<canvas width="600" height="400" ></canvas>
<script>
// desenha um retângulo
function retangulo(x,y,l,a,collor){
var scream = document.querySelector('canvas');
var brush = scream.getContext('2d');
brush.fillStyle = collor;
brush.fillRect(x,y,l,a);
brush.strokeStyle = 'black';
brush.strokeRect(x,y,l,a);
}
//escrever no perto do gráfico
function wbarra(x,y,msg) {
var scream = document.querySelector('canvas');
var brush = scream.getContext('2d');
brush.font = '15px Georgia';
brush.fillStyle = 'black';
brush.fillText(msg,x,y);
}
// desenha gráfico
function dgrafico(x,y,ano,c,msg){
// desenha o texto acima do gráfico
wbarra(x,y-10,msg);
//soma altura
var somaltu = 0;
for(var i = 0; i < ano.length; i++){
var a = ano[i];
retangulo(x,y + somaltu, 50, a, c[i]);
somaltu = somaltu + a;
}
}
var val2015 = [50,25,20,5];
var val2016 = [65,20,13,2];
var collors = ['blue','green','yellow','red']
dgrafico(50,50,val2015, collors,'2015');
dgrafico(150,50,val2016,collors,'2016');
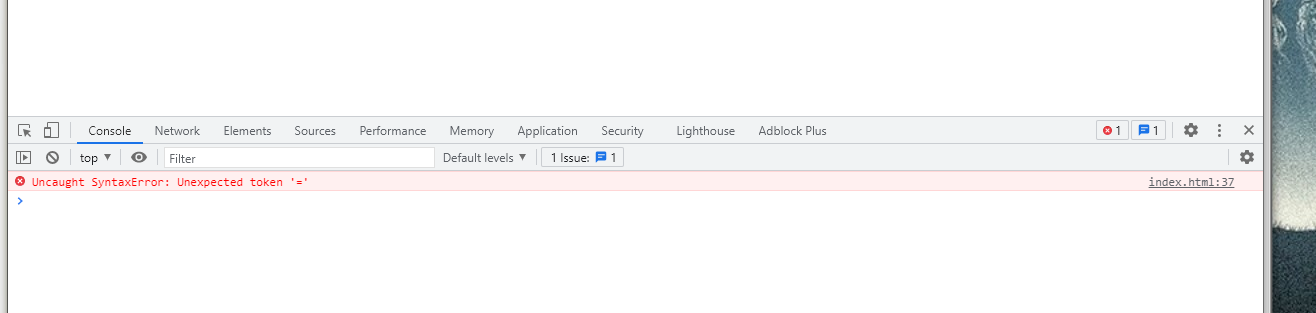
</script>eu olhei esse código 10x, cada linha, mas não acho meu erro, se alguém puder me ajudar