

Não estou conseguindo rodar a interface do Cypress, ele informa o erro da imagem, porém não sei como arrumar.


Não estou conseguindo rodar a interface do Cypress, ele informa o erro da imagem, porém não sei como arrumar.
Oii Jéssica, como você está?
Peço desculpas pela demora em obter um retorno.
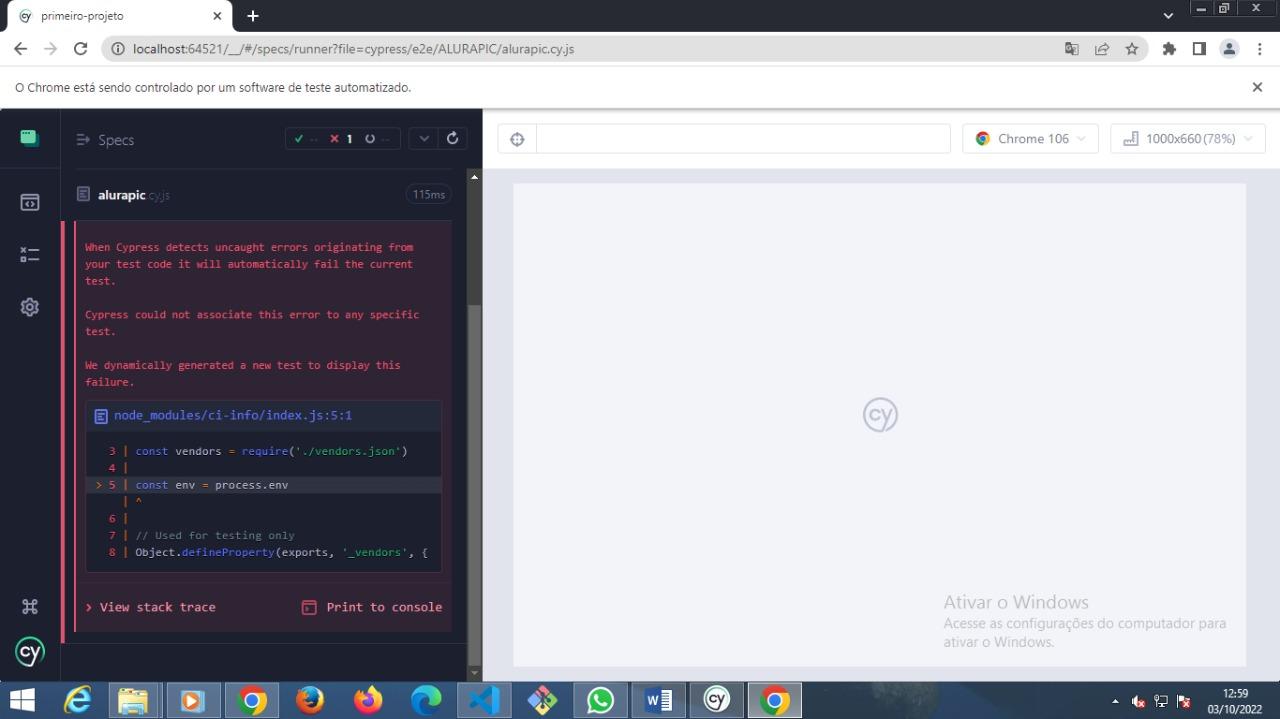
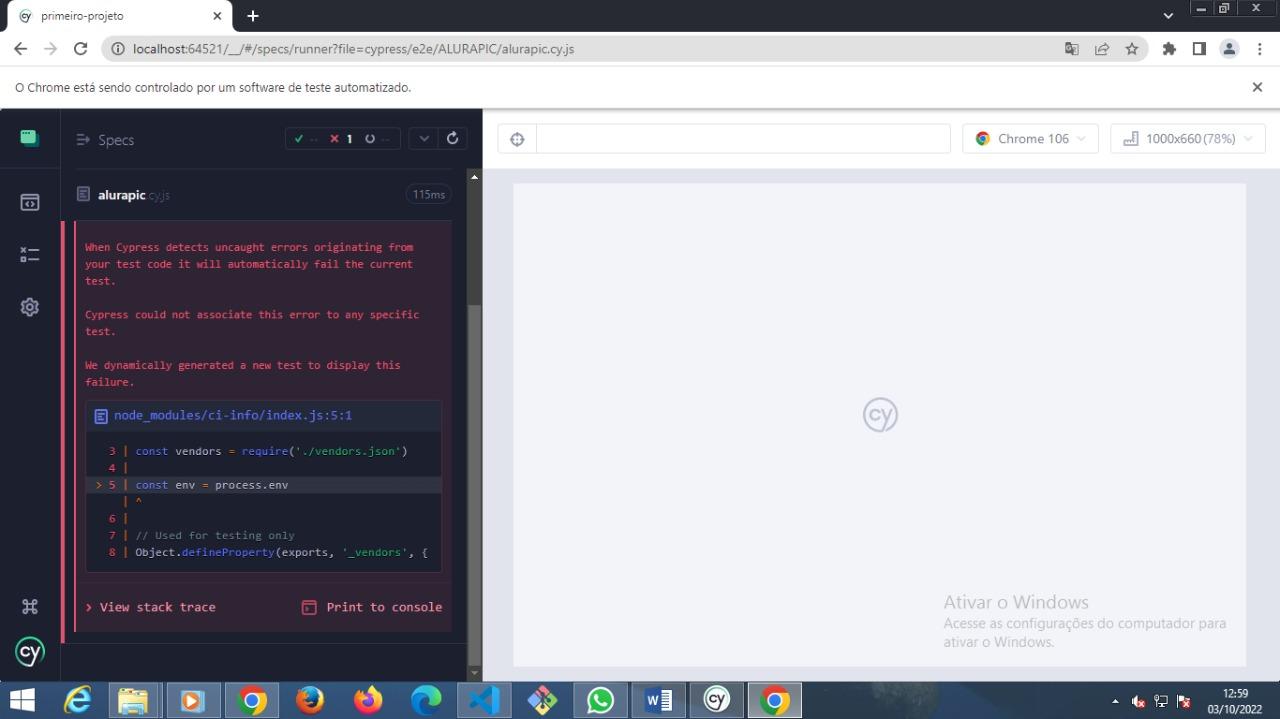
O log de erro: when cypress detects uncaught errors originating from your test code it will automatically fail the current test nos diz que a falha na execução é decorrente de algum erro em nosso próprio código de teste, porém, através da imagem disponibilizada não é possível dizer com assertividade qual ponto do código é responsável pela falha.
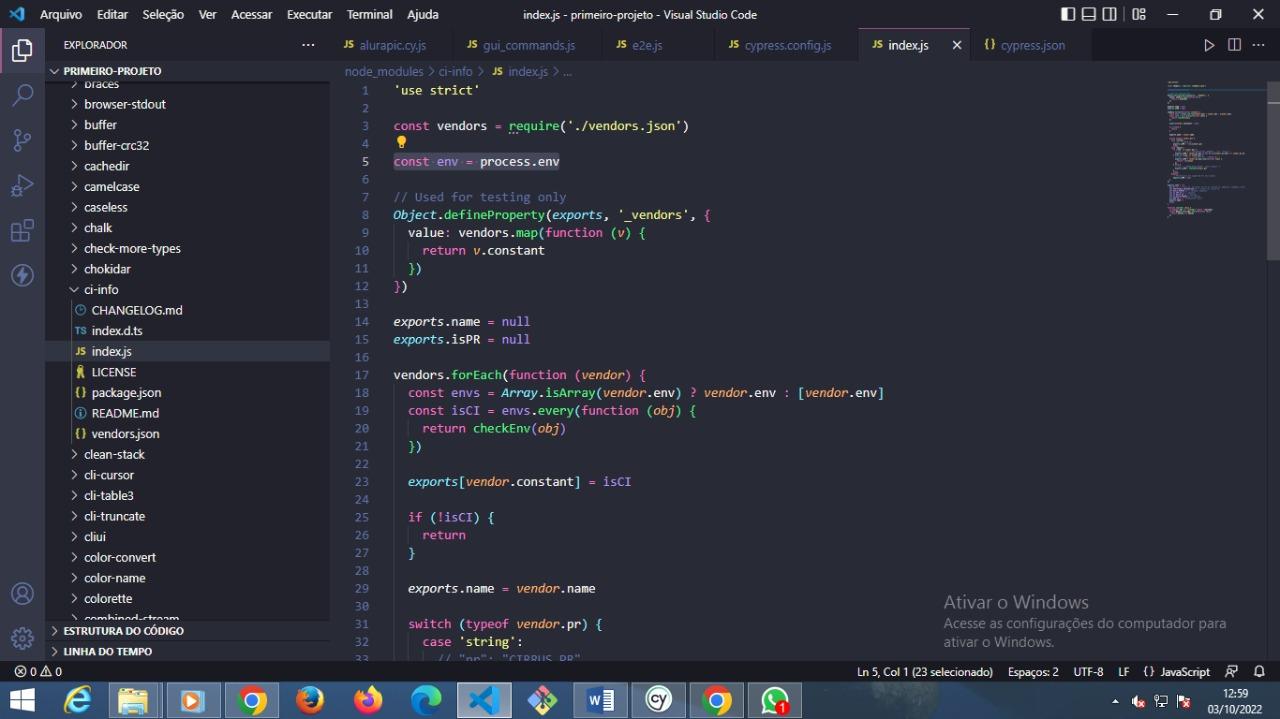
