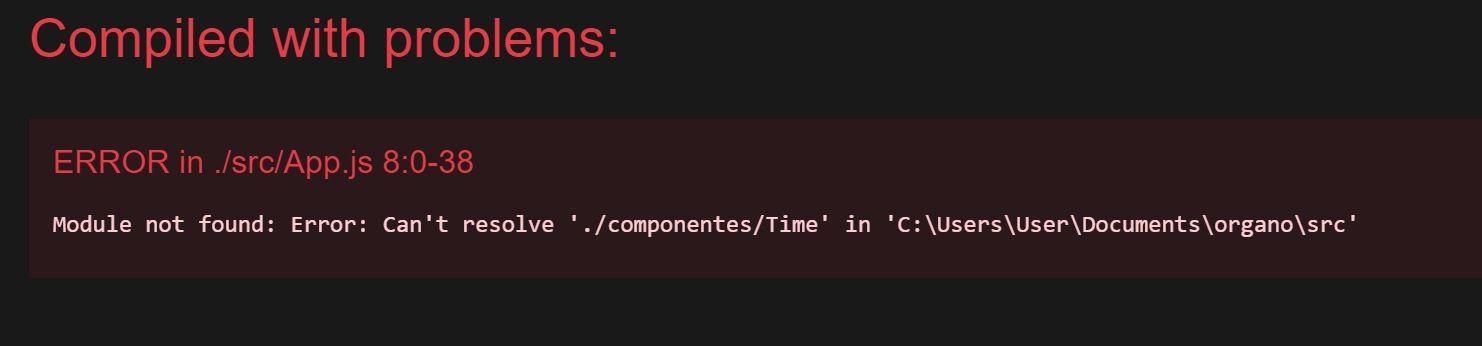
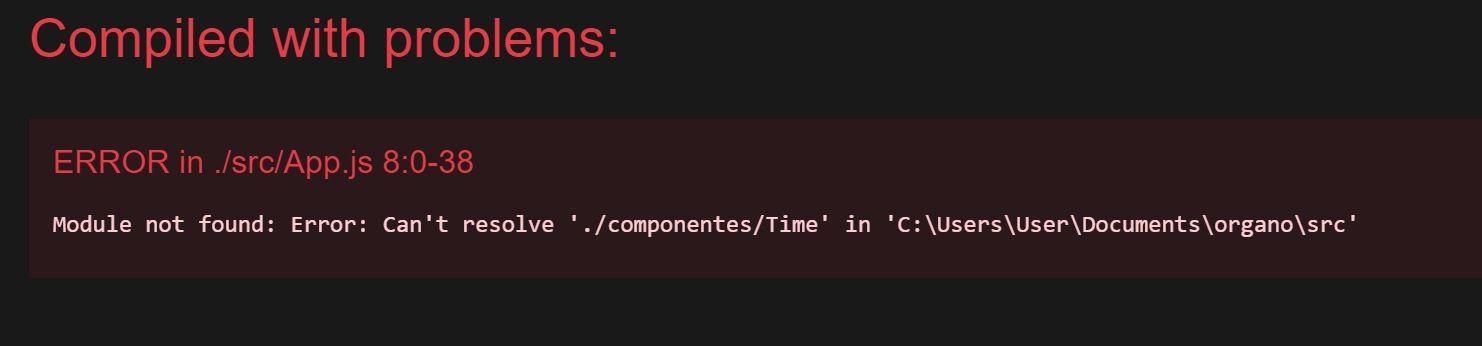
Esse erro geralmente ocorre quando o React não consegue encontrar o arquivo ou diretório que você está tentando importar.
No seu caso, o erro indica que o arquivo './componentes/Time' não pode ser resolvido no diretório 'C:\Users\User\Documents\organo\src'. Aqui estão algumas sugestões para resolver esse problema:
Verifique se o caminho para o arquivo está correto: Confirme se o arquivo 'Time.js' está localizado dentro do diretório 'componentes' no diretório 'src'. Certifique-se de que a grafia do nome do arquivo e dos diretórios esteja correta, incluindo maiúsculas e minúsculas.
Verifique se o arquivo existe: Verifique se o arquivo 'Time.js' realmente existe no local especificado. Às vezes, erros de digitação ou movimentação acidental de arquivos podem resultar em um arquivo não encontrado.
Verifique a extensão do arquivo: Certifique-se de que a extensão do arquivo esteja correta. Se o arquivo 'Time.js' estiver usando uma extensão diferente, como '.jsx', você precisará importá-lo com a extensão correta.
Verifique a configuração do webpack ou do bundler que você está usando: Se você estiver usando um bundler, como o webpack, certifique-se de que a configuração esteja correta. Às vezes, configurações incorretas podem causar problemas na resolução dos caminhos dos arquivos.
Verifique as permissões de acesso: Verifique se você tem permissões suficientes para acessar o arquivo e o diretório. Certifique-se de que você está executando o aplicativo React com as permissões corretas.
Espero que essas sugestões ajudem a resolver o problema. Se o erro persistir, pode ser útil fornecer mais informações sobre a estrutura do seu projeto, você pode compartilhar o componente de Time, tirarprint da estrutura de pasta etc.
Valeu Carlos.