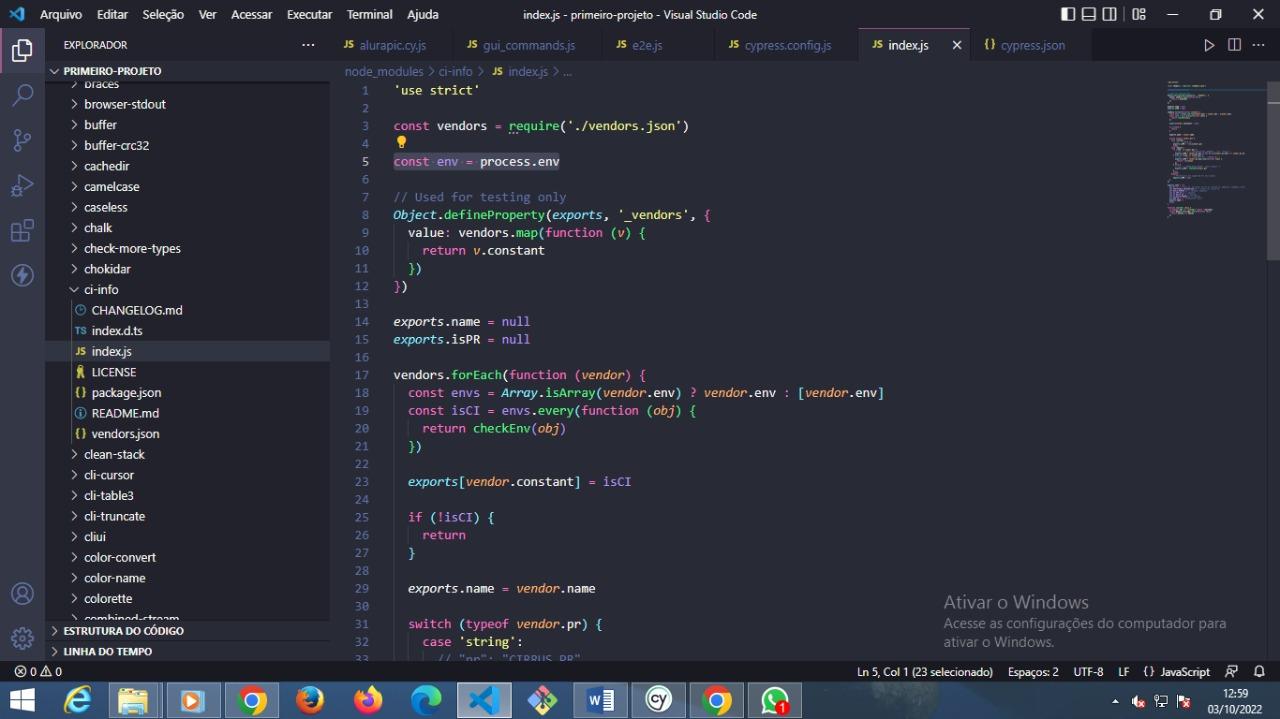
Sendo assim, para correção, peça que confira os arquivos gui_commands.js e alurapic.js. Ambos devem conter o seguinte código:
Arquivo gui_commands.js:
Cypress.Commands.add('login', (nome, senha) => {
cy.get('input[formcontrolname="userName"]').type(nome);
console.log(nome)
console.log(senha)
cy.get('input[formcontrolname="password"]').type(senha, {log: false});
cy.get('button[type="submit"]').click();
})Arquivo alurapic.js
describe('Usabilidade tela inicial ', () => {
beforeEach(() => {
cy.visit('https://alura-fotos.herokuapp.com')
})
/* novos casos de teste */
it('verifica mensagens tela inicial', () => {
cy.contains('ap-vmessage', 'User name is required!').should('be.visible');
cy.contains('ap-vmessage', 'Password is required!').should('be.visible');
cy.get('button[type="submit"]').should('be.disabled');
})
it('verifica botao habilitado na tela inicial', () => {
cy.get('input[formcontrolname="userName"]').type('Jacqueline');
cy.get('input[formcontrolname="password"]').type('123');
cy.get('button[type="submit"]').should('be.enabled');
})
it('verifica nome da aplicação na tela inicial', () => {
cy.contains('a' ,' ALURAPIC ').should('be.visible');
})
it('verifica menu clicavel tela inicial', () => {
cy.get('.navbar-brand > .fa').click();
cy.get('.menu-bar > .fa').should('be.visible');
})
})Caso após a conferência e correção desses arquivos o erro ainda persista, para que eu possa te auxiliar de forma mais assertiva peço que compartilhe o link do seu projeto completo, seja no drive ou no github.
Fico à disposição.
Grande abraço!